Here’s an update on the state of my apps regarding macOS Big Sur and Macs with Apple Silicon.
In short: All my apps are ready for both, and the updates mentioned below will be released when macOS Big Sur is available at the latest (depending heavily on App Review and whether or not macOS Big Sur’s release is going to be the same, fun catastrophe of a surprise as iOS 14’s).
Let’s get into a little more detail.
 For Yoink – your file shelf that simplifies and improves drag and drop on your Mac –, all I had to do to make it fit nicely within Big Sur was to resolve some UI issues.
For Yoink – your file shelf that simplifies and improves drag and drop on your Mac –, all I had to do to make it fit nicely within Big Sur was to resolve some UI issues.
Recompiling for Apple Silicon went without further intervention on my part.
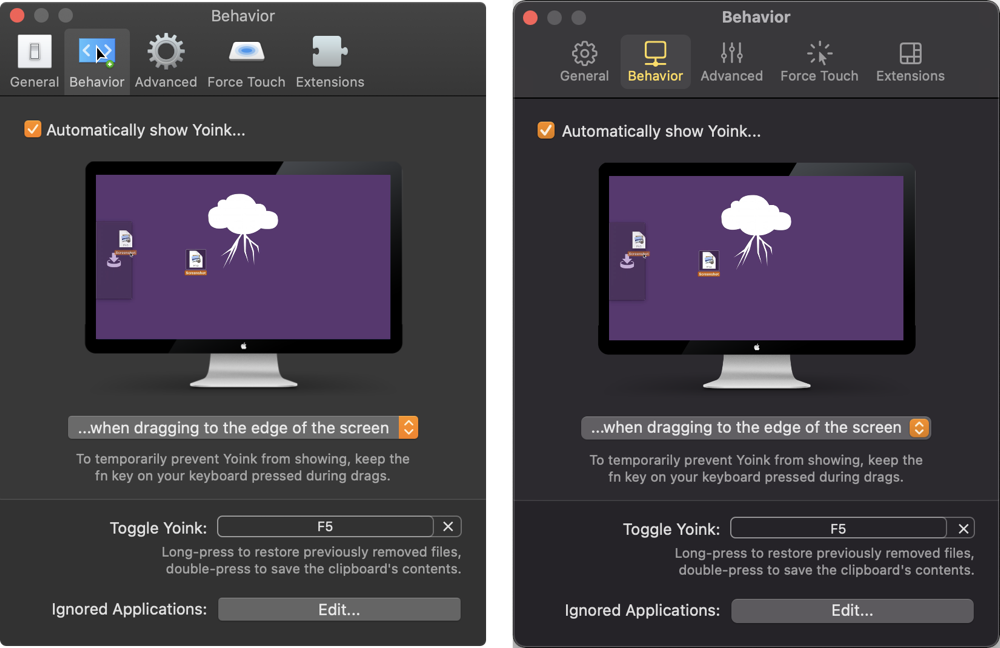
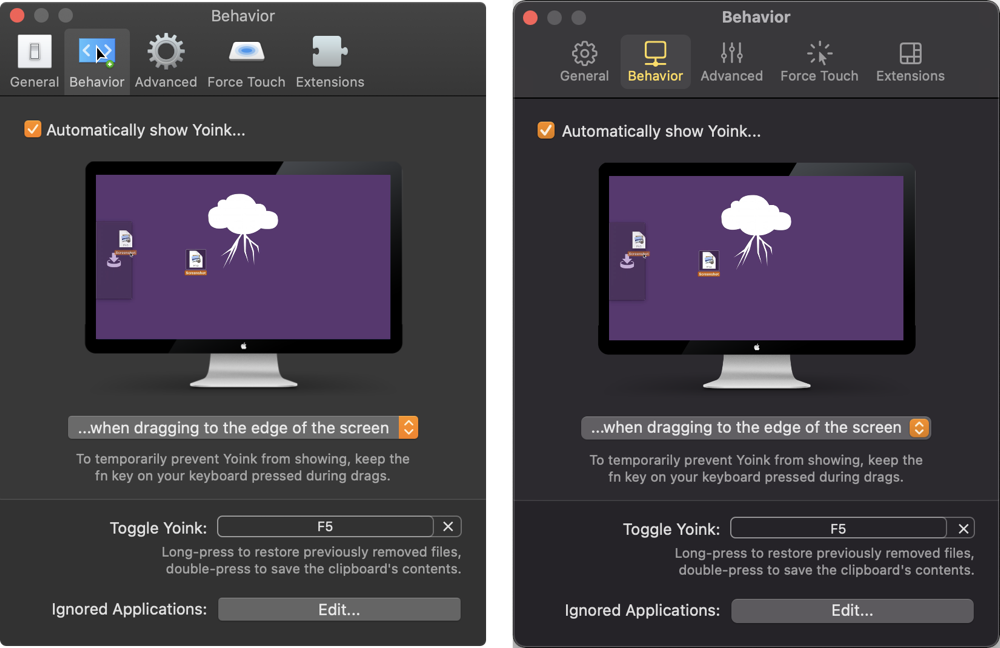
– Firstly, I updated the preferences window to the new style (which you can read more about here).

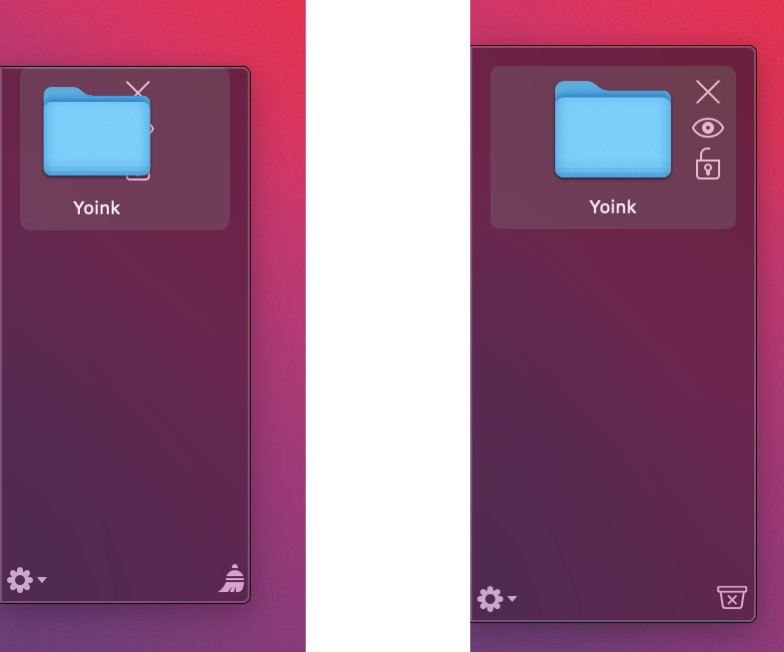
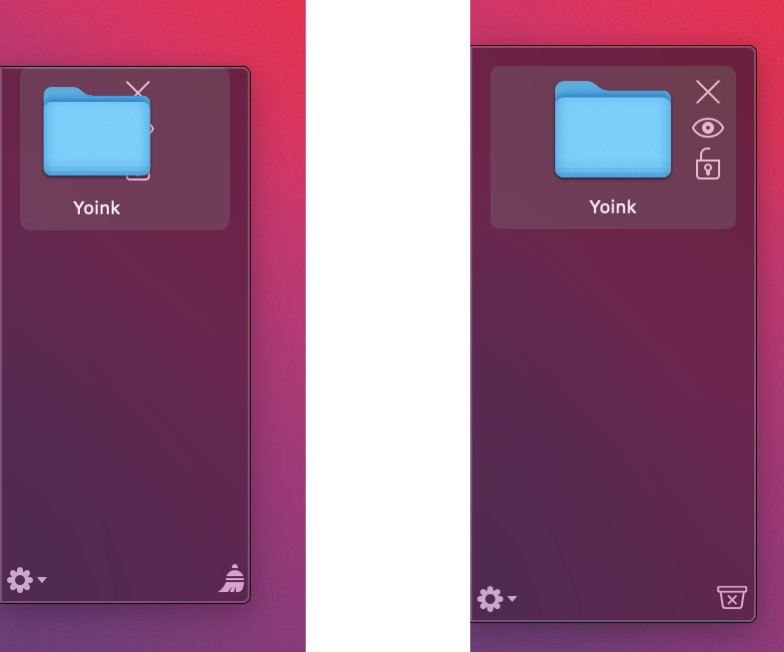
– Secondly, macOS Big Sur introduces larger insets for most (if not all) of its scrollable views, so I’ve had to make Yoink’s window a little wider to make everything fit nicely again, while maintaining the new inset and selection look.

– Last but not least, I asked Alex Käßner to update Yoink’s icon, and he certainly delivered (see above).

For ScreenFloat – which lets you create floating screenshots to keep almost anything visible in whatever app, space or window you are – my priority was to get it running natively on Apple Silicon and fix the most glaring UI issues on Big Sur (like the preferences window, again).
A bigger update is in the works, so my attention goes into that, but I wanted to make sure that – until the big update drops – it’ll run as efficiently and well as it can.

flickery – a full-featured client for flickr – will run natively on Apple Silicon and received, like ScreenFloat above and the apps below, a minor face-lift of its preferences window.
I’ve also had to remove QTKit (which I mostly did with a previous update of the app for macOS Catalina – but some more references I had kept around came up as an error in Xcode, so those had to go as well).
It was used to allow the user to edit videos before uploading them. It’s gone for the time being, but there are plenty of free tools (including QuickTime Player) that can step up here for the user in the meantime.

Transloader – which lets you start downloads on your Mac remotely from your iOS device – also will receive a minor update. I had to remove some shadows from texts so it would look nicer in Dark Mode (and who does shadows nowadays anymore, anyways…).
I’ve also had to update its use of CloudKit, because some APIs were deprecated and replaced (in particular, I was using CKSubscription instead of the newer CKQuerySubscription). In the end, it was easy enough.
Transloader 3.0 is still in the works (some bits of progress you can read about here, here and here), so, like with ScreenFloat, I wanted to make sure it runs on macOS Big Sur (and natively on Apple Silicon) until the bigger update is available.

Glimpses – an app that lets you effortlessly create still motion videos – will receive a more substantial update.
After I fixed a glaring UI issue where the progress bar that Glimpses shows for the render progress was almost invisible, I gave the video creation algorithm an overhaul, which makes it up to 4x faster than before, which I’m really happy with. Multi-threading ftw! The app, too, will run natively on Apple Silicon.
SiriMote (free, website)

SiriMote didn’t require any UI fixes for Big Sur, but v1.3.9 which I recently released fixes a couple of connectivity issues – and already runs natively on Apple Silicon!
The app allows you to control your Mac and apps with your Apple TV Siri Remote.
I’m glad I was able to make all my apps ready for macOS Big Sur, and am very curious where things are going with Apple Silicon!
– Matthias
mail | website | twitter | instagram | facebook



 For Yoink – your file shelf that simplifies and improves drag and drop on your Mac –, all I had to do to make it fit nicely within Big Sur was to resolve some UI issues.
For Yoink – your file shelf that simplifies and improves drag and drop on your Mac –, all I had to do to make it fit nicely within Big Sur was to resolve some UI issues.