I’m happy to tell you that today, Yoink 3.3 is available for download from the Mac App Store. It’s a free upgrade for everyone who’s purchased it before. You can download a 15-day trial for the app here.
What Is Yoink?
Yoink simplifies and improves drag and drop on your Mac.
Simplify.
It simplifies drag and drop by providing a temporary place for files you drag, so you can navigate more easily to the destination of the files.
It’s especially useful when trying to move or copy files between different windows, Spaces or (fullscreen) applications.

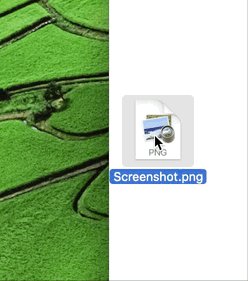
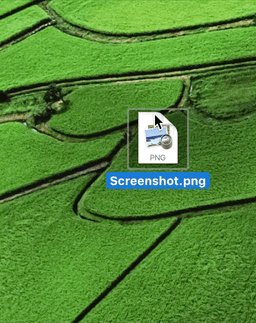
When you start moving a file in Finder, or app-content like an image from a website, Yoink appears at the edge of your screen, offering a temporary place for you to drag the files to. Without having to keep the mouse button pressed, you can now get to the destination of your file quicker and easier.
Improve.
Drag and drop is improved in several ways, including:
- Collect multiple files from different locations you’d like to move to one destination without having to go back and forth
- Split up a multiple-files-drag so you can move files to different places without having to go back and forth
- Copy files to multiple locations more efficiently
Customize.
You can customize Yoink’s behavior so it fits in perfectly with your workflow. Aside from having to option to show it at either edge of your screen (at the top, center or bottom), you can set it up to only appear when you drag files to the edge of your screen or to appear directly at your mouse cursor when you start dragging, making drag and drop even faster.

For applications where you don’t need Yoink, add them to a “blacklist”, so Yoink doesn’t interfere with your work. A keyboard shortcut (by default, F5) lets you manually show or hide it, should you need it anyways.
What’s New in Yoink 3.3?
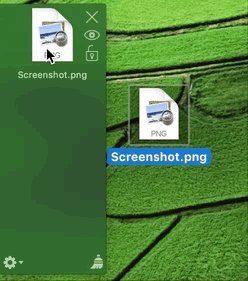
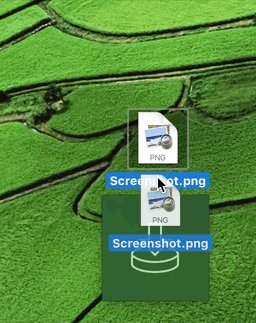
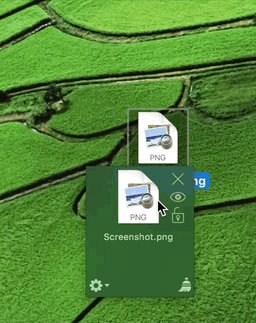
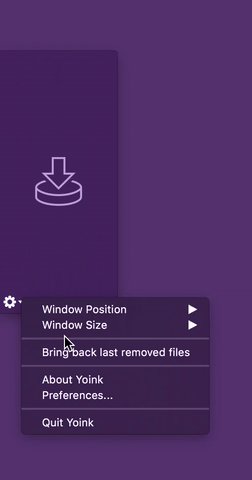
Version 3.3 lets you bring back files to the app that you’ve previously removed, in case you find you need to move or copy the file(s) somewhere else.
Just keep its keyboard shortcut pressed (by default, F5)

or right-click onto Yoink to bring back previously removed files:

Webloc files can now optionally show favicons for quicker identification:

Further Improvements
- Yoink now includes macOS’ “Share” menu to more easily share files to different services
- More easily add links from your browser to Yoink by right-clicking onto it in your browser and selecting Share -> Yoink
- A new Alfred File Action to make sending files from Alfred to Yoink possible (activate it in Yoink’s “Advanced” preferences)
- Many improvements, refinements and bug fixes
Pricing and Availability
Yoink 3.3 is available for purchase on the Mac App Store for the price of $6.99 / £6.99 / €7,99. It is a free update for existing customers of the app.
You can download a free, 15-day demo version here, even if you’ve tried Yoink before. Yoink runs on Macs with OS X Lion 10.7.3 or newer. OS X Yosemite or newer is recommended.
If you’re interested in writing about Yoink, you can download the press kit here, which contains screenshots, links to a short video and further information.
Promo codes are available to members of the press at press (at) eternalstorms (dot) at.
Yoink Usage Tips
To get the most out of Yoink, I’m collecting useful tips and tricks for you on this website.
I’m looking forward to hearing from you and to see what you think about Yoink v3.3. If you like the app, please consider leaving a little review on the Mac App Store, it would help me out a lot!
Should you have trouble with it or have any feedback or questions, please be sure to get in touch, I’d love to hear from you! Thank you.

– – – Do you enjoy my blog and/or my software? – – –
Stay up-to-date on all things Eternal Storms Software and join my low-frequency newsletter (one mail a month at most). Thank you 🙂