After skipping the December issue of What I… (because the “season of bliss” is always a very busy time for me), it’s now back at full force, with a combined issue for December 2015 and January 2016 😉
… Did
 Released SiriMote 1.0 (website, blog)
Released SiriMote 1.0 (website, blog)
SiriMote lets you control your Mac with your Apple TV Siri Remote and is compatible with any app that supports your Mac’s keyboard’s media keys (play/pause, next, previous, volume up, volume down).
The response has been overwhelming, with coverage from MacStories, AppleInsider, iDownloadBlog, LifeHacker, a feature on MacUpdate and many more, resulting in 20 downloads per hour in the first week.
I would have liked to have SiriMote run in the sandbox (and thus be available on the Mac App Store), but due to the API it uses for sending the keyboard events (CGEventPost), I wasn’t able to. Perhaps I’ll find another way to go about it in a future update and release it on the Mac App Store. I’ve definitely filed an enhancement request through Apple’s bug reporter.
Got a call from a member of the press
As a first time for me, I got a call from Nicolas (from ifun.de) regarding the release of SiriMote, who was interested in whether or not SiriMote would support the Remote’s touchpad at some point.
It’s very nice to connect to members from the press this way – I usually only ever get in contact via email or twitter.
Pomodoro Method
As you’ll see below, I started using the Pomodoro Method and I’m convinced it’s got me more productive.
Basically, you set yourself a timer for a fixed duration (let’s say, 25 minutes), after which you’ll take a short break (5 minutes), and repeat three times, at which point you take a longer break and then start over. You can change the intervals of course, but I found 25 minutes work well for me.
Released SiriMote 1.1 (website)
In January, I released an update for SiriMote to support Microsoft PowerPoint presentations (start/stop a presentation, go to the next/previous slide).
It uses AppleScript (I would have liked to use the Scripting Bridge instead, but I don’t own Microsoft PowerPoint so I couldn’t create the necessary Scripting Bridge header files).
Drawing the Apple TV Siri Remote in Code (twitter)
In the current version of SiriMote, I use a schematic image of the Siri Remote I found in Apple’s online documentation.
Since I prefer to have it resolution independent, I decided to draw it in code using NSBezierPath. It turned out pretty well and taught me a little bit more about NSBezierPaths, especially how to draw half a circle for the curved line that’s part of the Siri-button icon.
Mac App Store Promotion: Get Productive (blog)
From January 21st to 28th, Apple had a promotion of selected Mac and iOS Apps.
I was lucky enough to have Yoink selected for the promotion. It went very well – click the link above to read the blog post all about the details 🙂
Newsletter (subscribe)
I’ve started a newsletter for all things Eternal Storms Software, letting you know (at a low frequency – once a month at most) what’s going on behind and in front of the scenes here at Eternal Storms Software. Perhaps you’d like to join the Eternal Storms Software Newsletter 🙂 Thank you.
… Downloaded
![]() Focus (Mac App Store)
Focus (Mac App Store)
A Pomodoro-Method app with a tiny todo-list-manager.
![]() Twitter for Mac 4.0 (Mac App Store)
Twitter for Mac 4.0 (Mac App Store)
“Don’t call it a comeback”? OK, I’ll call it a catastrophe.
The 4.0 release was simply that – a catastrophe. However, they remedied most of the issues I experienced with 4.0.2, so all is good again.
![]() Veertu (Mac App Store)
Veertu (Mac App Store)
A virtualization software without a lot of crud and stuff nobody needs. It’s bare bones, but works very nicely.
![]() DuckTales: Remastered (iOS App Store)
DuckTales: Remastered (iOS App Store)
I loved the GameBoy game, although it was too difficult for me to ever finish it.
This time, I’m doing my best to finish it – it’s just as hard to beat as I remember.
![]() Rails (iOS App Store)
Rails (iOS App Store)
Remember Flight Control? Rails is like that, only with trains and, it seems, a little bit more complex.
… Read
How to Work 40 Hours in 16 (click)
In December, I began using the Pomodoro method. This blog post made me try it, and I must say, I love it.
I often procrastinate, and this method helps me procrastinate more productively 😛
Sketch Leaving the Mac App Store (click)
Something has to be done about it. It’s not the first high-profile app to take this step, Panic’s Coda and Bare Bones Software’s BBEdit preceded it (along with others).
Phil Schiller taking over the App Store makes me wonder if there’s a change on the horizon, perhaps at this year’s WWDC – Schiller has always been very fond of the Mac after all.
We need to be able to do demos, upgrades, analytics and video previews on the Mac App Store.
Apple’s Q4 Financial Results (click)
Macs still on the rise (compared to the overall market) – something I love to hear!
Fix your Posture (click)
3 exercises to fix your posture at the workplace.
Ways To Improve Productivity When Working From Home (click)
“Keep your family from disturbing you” is the hardest part, but something you have to follow through on if you do work from home.
… Watched
 The Babadook (iTunes)
The Babadook (iTunes)
Terrifying and gripping. To my girlfriend and me, it’s one of the best horror flicks of late.
 Bajirao Mastani (Wikipedia)
Bajirao Mastani (Wikipedia)
An epic, historical Bollywood movie. Good music.
 Dilwale (Wikipedia)
Dilwale (Wikipedia)
Whenever a new movie with Shah Rukh Khan comes out, we have to go see it. But when it includes Kajol as well, there’s no holding back for my girlfriend 😉
A love story with lots and lots of twists and turns.
 Star Wars: The Force Awakens (iTunes)
Star Wars: The Force Awakens (iTunes)
Hands down the best movie in the franchise. BB-8 is the absolute star of the film.
… Ate
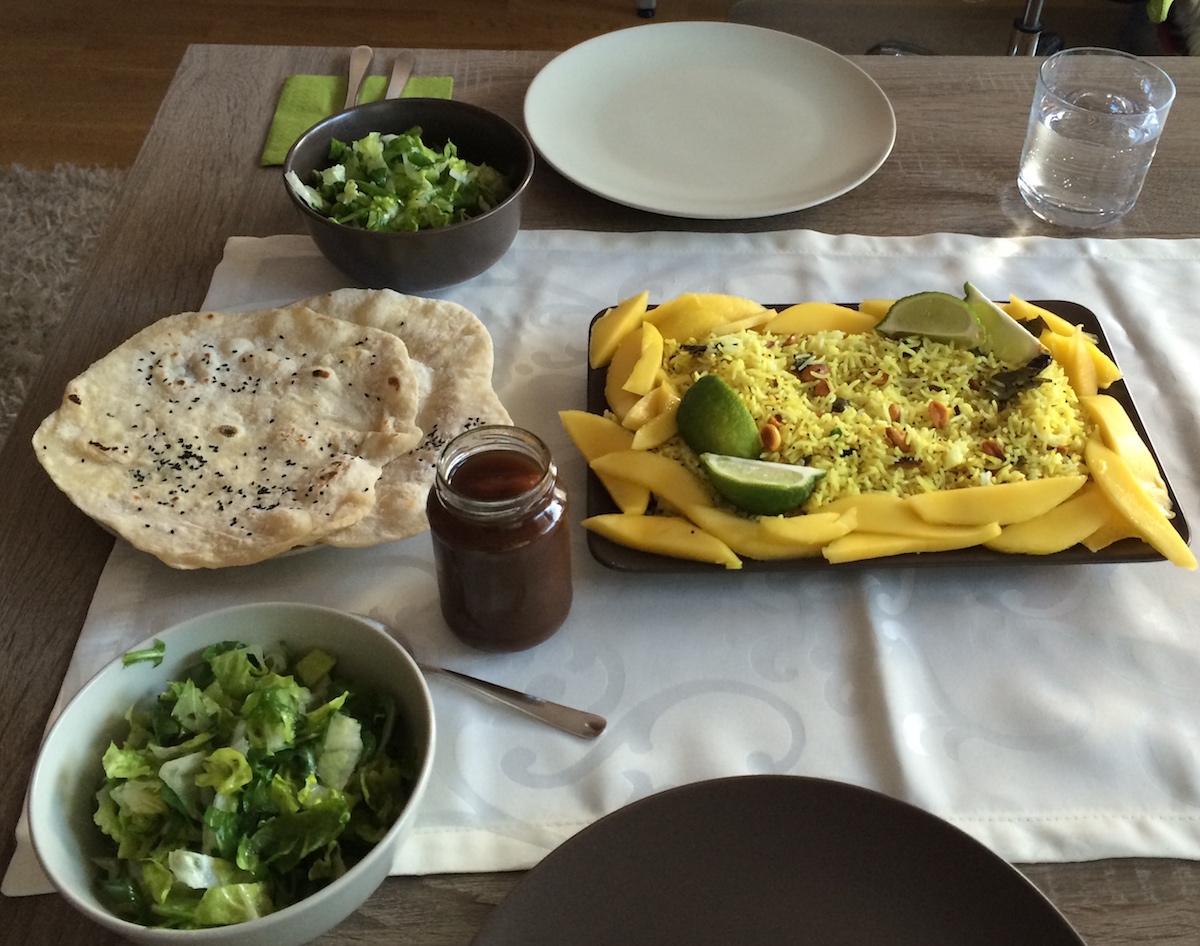
 Spicy Lemon Rice with Tamarind Date Chutney and Chapati
Spicy Lemon Rice with Tamarind Date Chutney and Chapati
… Went to See
 Star Wars: Identities. My girlfriend (on the left, “Ma’ka”) and I (on the right, “Brzl”) went to see this exhibit on December 31st and were simply blown away.
Star Wars: Identities. My girlfriend (on the left, “Ma’ka”) and I (on the right, “Brzl”) went to see this exhibit on December 31st and were simply blown away.
So many cool things to see, actual movie props, so much background information – very much worth a visit.