About Oskar
Oskar is an independent Mac developer who is committed to enhancing the Mac experience.
Since founding Cindori, he has designed, developed and released several popular apps such as Trim Enabler, Disk Sensei and VR Desktop.
About Disk Sensei
Disk Sensei helps you monitor and analyze your Mac’s drives, enhance your Mac’s performance and clean your system safely and efficiently.
Info
What Oskar particularly likes in Disk Sensei:

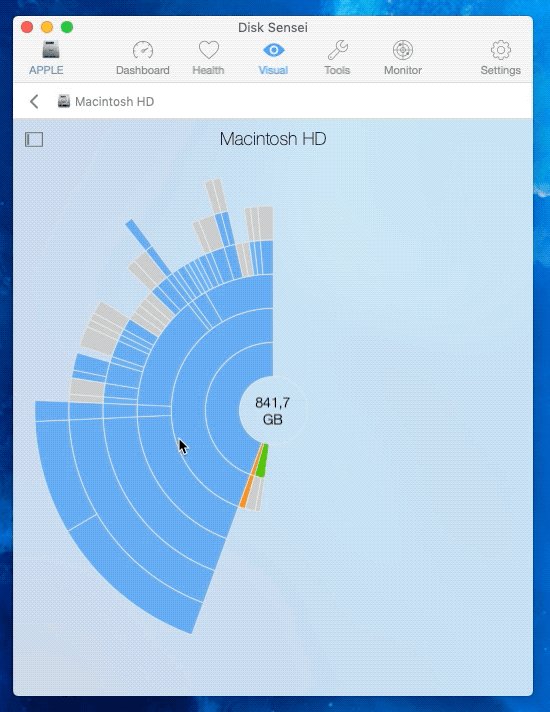
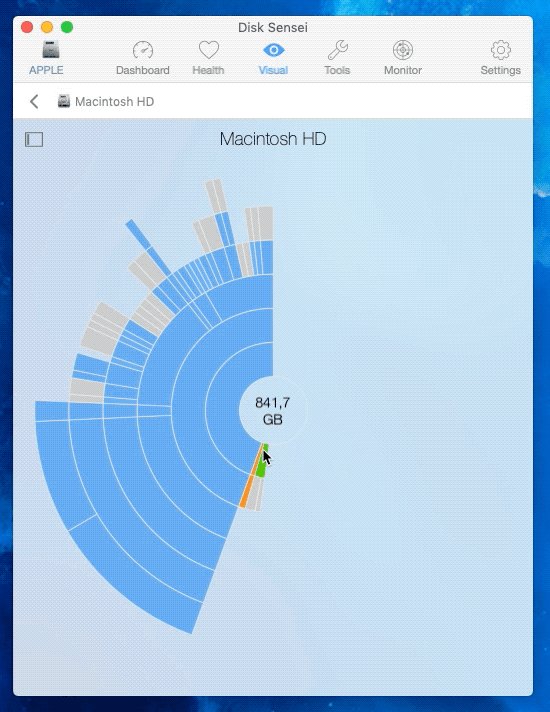
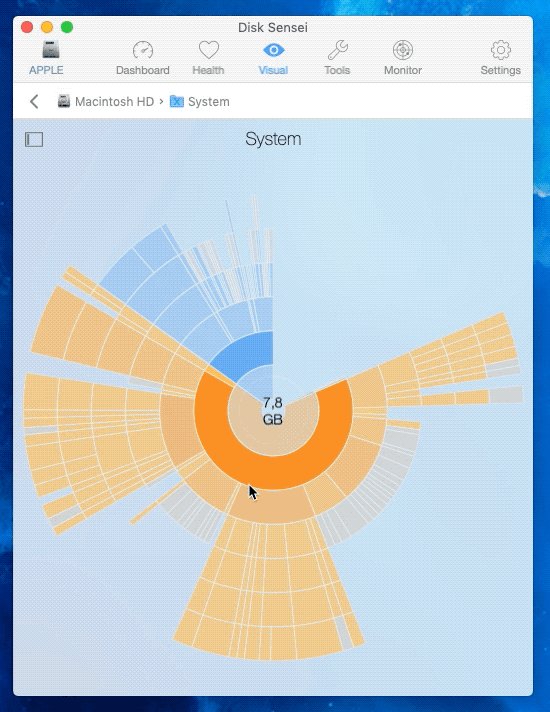
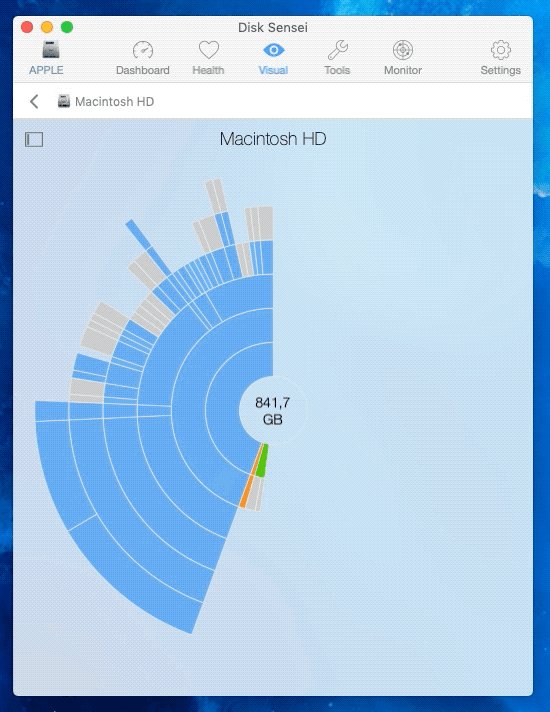
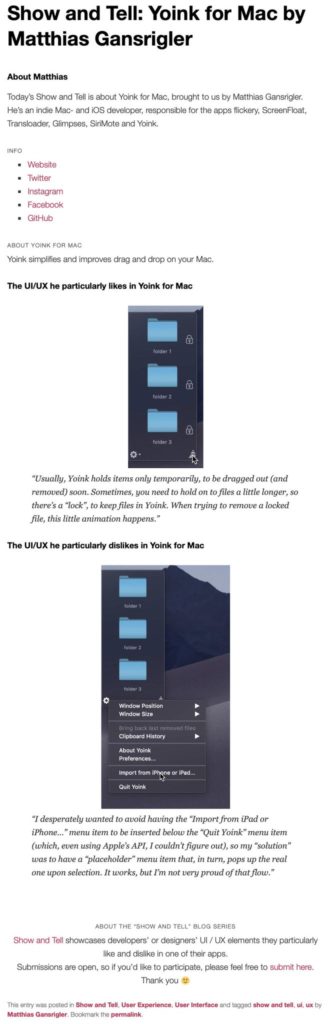
“Disk Sensei is all about optimizing your Mac performance, so I knew I wanted a way to let users find and delete large old files.
After settling on the idea to build a sunburst chart to visualize the file system hierarchy, I struggled for a long time to build something that was responsive, performant and beautiful.
Eventually, I turned to an unconventional solution: I built a component using D3, a JavaScript visualization library, and integrated it in Disk Sensei using a web view.
The end result was a beautiful sunburst chart with slick animations, at the cost of only a few hundred lines of Obj-C.”
and particularly dislikes:


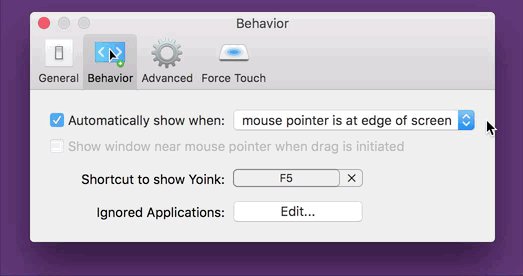
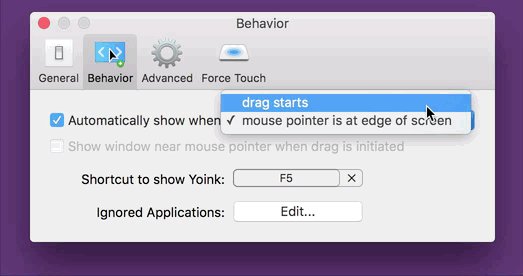
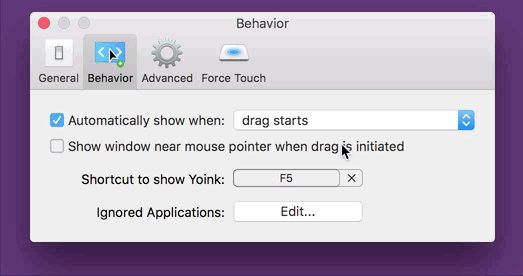
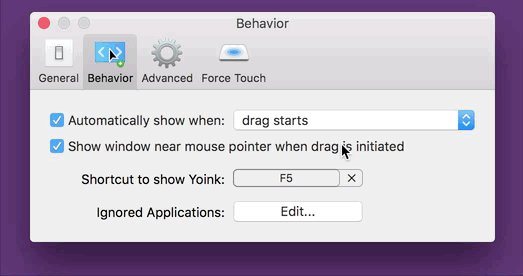
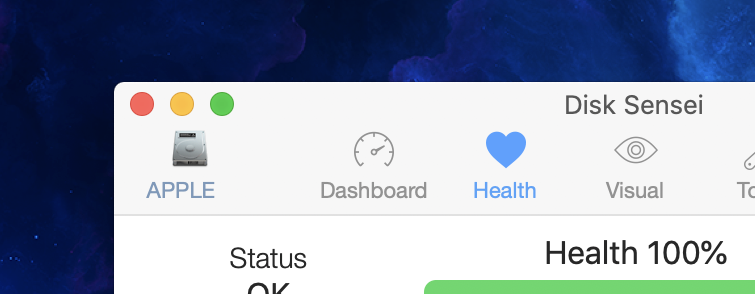
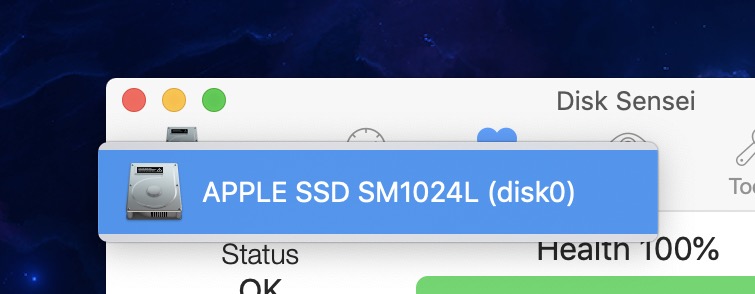
“Disk Sensei offers features that are related to both hardware and software. In some cases, this means that the user must select the storage drive for which he wants to display data or perform actions on.
For example, the Health feature, which displays diagnostic data and predicts the remaining lifetime of your hard drive or SSD.To avoid having to select a storage drive over and over when switching between features in the app, I opted for a global option and put a drive selection button right in the menu bar of the application window.
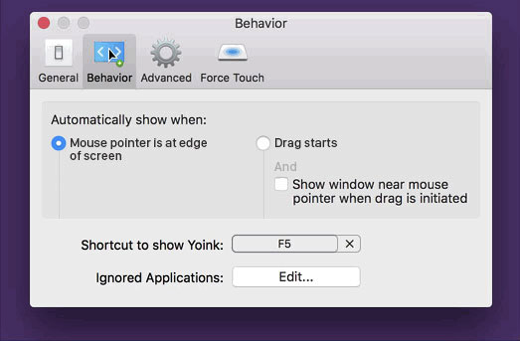
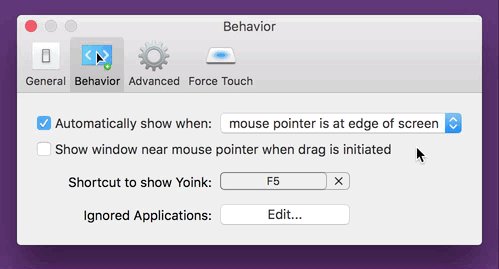
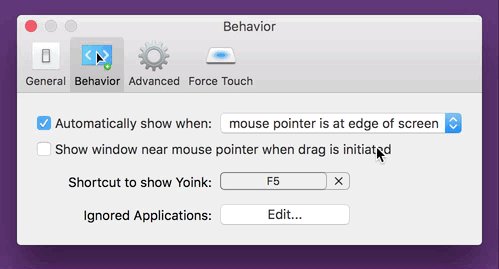
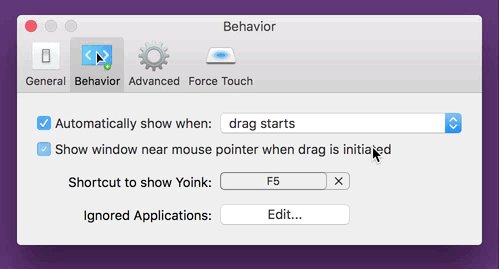
This made it very easy to toggle between drives from any view in the app. But it also created several problems:
It broke the conventions of the menu by having the button look like it’s supposed to behave like a menu option.
It created even further confusion by being accessible while using features that wasn’t related to the currently selected drive. As if that wasn’t enough, the button was just too small to fit the full drive name, creating cryptic titles such as “APPLE”.
All in all, this was a poor solution.”
Thank you, Oskar, for sharing 🙂
About the “Show and Tell” Blog Series
Show and Tell presents developers’ and designers’ most and least favorite elements of UI/UX in an app they helped create or design.
If you’d like to share, submissions are open! Submit your app here!
Thank you 🙂

 Submissions will be published on no particular schedule in no particular order on this blog.
Submissions will be published on no particular schedule in no particular order on this blog.