From January 21st to January 28th 2016, Apple ran a promotion called Get Productive on its App Stores. Yoink, my app to improve and simplify drag and drop on the Mac, participated.
This is my experience with the promo.
Get Productive – Mac App Store Promotion
Get Productive with First-Class Mac Apps
Apple has launched a promotion on both the iOS App Store and the Mac App Store and I’m happy to be able to tell you that Yoink is part of it 🙂
Here’s a partial list of apps included in this Mac App Store Promotion:
- Yoink ($2.99 instead of $6.99)
- 1Password ($24.99 instead of $49.99)
- Things ($24.99 instead of $49.99)
- 2Do ($24.99 instead of $49.99)
… and many more 🙂
9to5mac has some more information and also lists the deals available to you on the iOS App Store – you can check them out here!
Yoink – 57% off for a limited time as part of the Mac App Store’s Get Productive promotion!
Enjoy 🙂
Yoink Automator Workflow: Add Last Saved File to Yoink
Yoink users have been automating adding various files to Yoink via Automator Workflows for a while now – from adding mail attachments or screenshots, to adding files from the Terminal.
Douglas (@douglasjsellers on twitter) today adds to this list of wonderful workflows an Automator Workflow that lets you quickly add files that you created/saved recently.
Here’s what he says about it:
I cooked up my Automator Service that lets you send the last file that you saved (from any application) to Yoink.
When bound to a key combination this allows you to do things like “Export to Web” from Adobe Photoshop, hit the key combo and then the newly created png is on Yoink.
Or say you’re editing a file in Emacs and you want to add it as an email attachment. You save the file, hit the key combo and the file will then be in Yoink for easy dragging into your email.
I also use it heavily to get recently downloaded files from chrome to Yoink.
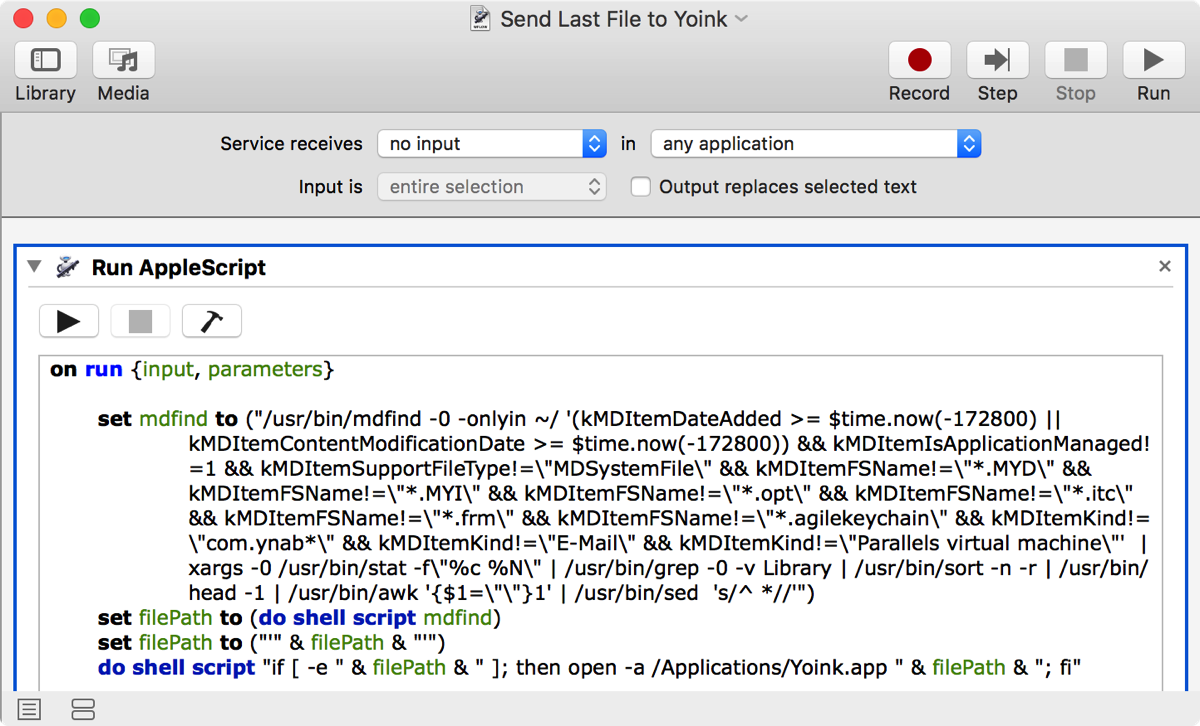
The Automator Workflow

The main part of this workflow consists of a complex shell script that finds files that were recently saved, excluding files that are less likely to be needed in Yoink – obviously, this is something everybody needs to configure for themselves, but since this is an Automator Workflow, it is easily done.
Download
The Automator Workflow is available for download here (~130 KB).
My thanks to Douglas for his awesome work.
Installation & Keyboard Shortcut Setup
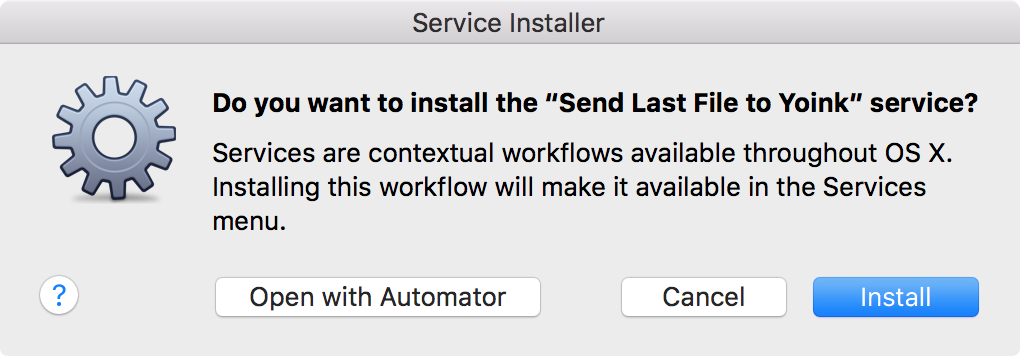
To install this workflow, download it from above, unzip it, double-click it and click on Install when this dialog comes up:
 Click on Install if you’d like to install the service, click on Open with Automator if you’d like to make changes
Click on Install if you’d like to install the service, click on Open with Automator if you’d like to make changes
To create a keyboard shortcut for this service:
- Launch System Preferences
- Click on Keyboard -> Shortcuts -> Services
- Find ’Send Last File to Yoink’ in the list, under ‘General’
- Click on ‘add shortcut’ and enter the shortcut you’d like to use to activate the service
If you have any feedback regarding this workflow or if you’d like to share a workflow of your own, please be sure to get in touch either via twitter or eMail. Thank you and enjoy 🙂
What I… (November 2015)
… Did
Interviewed for CreativeBloq by Craig Grannell (click)
Craig Grannell kindly included me in a recent questionnaire sent to a couple of developers regarding UI and interaction design for the different platforms Apple has to offer.
Developed SiriMote (click)
Coming from “how to pair the Apple TV Siri Remote with your Mac”, over “how to detect force touch capable devices”, I decided to look into making the Siri Remote a little bit more useful on the Mac and see if I could use it to control iTunes using the Scripting Bridge. It worked well, but wasn’t universal enough, so I decided to make it translate Remote-button-presses into media-key-events (like the play/pause-key on the Mac’s keyboard, or F8).
That opens up the app to work with any app that reacts to those media keys, like iTunes, Keynote and QuickTime, making the app much more useful, but also came with a caveat – I couldn’t release it on the Mac App Store as it uses CGEventPost, which is prevented in OS X’s sandbox (a requirement for apps available on the MAS).
TwoDollarTuesday’s Black Friday Sale (click)
With Yoink, Glimpses, ScreenFloat and Transloader I participated in this year’s Black Friday Sale, organized by TwoDollarTuesday.
I’ve been a long-time-fan of the work Mike has been doing with TwoDollarTuesday and have run several promotions on his site, always with great results, and this was no exception.
Force Touch in Yoink (click)
I’ve been wanting to get some force touch action going in Yoink, and I finally got it working.
The first stepping stone was to actually recognize force touch events in an NSTableView (which was no easy feat, see here).
The second was showing preferences for Force Touch only if a force touch capable device was actually available to the Mac (as I dislike cluttering up the interface if it has no function). To my surprise, it wasn’t as difficult as getting force touch events, but it wasn’t trivial either, like it should be (on iOS, you have a simple enum on a UIView to see if 3D touch is available. On the Mac, there is no such thing – see here).
The update will be available soon, I still need to get the new preferences translated.
Looking into Auto Layout
Yes, I’m probably very late to the party, but I never got warm with auto layout – it just didn’t do what I wanted in an easy manner, the way auto resizing enabled me to. Nevertheless, at some point, I will have to transition to using Auto Layout in my apps (I’m currently using it in none of them) and so I decided to ask around on twitter what people recommended as starting resources.
Here’s a quick list:
- Ray Wenderlich’s Auto Layout Tutorial in iOS 9 (click)
- objc.io’s Advanced Auto Layout Toolbox (click)
- pilky.me’s Autolayout, Equal Spacing and Other Short Stories (click)
- Matthew Morey’s Creating UIViews programmatically with Auto Layout (click)
… Downloaded
![]() Spam Score (click, $9.99 on the Mac App Store)
Spam Score (click, $9.99 on the Mac App Store)
A new app by Christopher Atlan (@catlan on twitter) that tells you the spam score of your (or other’s) emails, and pretty impressive for a “weekend hack”, as he described it to me in a conversation about it.
From the app’s description: “A score higher than 5 may potentially cause deliverability issues while scores greater than 10 frequently developer delivery issues.”
… Read
How Apple TV Turned Me Into A Game Developer (click)
An insightful article by Alexander Repty (@arepty on twitter), where he describes how he felt the need to develop a game for the new Apple TV – something I can relate to, as I also felt the urge to bring the iOS game Reach ZEN from iOS to the new Apple TV.
Inside Apple’s Perfectionism Machine (click)
The attention to detail at Apple can be quite astonishing.
How Apple Is Giving Design A Bad Name (click)
In contrast to the article above, a harsh critique of some of Apple’s design decisions
A Comprehensive Guide to the iTunes Affiliate Program (click)
As I wrote last month, I joined the iTunes Affiliate Program and now there’s this (almost definitive) guide to it. If you’re part of it or planning to join, be sure to read it, it’s written by someone who knows what he’s talking about, as John Voorhees wrote an iOS app called Blink that facilitates creating affiliate-links.
How The Good Dinosaur Got Its Stunning Scenery (click)
I’m looking forward to seeing this movie next week with my girlfriend, as the articles written about it (I posted another one in last month’s “What I…”) paint a wonderful picture about it. Can’t wait.
… Watched
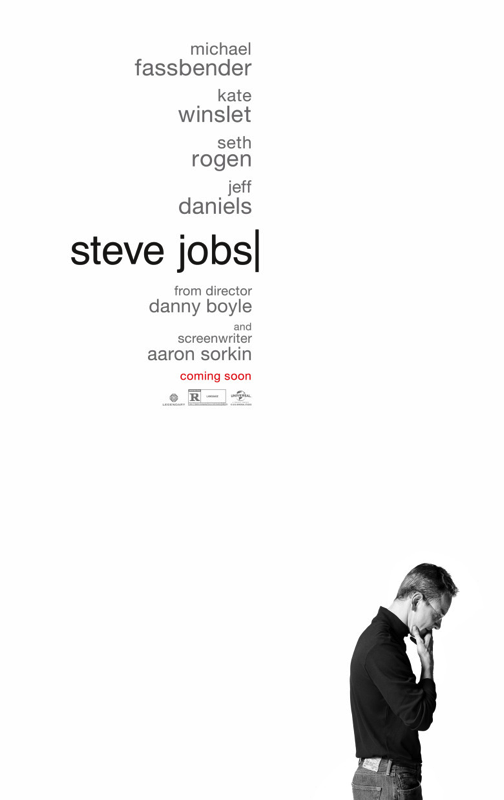
 Steve Jobs
Steve Jobs
As soon as you get to terms with this being about a more or less fictional Steve Jobs, it’s a good movie.
I didn’t like Fassbender in the role of Jobs. I prefer Noah Wyle. After that, Ashton Kutcher (not that I liked the JOBS movie, but Kutcher was great in it, and he definitely looked the part).
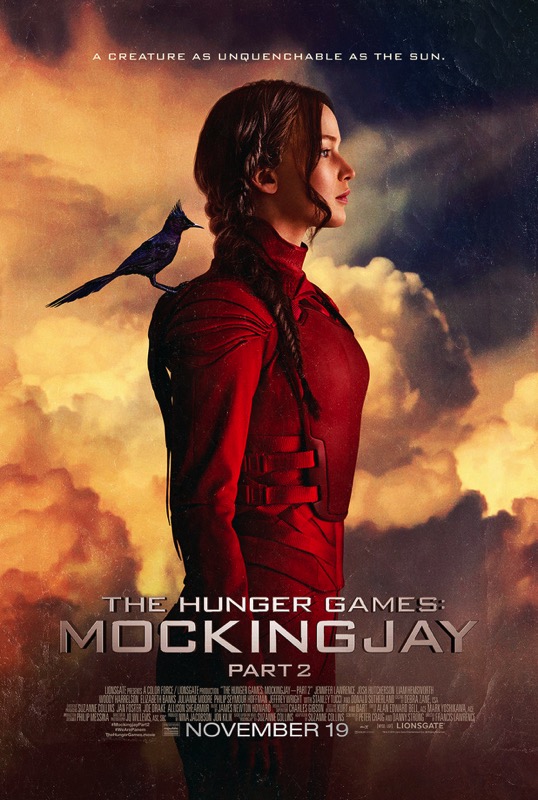
 The Hunger Games: Mocking Jay Part 2
The Hunger Games: Mocking Jay Part 2
A fitting conclusion to this movie series. Might even be my favorite part.
… Ate
 For my girlfriend’s birthday, we went to our favorite restaurant (Demi Tass; indian cuisine) This is our dessert – Mango Crême. So good.
For my girlfriend’s birthday, we went to our favorite restaurant (Demi Tass; indian cuisine) This is our dessert – Mango Crême. So good.
… Went to See
 Also for my girlfriend’s birthday, we took a trip to Springfield.
Also for my girlfriend’s birthday, we took a trip to Springfield.
 The amount of details are insane and makes it so fun to build and play with.
The amount of details are insane and makes it so fun to build and play with.
