You might have heard about my new app, Transloader, for OS X and iOS.
I’d like to give you a little background info on the app because it’s been an interesting process creating it and getting it out to users.
What Is Transloader?
Transloader (né Lifeline – as in a line that keeps your connection to your Mac alive) lets you send URLs from your iOS device to your Mac for download.
Say you’re browsing on your iPad and come across a Mac demo app you’d like to try. On your iPad, you can’t download it and even if you can, there’s not much use in it since it’s a Mac app. This is where Transloader is useful.
Enter the URL to the demo into Transloader on your iPad and it gets synced to Transloader on your Mac where the URL will be downloaded to your Downloads folder, ready for you to use when you return to your Mac.
That’s it. Pretty simple, isn’t it?
Creating it, however, wasn’t 😉
Got To Get You Into My Life
The idea for Transloader, like for all my other apps, came out of a need I had myself, a little more than two years ago (and I’d been sitting on pins and needles ever since, thinking someone else might come up with a similar idea and beat me to it).
I browse the web a lot on my iPad. And it’s not unusual that I come across a zip or dmg file, or even a movie I’d like to download for later.
What I used to do was send myself an eMail containing the URL to the file – and I can’t tell you how much that bothered me.
It’s so much unnecessary work to do it, it’s so tedious:
- Copy the URL
- Open Mail
- New Mail
- Enter my eMail address (I have several, so I need to find the right one in the list)
- Paste the URL into the mail’s body
- Send
- Confirm I don’t want a subject for the eMail
- Sent
And when I’m back on my Mac:
- Launch Mail (if I don’t forget I sent myself a link)
- Find the mail
- Copy the URL
- Launch my browser
- Paste the URL into the browser and wait for the download
I believe in writing apps for a single problem, even if it’s a very small one. I like to keep things clean. And to their purpose. I don’t like using eMails to remind myself of something. That’s what the Reminders.app is for or perhaps the Notes app (though I can’t tell you how many times I forgot I put something into Notes.app for later, and only months later found it by accident).
I wanted a much simpler way to do this. So I had the idea for Transloader. The workflow would be very simple:
- Copy the URL
- Launch Transloader
- Add the URL
and on the Mac:
- If Transloader’s not running either launch it
- or if it is running – do nothing.
Let the app take care of everything else. The sync, the download – that also has the advantage that the user does not have to initiate the download. It starts downloading as soon as the URL is synced – and, ideally, the download is ready once you’re back at your Mac. That was the idea for Transloader.
We have all the time in the world
To reiterate, I had the idea for the app about 2 years ago – before Apple introduced iCloud.
So I had to find a way to make the iOS app talk to the Mac counterpart.
I basically copied the way Apple’s Remote.app on iOS handles the connection to iTunes on the Mac, asking for a PIN.
The setup needed to be done by the user. Start the server app on the Mac, launch the app on iOS, add the server by entering the IP and the port to connect on and then enter the random PIN displayed on the Mac.
Once the setup was done, the app worked pretty much the same as it does now. Add URLs on iOS and it would get transferred to the Mac directly.
There were quite a few things different, though.
Due to the direct connection to the Mac, more control was possible. For startes, you could have multiple Macs you could differentiate between and send URLs to. You could interrupt downloads, you could see how far along the download on your Mac was and how fast it was going and you could delete the downloaded file from your Mac once it was finished, remotely from your iOS device.
On the other hand, to add URLs, an internet connection was mandatory at the time of entry and the setup to get the app working was tedious. The Mac had to be running, so did the Mac app. Also, adding URLs over the internet was only experimental, only the Bonjour service (meaning you had to be in the same WiFi network for it to work) was really supported. (Although I must say I never had a problem with adding URLs over the internet, but it depends on your WiFi router, port forwarding, etc).
Part of why it took so long to release the app was that I wasn’t completely sure if the “experimental” internet connection would go over well with users. The purpose of the app was to be able to add URLs while on the road, somewhere in a café for example, not at home where you’re at your Mac anyway.
 Lifeline, the first iteration of Transloader, on the Mac.
Lifeline, the first iteration of Transloader, on the Mac.
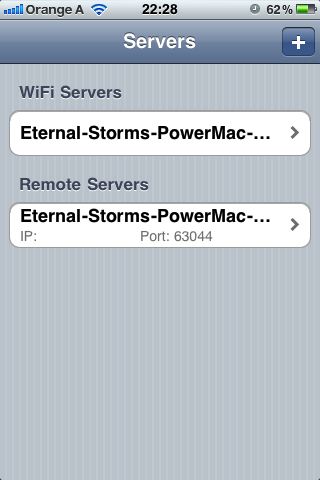
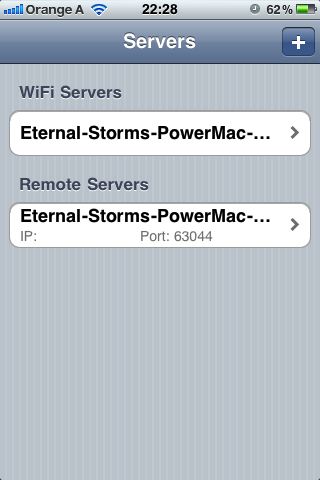
 Lifeline, the first iteration of Transloader, on the iPhone. Server Selection.
Lifeline, the first iteration of Transloader, on the iPhone. Server Selection.
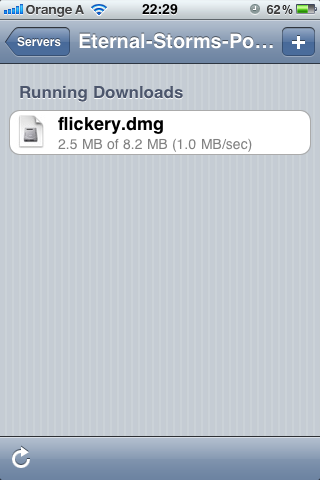
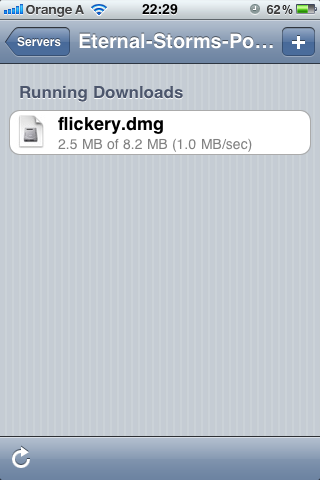
 Lifeline, the first iteration of Transloader, on the iPhone. Showing progress and speed of the download.
Lifeline, the first iteration of Transloader, on the iPhone. Showing progress and speed of the download.
Stuck inside a Cloud
Some time went by where I didn’t do any work on the app. Only using it myself and showing it off to people to get feedback.
Maybe half a year passed. Perhaps a little more.
Then what happened was that Apple announced iCloud. At first I didn’t make the connection, but I soon came to realize that it would be the perfect fit for my app.
I always hated the fact that a server/client configuration was necessary for the app to work. I didn’t want to put the user through any of that.
Also, with iCloud, at the time of entering a new URL, a connection to the internet is not necessary and the Mac app doesn’t have to be running. It gets synced as soon as there is an internet connection again. Big plus.
I realized I wouldn’t be able to give the user the control they would have had with my own implementation (mainly getting feedback on the progress of the download and its speed) and that I would make myself rely on a service that might not be available at times, but knowing that using the app would get much simpler, especially first setup (of which there is basically none now), was enough to make me go for it. And I haven’t regretted the choice since.
Changing from my own system to iCloud was a complete re-write of the app. Obviously.
However, it took way less time than the first implementation since I didn’t have to deal with any server/client implementation or communication between the two. All of that is handled by iCloud.
It took maybe two weeks to get the app working and basically finished (no polish, of course). In comparison, the first version took me a few months.
She feels good, she knows she’s looking fine
Once I got the app working and finished from a coding standpoint, it was time to get the UI done.
Everything you see is the creation of the brilliant Alexander Käßner who, I think, couldn’t have done a better job with the app.
And customers seem to agree, they do like the graphical elements very much.
After maybe two days I had a mockup and a few days later, the graphical elements were done and put into the app. It was a quick and painless process.
Do what the rest all do, or face the fact that the Apple Store Review Team may have no other choice than to reject you (in short – DAMN, Transloader was rejected)
I usually submit new apps to the App Store well knowing the first submission will likely result in a rejection.
Transloader was no exception. Not because of the usual reasons (Sandbox, for example, or a stupid unnecessary bug I overlooked in final testing), but because I was using iCloud in a different, unexpected way. And I kind of felt it was going to cause problems.
And I wasn’t wrong. It didn’t take too long until I got a call from a very sweet, patient and understanding representative of the Review Team, telling me Transloader got rejected for using iCloud as a transport mechanism and an iCloud account being necessary for the app to work.
I tried making the point that at no point is any file stored on iCloud and that the sync was used as a sync, not as a transport mechanism – it syncs the URLs to all devices. What the Mac does with that link is a different story, but of no concern to iCloud, because the actual download has nothing to do with iCloud or the sync.
I also tried arguing that if the reason for rejection was that an iCloud account was necessary, there shouldn’t be any twitter, Facebook, flickr or instagram apps allowed on the App Store either because they all needed accounts for their respective services as well (a cheap shot, I know, but I was frustrated).
Anyway, my points didn’t go over well. The rejection was done.
Reconsider, Baby
At this point, I was kind of desperate. I was so close to finally releasing the app but couldn’t have been farther away at the same time.
I resubmitted the app to Apple with a video explaining how the two apps worked together and a lengthy review note providing even more details.
Yet again, no dice. I got another call from the representative, asking me not to submit the app again without significant changes to how it worked.
So I considered going back to my original implementation. Users would just have to endure the horrible server/client setup.
I just wanted the app out at this point. I got lots of positive feedback from friends, family and colleagues about the app so I was confident it would do ok.
I started to work on re-implementing the first implementation when about two weeks later, I got another call. They were sorry it took so long to review, it was a complicated, different way of using iCloud and they had to make sure it all was in order. It would be live on the App Store in a few hours. I just sat there in amazement, mumbling out a “Wow, thank you” and hung up.
I seem to have a guardian angel and I couldn’t be more grateful.
Don’t ask me what I want it for if you don’t want to pay some more
You might have noticed that the iOS app is free and the Mac app is $4.99.
I had to find a way to make sure Windows-PC users wouldn’t pay for an app on iOS they couldn’t use.
Transloader for iOS depends on the Mac app, and the Mac app depends on the iOS app. One without the other is completely, entirely, utterly useless through and through.
Another angle, obviously, is that Mac users might not have an iOS device but pay for the Mac app. I had to decide for one way or another, though, and I figured the chance of a Windows user having an iPhone is higher than a Mac user not having one.
Plus, I added a disclaimer in the apps’ descriptions that both a Mac and iOS device are necessary. So far it hasn’t failed me.
There have been enquiries to develop Transloader for Windows, though 🙂
Now you’re expecting me to live without you…
Transloader is the first app I don’t provide a demo for. It’s not because I don’t want to, it’s because I can’t.
iCloud needs a provisioning profile in the app bundle that is only available to apps downloaded through the Mac/iOS App Store which makes a demo impossible.
It’s been quite a journey and I’m so very happy I was finally able to release the app. I’ve got a few things planned for it and I’m looking forward to putting out updates and implementing some of your amazing suggestions. Keep them coming 🙂
Thank you for your time 🙂
Take care,
Matt
[twitter-follow screen_name=’eternalstorms’ show_count=’yes’]
![]()


 Lifeline, the first iteration of Transloader, on the Mac.
Lifeline, the first iteration of Transloader, on the Mac.