I’m happy to announce a new app today: Citator for iPhone and iPad.
The brain-child of Clemens Bauer, Citator is a currently free app that lets you store, cherish and share memorable quotes.




Earlier this year, Clemens – whom I’ve known from the time we worked together on a local Apple Retailer’s customer loyalty app – approached me with an idea for an app to safe-keep quotes in.
Previous apps he had used for this appeared to become abandoned, and he desired a fresh, modern approach.
Features
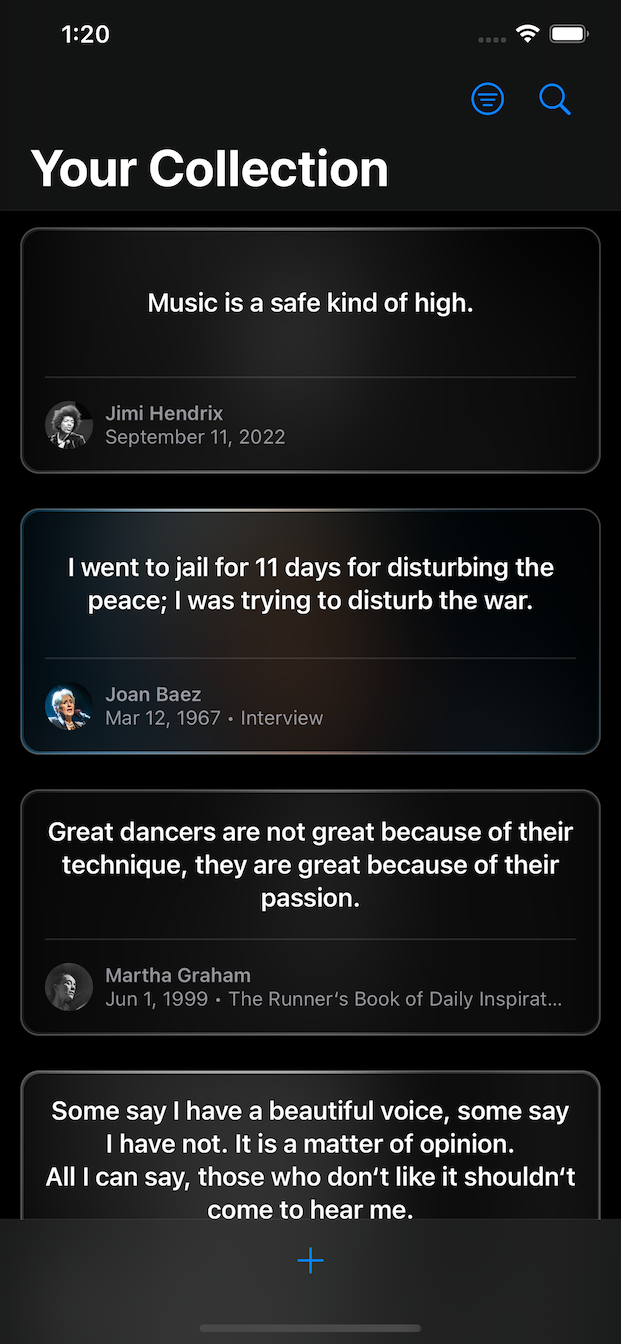
- A beautiful list you can filter or search to quickly find quotes you’ve stored before
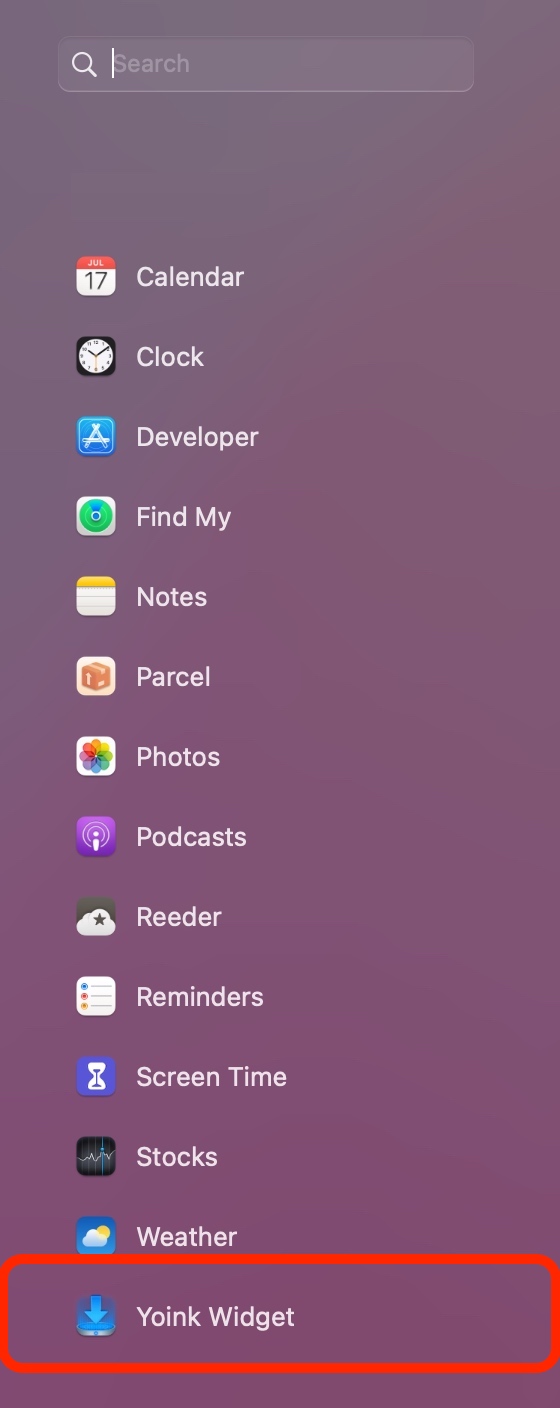
- Save Quotes from the app, or from any app using the Share- or Action sheet
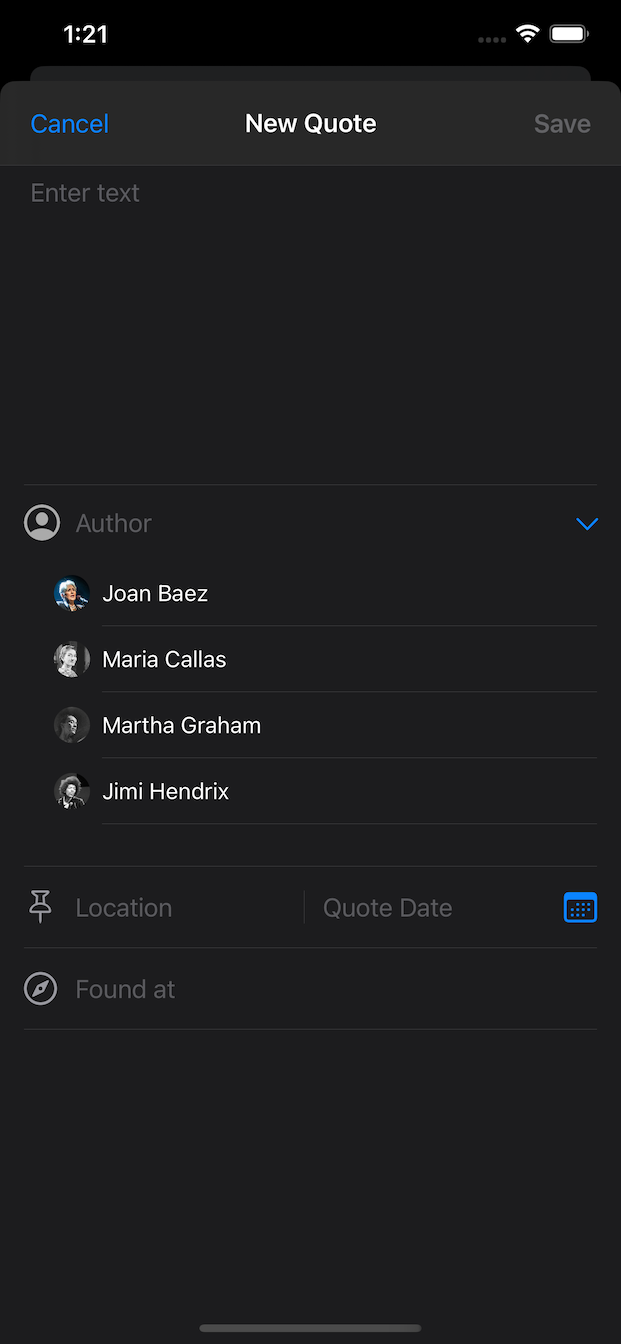
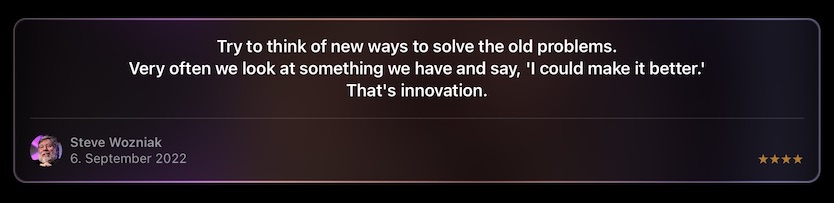
- In addition to the quote itself, you can specify the author of a quote, where and when it originated, and where you found it
- Author’s images are automatically loaded from Wikipedia if available
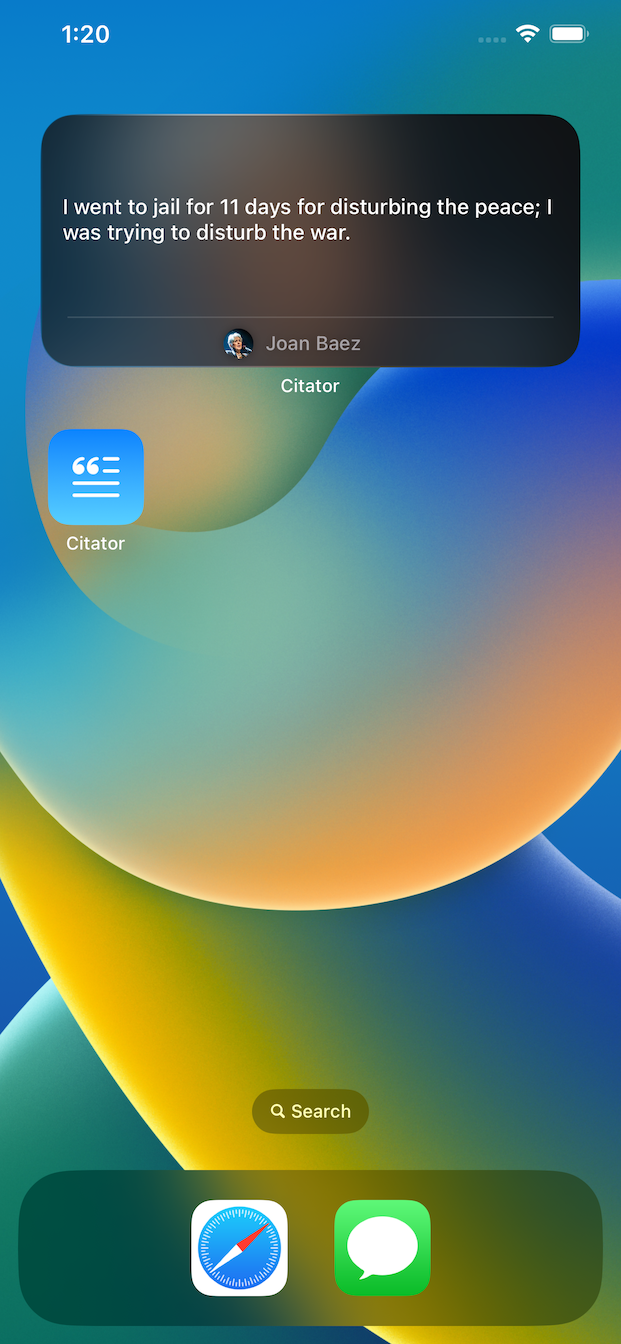
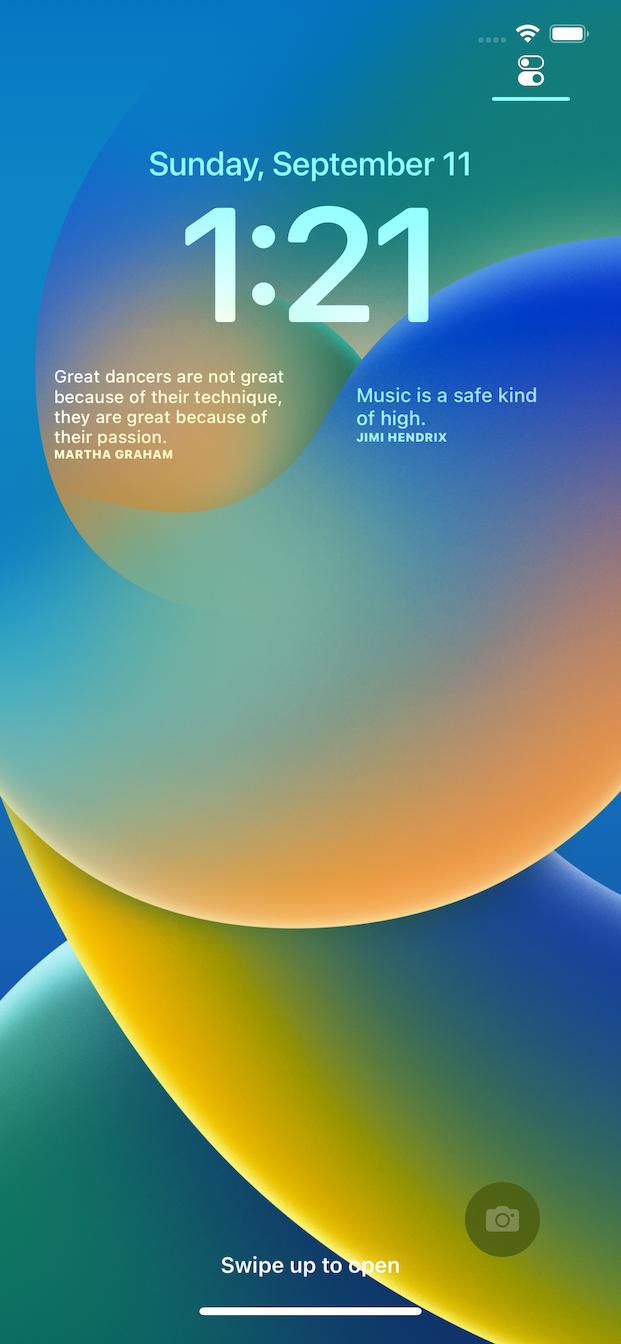
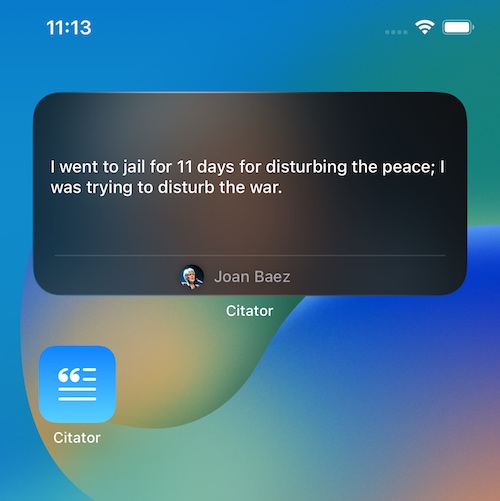
- Display a static quote you select on your Home- or Lock Screen (requires iOS 16) with a widget
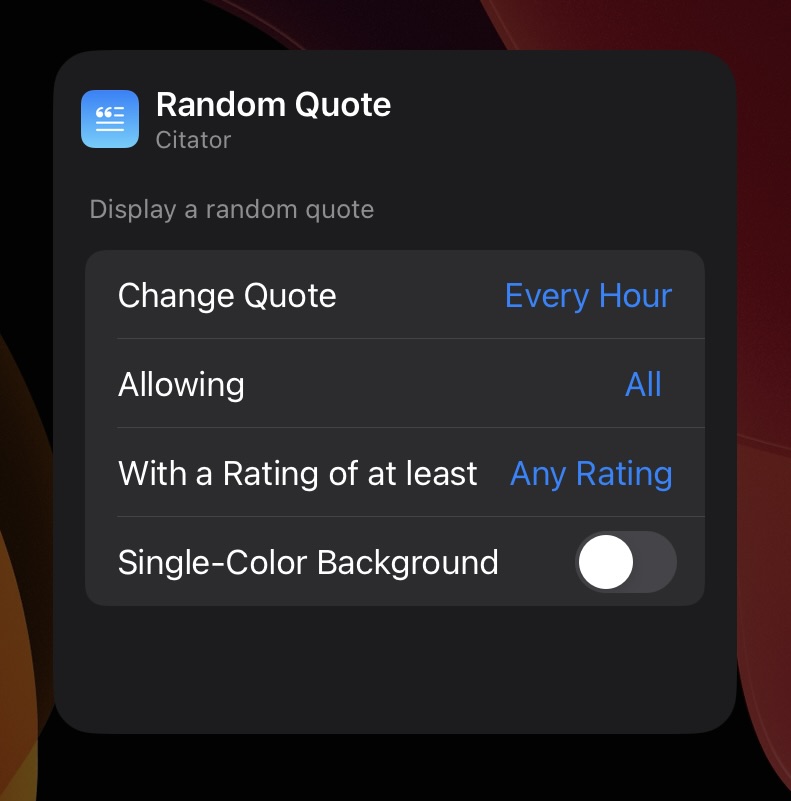
- Display a random quote (which can change in an interval of your choosing) on your Home- or Lock Screen (requires iOS 16) with a widget
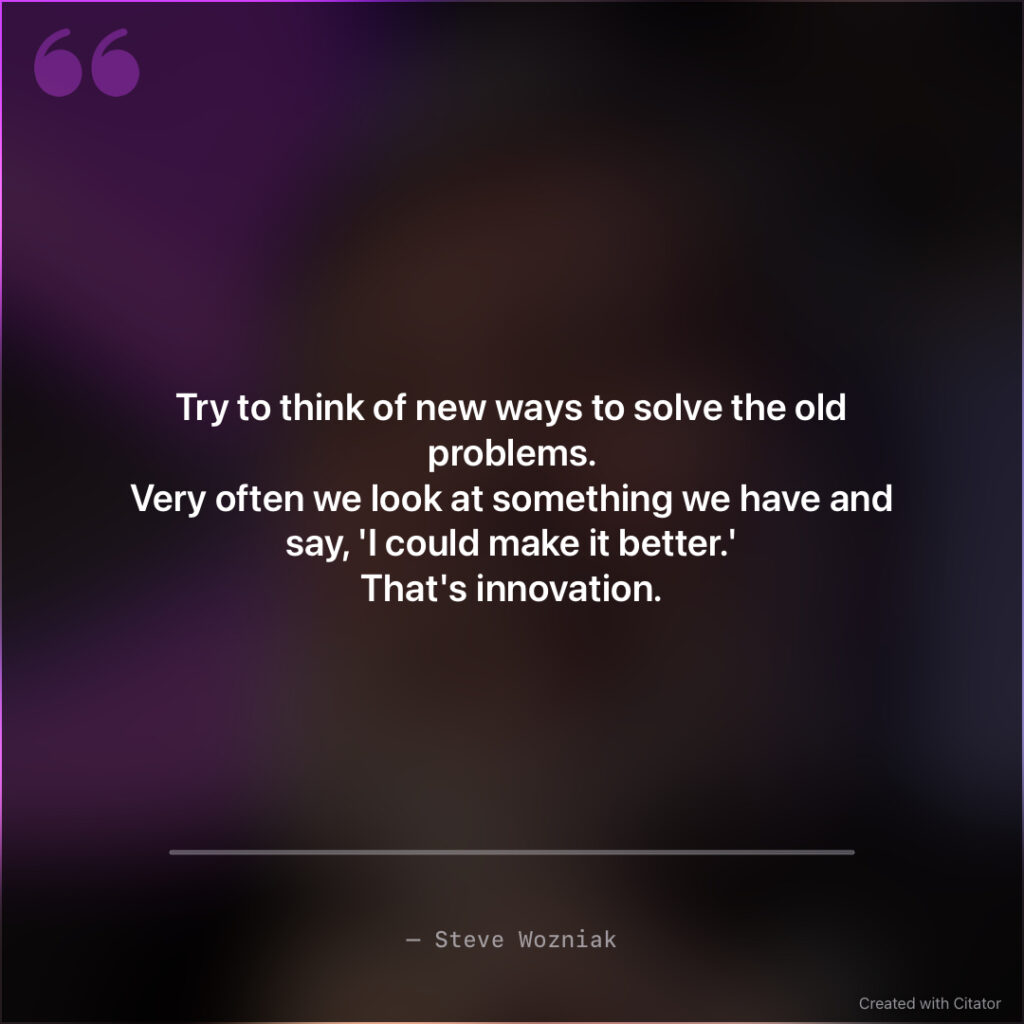
- Share quotes as text, or as beautifully rendered images

Pricing and Availability
Citator is currently free, available for iPhone and iPad on the App Store.
The app requires iOS 15 or newer and is currently localized in English and German.
TidBits and Fun Facts about the App and its Development
SwiftUI
The app is 100% SwiftUI, which, apart from a few SwiftUI widgets here and there for my other apps, marks my first fully-featured SwiftUI app.
I’ve always said that learning something new is always easiest on-the-go. That’s how I learned Objective-C many years back, it’s how I learned Swift, and now, it’s how I’m learning SwiftUI.
But It’s been a struggle for sure, and I don’t know yet what to think of it. I do like parts of it.
Yet I passionately hate that sometimes the simplest of things require workarounds upon workarounds. I’m not saying I know a lot about SwiftUI (I do not!), but as “the future of developing for Apple platforms” (paraphrasing here), it’s nowhere where it should be, in my opinion.
You want different code-paths for different iOS versions in your @ViewBuilder? You’re entering a world of pain.
You want to show a simple share sheet pre-iOS 16? Not available natively.
You want to show a popover for a specific row in a list? Yeah, right, virtually impossible.
There are a lot more like these, and it can be very frustrating.
And I admit, I don’t quite understand the premise of SwiftUI. Years and years were spent on creating graphical user interfaces, to the point where, in Xcode, for example, one could drag user interface elements for the app you’re working on where you want them to be and have an options interface to configure them to look the way you desire.
Now, the supposed future is going back to command-line-like interface programming for GUIs? Isn’t that a step back?
For now, I’d choose Xcode’s storyboards and auto-layout over SwiftUI any time.

List Row Backgrounds


The background of a quote in Citator is a blurred, darkened (or lightened, in light mode) version of the author’s image.
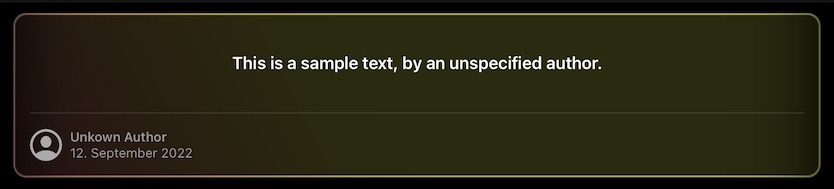
However, sometimes, there is no author specified for a quote, or an image cannot be found, which would render that quote’s background solid black or white, making it stand out in an out-of-place fashion.
Luckily, I found an – in my opinion – elegant solution. I thought it would be neat to have a background image created from the quote text itself. I don’t know why, but the concept of the quote text itself creating its own, unique background felt fitting to me, especially for this app.
Colors can be represented as hexadecimal values (i.e., #FF0000 for red, #00FF00 for green, or #0000FF for blue). All I needed was to turn the quote text into a hexadecimal representation.
The hashing algorithm MD5 takes data and creates a hash value of it, which consists of characters from A-F and from 0-9, which is the same hex color values consist of.
So when no author image is available, Citator creates an MD5 hash of the quote text and a bit of “salt” for added randomness (the author and the date), splits it up into individual, 6-character/digit strings and uses those to create a blurred, darkened/lightened gradient background image.
Customizable Widgets
I love how the widgets turned out.
You can have static ones, where a quote you select will be displayed until you change it, and you can have dynamic/random ones, where the quote changes in an interval you define, with rules you set up.


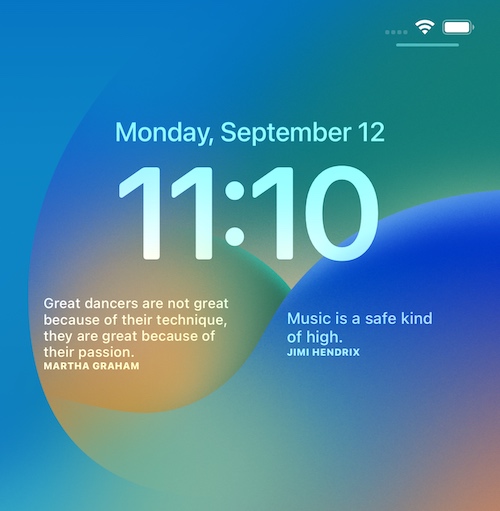
I also adore the new Lock Screen widgets. Clemens in particular was very happy that widgets can now be displayed on the Lock Screen in iOS 16, and they are a perfect fit for Citator.

The quotes used in App Store promotional material
At first, I thought I’d use quotes from movies (like in the short video above, with quotes from the fictional characters Dr. Ellie Sattler, Dr. Ian Malcolm and Indiana Jones). But then I got worried about copyright issues and scrapped the idea.
After a while of thinking about it, my mind wandered to Apple’s Think Different campaign, and that’s when I had the solution to my problem.
All quotes featured in the App Store promotional screenshots are by personalities featured in Apple’s Think Different campaign, like Amelia Earheart, Orson Welles, Alfred Hitchcock, Joan Baez, Martha Graham and John Lennon.

Clemens and I hope you enjoy Citator.
There’s more cool stuff yet to come!