I’m happy to announce the immediate availability of Yoink v1.1 for iPad and iPhone.
It’s currently being featured on the App Store under “New Apps We Love”.
What’s Yoink for iOS 11?
Yoink strives to improve and simplify drag and drop and speed up your workflow.
It accepts almost anything you can drag, copy or share on your iPad and stores it for later use. This way, your fingers are free for more important things.
It’s a storage place for anything you might need later – an image from a website, a text snippet from a document, a URL, etc.
Here’s a quick YouTube video of how it works (check your sound, there’s some music) :
And a second one (with music, again) :
What’s New in Yoink v1.1?
Aside from numerous improvements and bug fixes, like an improved keyboard extension, the ability to create stacks by dragging items onto one another, smarter Spotlight indexing and a new take on the Share extension (it doesn’t need confirmation anymore for adding items), there are a lot of new features:
Clipboard Integration
When you open Yoink and have something new on your clipboard, Yoink will automatically offer to store it for you.
(You can configure this so Yoink doesn’t ask at all, and anything new gets automatically stored when you launch the app).
Download URLs
When you use Yoink’s Action extension to send something from another app to Yoink, the extension automatically detects if it’s a URL you are saving.
If that’s the case, you have the option of downloading the file the URL points to instead of saving the link to the URL in Yoink.
An optional notification can inform you about finished or failed downloads.
Today Widget
From the Today Widget, you can quickly copy the most recent items stored in Yoink to your clipboard, and save content from your clipboard in Yoink.
Quicker Sharing, Copying
Instead of having to tap Edit any time you’d like to share an item from Yoink with another app, each item and stack in Yoink now has a button that lets you quickly access those options.
Better iPhone Awareness
Quick Actions (via 3D Touch on the Home screen) for quickly adding your clipboard contents from your home screen, or to start a download.
Peek and Pop for items and stacks in Yoink
Full iPhone X support
URL Scheme
You can now communicate with Yoink from other apps using Yoink’s URL scheme.
For more information, please visit the Yoink for iOS Usage Tips website and read Tip #6 🙂
File Provider
Finally. After being rejected by Apple for the initial version of Yoink (over and over again), the file provider extension has now been approved and is part of the Yoink experience on your iOS device.
Any app that uses the documents browser can now access items stored in Yoink.
Pricing and Availability
Yoink for iOS is available on the App Store right now, a little longer for the introductory price of $2.99 (€3,49). An iPad or iPhone with iOS 11 is required.
Yoink is also available on the Mac.
Links
Yoink for iPad and iPhone Website: https://eternalstorms.at/yoink/ios
Yoink for iOS Usage Tips: https://eternalstorms.at/yoink/ios/tips
Yoink for iPad and iPhone on the App Store: https://itunes.apple.com/app/id1260915283?mt=8
Yoink for iOS Press Kit: https://eternalstorms.at/press/Yoink-iPad-1-Press-Kit.zip
Yoink for Mac Website: https://eternalstorms.at/yoink/mac
Yoink for Mac Usage Tips: https://eternalstorms.at/yoink/mac/tips
Yoink on the Mac App Store: https://itunes.apple.com/app/id457622435?mt=12
Yoink for Mac Press Kit: https://eternalstorms.at/press/Yoink-3-Press-Kit.zip

– – – Do you enjoy my blog and/or my software? – – –
Stay up-to-date on all things Eternal Storms Software and join my low-frequency newsletter (one mail a month at most).
Thank you 🙂




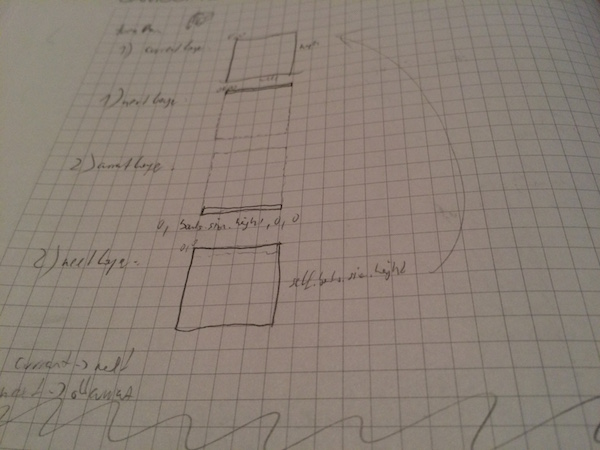
 We start at this position. The line to the left is layer2(strokeStart:0.875, strokeEnd:1.0), the line at the top is layer1(strokeStart:0.0, strokeEnd:0.125).
We start at this position. The line to the left is layer2(strokeStart:0.875, strokeEnd:1.0), the line at the top is layer1(strokeStart:0.0, strokeEnd:0.125). The transition to this is the reason we need two layers as we can not animate one layer beyond the 1.0 value.
The transition to this is the reason we need two layers as we can not animate one layer beyond the 1.0 value.
 Lastly, we animate with two layers again to get to the initial position so we can repeat the whole thing from there on.
Lastly, we animate with two layers again to get to the initial position so we can repeat the whole thing from there on.