I’m not sure if I’m imagining things, but I believe at some point before OS X Yosemite, a determinate NSProgressIndicator was able to animate to its new doubleValue, not just “jump” to it.
In an effort to have that animation again, I wrote a little category on NSProgressIndicator that does exactly that, using NSAnimation.

NSProgressIndicator and Animation
NSProgressIndicator has a method called -startAnimation:. However, as the documentation states, this has no effect on determinate progress indicators.
Calling progressIndicator.animator.doubleValue = 5.0; doesn’t animate either. So with options that come with the class, we’re stuck.
As I try not to reinvent the wheel for something that’s already solved, I did some googling around, but that didn’t yield any results, either.
What became clear, though, was that there’s a lot of confusion about what -startAnimation: actually does.
NSProgressIndicator+ESSProgressIndicatorCategory
Not finding a solution on the internet, I decided to write my own, as I figured it wouldn’t take a lot of time (it didn’t).
I definitely didn’t want to subclass NSProgressIndicator and override any drawing methods.
That would have a) taken an unjustified amount of time and b) been a huge pain in the neck for sure.
The solution to me then was to use NSAnimation.
The goal was to have one method to call that sets the new doubleValue and animates to it nicely:
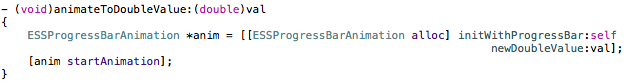
 The category’s – (void)animateToDoubleValue: method
The category’s – (void)animateToDoubleValue: method
It calls a subclass of NSAnimation named ESSProgressBarAnimation with the new value and starts the animation.
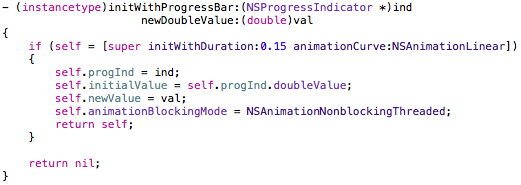
 Initializing the NSAnimation subclass ESSProgressBarAnimation
Initializing the NSAnimation subclass ESSProgressBarAnimation
We save the original doubleValue of the progressindicator, set the duration and animationCurve and set the animation’s animationBlockingMode to NSAnimationNonBlockingThreaded so that when there’s a mouse event, for example, the animation doesn’t stop.

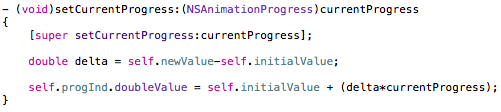
When an NSAnimation object’s -startAnimation method is called, it automatically calls -setCurrentProgress: on itself until currentProgress is 1.0, meaning the animation has ended (currentProgress ranges from 0.0 to 1.0). The value is based on the duration and the animationCurve.
In this overridden method, we calculate the delta between the new and the initial doubleValue of the progressIndicator, multiply it by currentProgress and send it to the progressIndicator. That’s it.
How To Use NSProgressIndicator+ESSProgressIndicatorCategory
Add the category’s .h and .m files to your project, import it where you need it and update your progress indicator’s doubleValue by calling -animateToDoubleValue: with the doubleValue you desire to animate to.
The Source Code
The repository (a sample OS X app) is available on Github.
It was developed (and tested) on OS X Yosemite 10.10.3 using Xcode 6.3.1 but should work on earlier versions of the operating system.
More source code is available here (or directly on my github profile page) if you’re interested. If you have any questions or feedback regarding my open source projects, please be sure to mail or tweet me – I’m looking forward to your feedback!
Enjoy!







 We start at this position. The line to the left is layer2(strokeStart:0.875, strokeEnd:1.0), the line at the top is layer1(strokeStart:0.0, strokeEnd:0.125).
We start at this position. The line to the left is layer2(strokeStart:0.875, strokeEnd:1.0), the line at the top is layer1(strokeStart:0.0, strokeEnd:0.125). The transition to this is the reason we need two layers as we can not animate one layer beyond the 1.0 value.
The transition to this is the reason we need two layers as we can not animate one layer beyond the 1.0 value.
 Lastly, we animate with two layers again to get to the initial position so we can repeat the whole thing from there on.
Lastly, we animate with two layers again to get to the initial position so we can repeat the whole thing from there on.