Yoink simplifies and improves drag and drop on your Mac by providing a temporary place to store your files so you can freely navigate to the actual destination of your files without having to keep the mouse button pressed.
“New Year, New You” – Apple includes Yoink in a Mac App Store feature

Apple is currently featuring Yoink on the Mac App Store, in the category “New Year, New You”, and it’s in great company with the very popular apps MindNode Pro, 1Password, OmniFocus and Evernote.
I couldn’t be more proud and humbled.
This certainly wouldn’t have happened without all of you, so
Thank you!
—-
My name is Matt, I’m the developer of Eternal Storms Software. If you’d like to comment, you can catch me on twitter here: [twitter-follow screen_name=’eternalstorms’ show_count=’yes’] or by eMail.
Yoink 3 Preview
Hi, all.
Yoink 3 is around the corner, currently in the depths of Apple’s review team, waiting to get its bare bits and bytes dissected and inspected.
In the meantime, I’d like to share what’s new about this version.
Screenshots

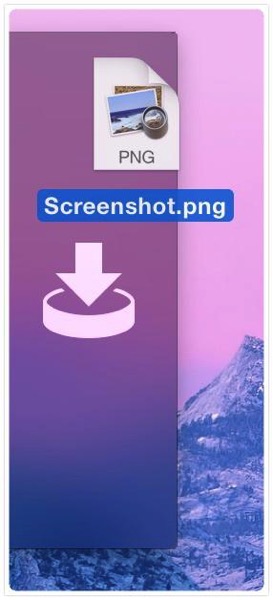
The very first thing you’ll notice about Yoink 3 is its fresh, new interface that fits in perfectly with OS X Yosemite.
My graphics designer Alexander Käßner has done a wonderful job on rejuvenating almost every icon throughout the app – including the App Icon:
![]()
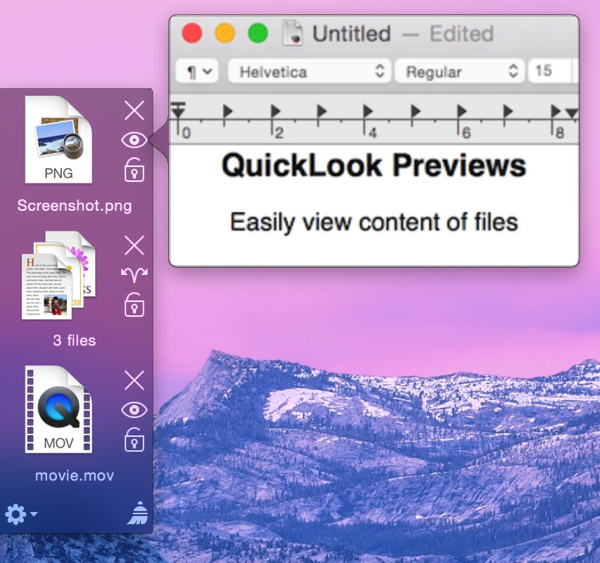
One more screenshot of the app in action, showing off the new buttons to interact with Yoink:

Functionality
Yoink 3 will be out soon and when it is released, I will share more about its new functionality and improvements.
You can download a free, 15-day trial of Yoink v2.5.2 from my website (the trial time will be reset for version 3) and purchase Yoink 2.5.2 on the Mac App Store (version 3 will be a free upgrade to existing users).
Enjoy 🙂
—-
My name is Matt, and I’m the developer of Eternal Storms Software. If you’d like to comment, you can catch me on twitter here: [twitter-follow screen_name=’eternalstorms’ show_count=’yes’] or by eMail.
Developing flickery 2.0 – Part 2: Upload
(I apologize for the delay with this post, I had to work on updates for Yoink, ScreenFloat and Briefly and of course lots of work happened on flickery 😉 ).
To finally continue with my promised series of blog posts about flickery 2.0’s development, here I am back with: Uploading.
A minor disclaimer before we start: Any interface you see below isn’t anything near final, subject to change, etc etc.
If there is one part that’s integral to any flickr client, it has to be uploading. So with 2.0, I want to make darn sure that it’s the best you can get.
Let’s dive in!
Activity (Background Uploading)
In flickery 1.x, uploading blocked the entire app so you couldn’t do anything else but wait. Sure, you got a beautiful sheet window to look at with the currently uploading image slowly transitioning from blurry to focused representing the upload progress, but it wasn’t very user-friendly.
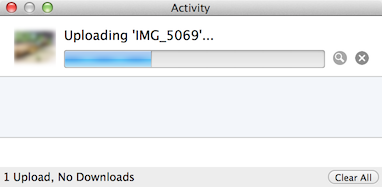
I wanted to change that with 2.0, so now uploads will be in the background, in the app-wide Activities panel where you can track the progress and potential errors of Up- and Downloads.

It’s out of the way, you can close it and leave it running in the background (and of course the little image also transitions from blurry to focused 😉 ). When the activity (Up- or Download) is finished, you’ll get an OS X notification letting you know the activity is done.

Another advantage of background uploads is that you can queue them up. You can begin one Upload and while that is running work on the next. And when you start that one, it will wait for any previous Uploads to finish and then begin uploading.
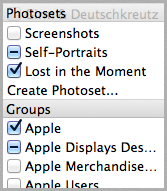
Adding to Photosets and Groups
Adding to Photosets or Groups for uploads is not very straightforward in flickery 1.x for Uploads. You can’t assign photosets right from the Upload view but have to wait until the upload finishes and the button bar at the bottom changes to “Add to Set” and “Add to Group”. By the time the upload is finished, you might not know anymore which photos you’d like to add to which photoset or you forget altogether. It’s not really a “set it, then forget it” approach.
This is going to change in flickery 2.0. Here, you’ll be able to set everything up beforehand and once the upload itself is done, photos are added to the photosets and groups you have set. So you can set everything up and leave it to flickery to do its thing.

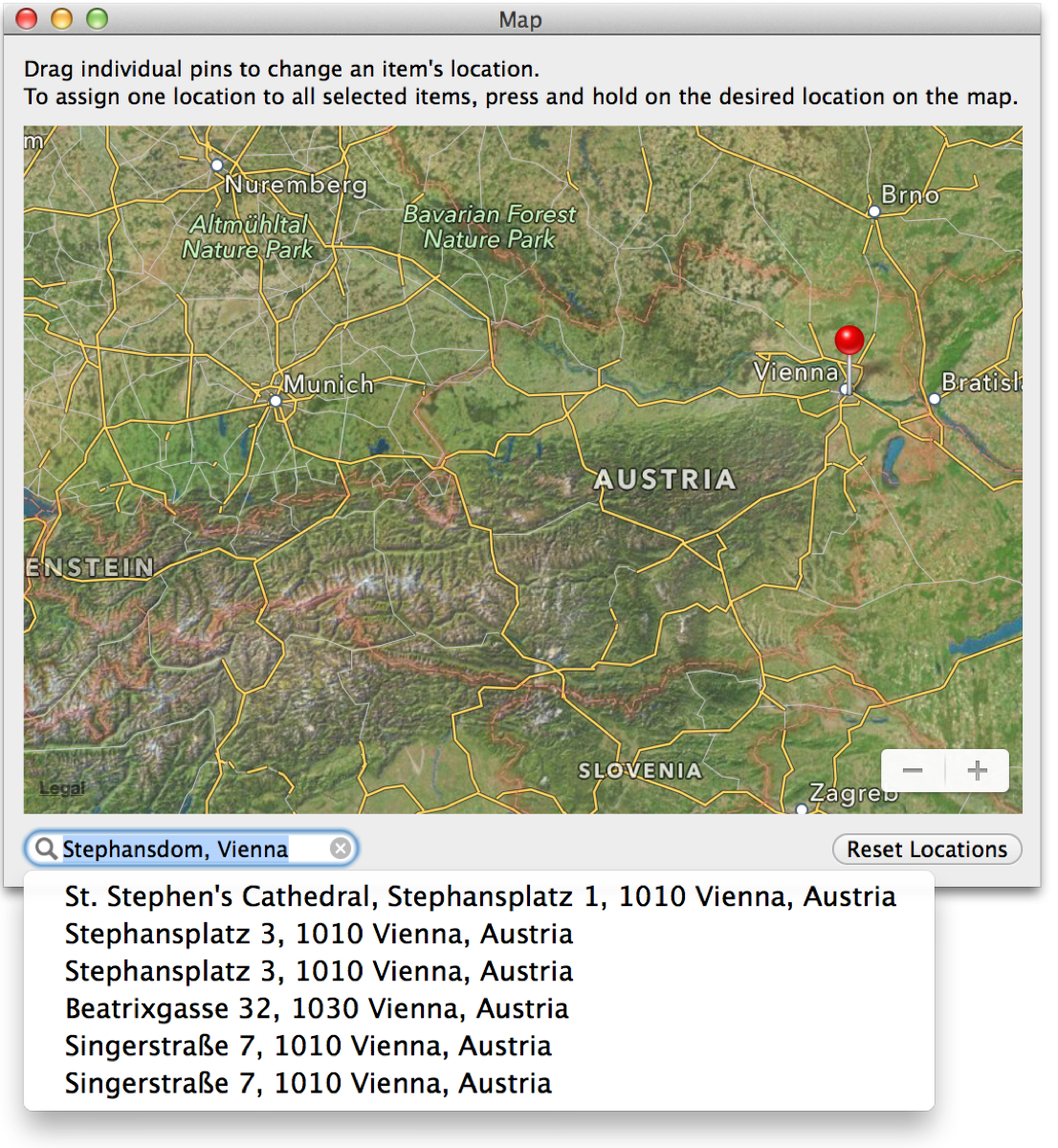
Location and Maps
In flickery 2.0, it will be even easier to assign locations to selected items (both photos and videos) using Apple’s MapKit features.

The big improvement here is that you can now search for locations and flickery will reverse-geocode that info into a latitude/longitude pair that Maps can understand. If you have a camera without GPS and want to assign a specific location, this comes in very handy.
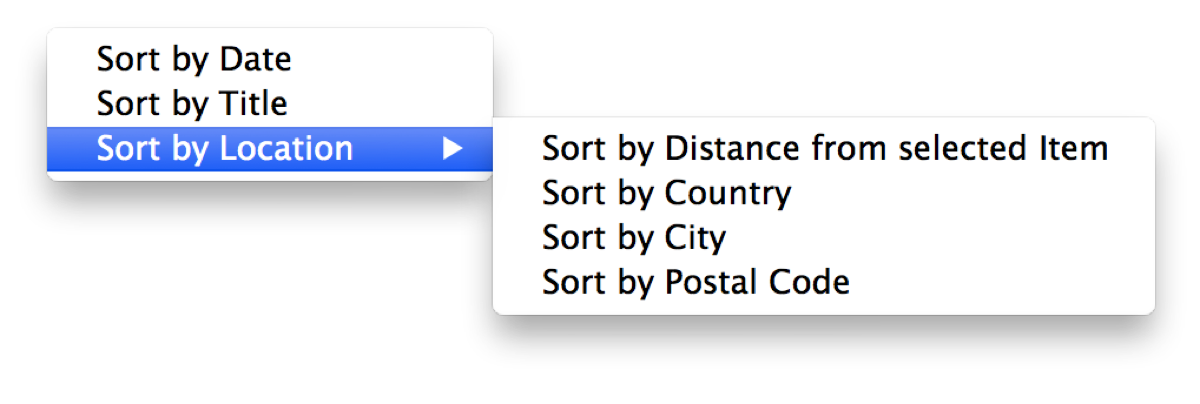
Sorting
I’m adding better sorting to flickery with version 2.0. As you can see in the screenshot below, you can sort by Date and Title (booooring) but also by location, for example, based on the distance from the selected item. Items without a location will be sent to the end of the list.

Using Google’s Maps APIs (because Apple’s reverse-geocoding is a little bit limited), flickery will also let you sort by Country, City and ZIP/Postal Code.
This comes in very handy when you’re deciding which photosets to add to, for example, or just for the general order of the uploaded items and how they will appear on flickr.
Sadly, Google’s APIs are limited as well (2,000 requests per day per IP address), but it’s better than Apple’s limitation (which gives out after about 50 consecutive requests – bug report filed! – and yes, I am not geocoding all items at the same time but one after the other, as “demanded” in Apple’s CoreLocation documentation). But I don’t think too many will run into issues with that.
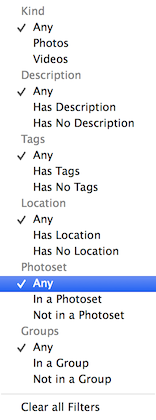
Filtering
Dealing with many items for upload, it can become overwhelming trying to keep track of everything. With flickery 2.0 I want to simplify that by implementing filters, so you can quickly view only photos or videos, items with or without description, tags, location and if you’ve assigned a photoset/group or not.

That wil make it easy for you to keep on top of everything and make sure you’ve done everything you had planned for your upload.
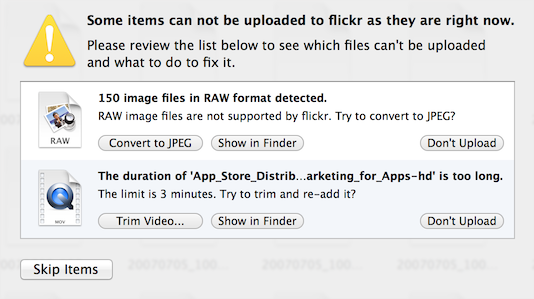
Importing unsupported files
Just like in flickery 1.x, flickery 2.0 will let you quickly convert RAW files (which flickr doesn’t accept) to JPEG files, trying to keep as much EXIF data as possible (which is new in 2.0).

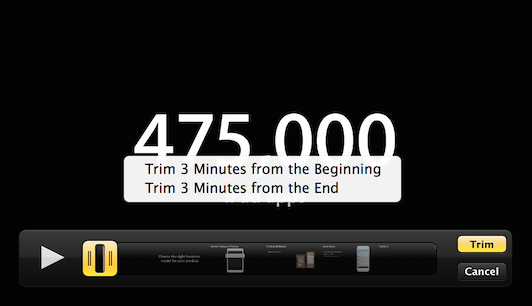
Trimming videos has been in flickery 1.x as well, but is now done with AVKit instead of QuickTime and is quicker and more reliable. It offers the same trimming interface you already know (and hopefully, love) from QuickTime Player:

Editing
I’m not sure yet about how deep I want to go into editing (if at all) with flickery 2.0. I figure, most items will come from iPhoto or Aperture anyway, already post-processed by an app that can do it better and is focused on it more than flickery ever would be.
Perhaps I will include very basic editing functionality like rotating and mirroring, but I think that will be about it.
Quick Uploads
With all this detailed uploading stuff, there needs to be a way to quickly upload something into your stream, a photoset or a group.
So with flickery 2.0, when you drag an image- or video file onto your stream, a photoset or a group it won’t fuzz about and just directly, quickly upload it without you having to do anything else.
I think that’s it for this time, I’ll see you next time with some more insights on flickery’s development 🙂
Thank you for reading!
Take care and I hope to see you again next time 🙂
—-
My name is Matt, and I’m the developer of Eternal Storms Software. You can follow me on twitter here: [twitter-follow screen_name=’eternalstorms’ show_count=’yes’]