Yoink for Mac Usage Tip #14
The following explains how to make Yoink automatically pick up any new file added to a specified folder.
For more Usage Tips like this, click here.

If you’d like Yoink for Mac to automatically pick up any new files you download or save into a specific folder, here’s how it’s done.
Automator Folder Action
Automator, an app that comes with every Mac, allows you to create Folder Actions, which are small programs that run every time files and folders are added to a folder you specify.
I’ve prepared such a Folder Action for you: Download (direct download, ~42 KB)
Installation
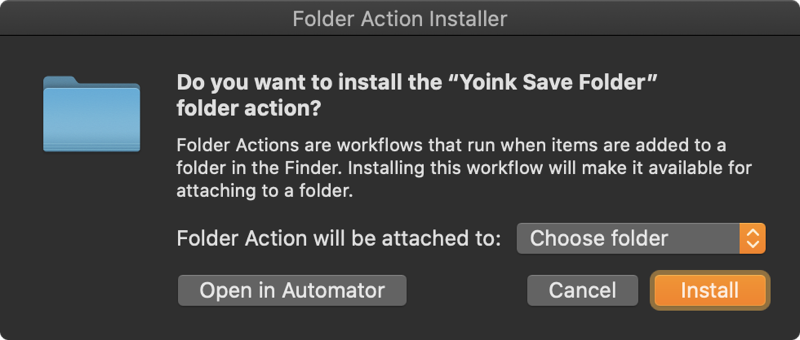
- Download the action above, then unzip and double-click it. It will prompt you with this:

Choose the folder you’d like to attach this action to and click on Install. The action will then be moved to /Users/yourname/Library/Workflows/Applications/Folder Actions/Yoink Save Folder.workflow
If you ever wish to uninstall it, just delete that file.
- With the Folder Action installed, whenever you download or save a file into that folder, it will be added to Yoink, like you can see in this video:
- To create multiple of these, all you need to do is unzip again, change the filename of the Automator action, double-click it and follow the instructions above
Details
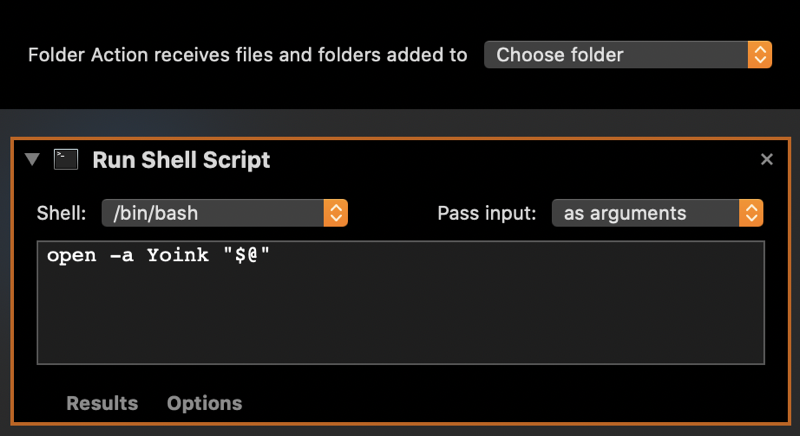
If you’re curious about what the Folder Action actually does, it’s this:

The action runs this shell script
open -a Yoink “$@"
any time new files or folders are added to the specified folder, which instructs macOS to open the specified file with Yoink (which ultimately results in the file being added to Yoink’s list).
Advanced
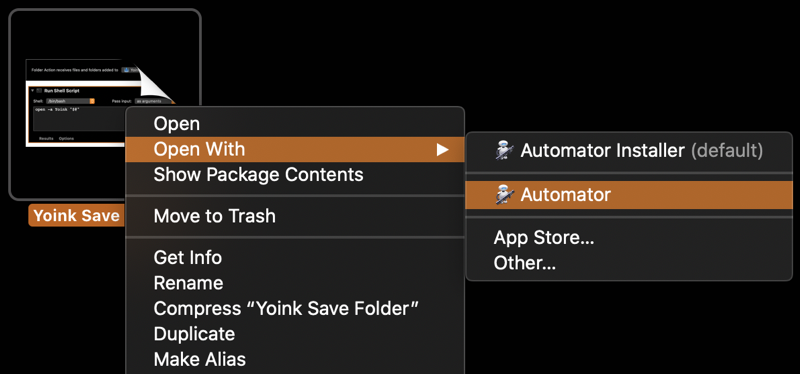
You can edit the shell script anytime (by right-clicking onto the Automator file and selecting Automator):

which would enable you, for example, to tell the action only to add files of a certain file type, or with a certain file extension.
The following script sample shows how to make the Folder Action only add PDF files:
for str in "$@"
{
filename=${str##*/}
pathExt=${filename##*.}
if [ $pathExt == 'pdf' ]
then
open -a Yoink "$str"
fi
}
Enjoy 🙂