I’m happy to tell you that today, Yoink 3.2.5 is available for download from the Mac App Store. It’s a free upgrade for everyone who’s purchased it before.
You can download a 15-day trial for the app here, even if you’ve tried it before.
What Is Yoink?
Yoink simplifies and improves drag and drop on your Mac.
Simplify.
It simplifies drag and drop by providing a temporary place for files you drag, so you can navigate more easily to the destination of the files. It’s especially useful when trying to move or copy files between different windows, Spaces or (fullscreen) applications.

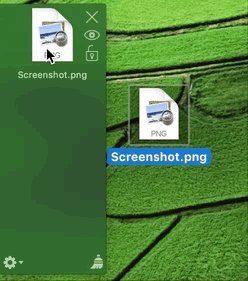
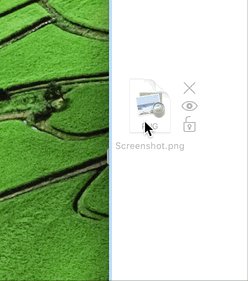
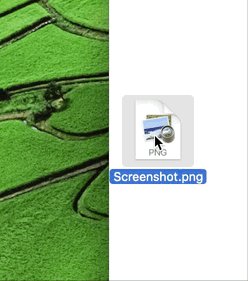
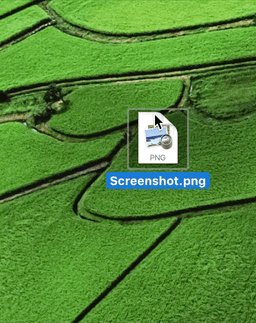
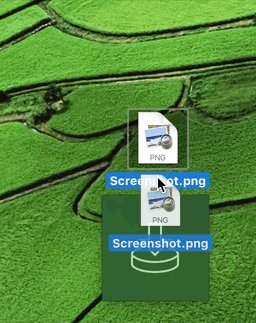
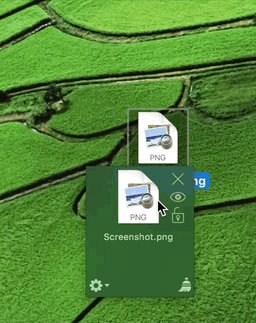
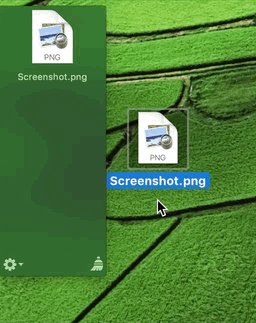
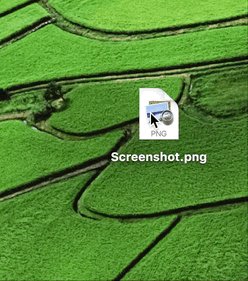
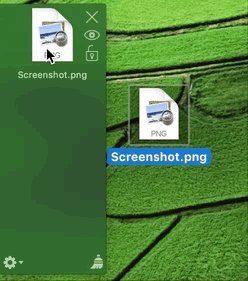
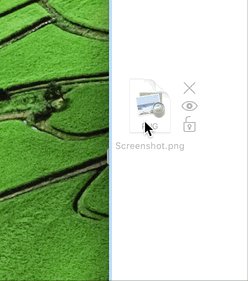
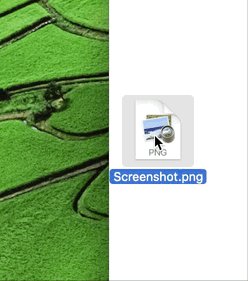
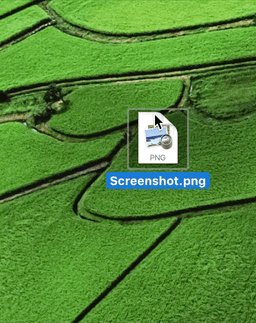
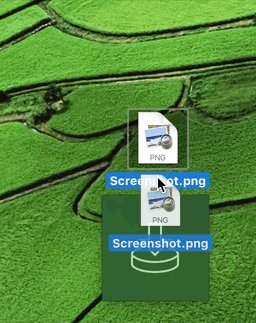
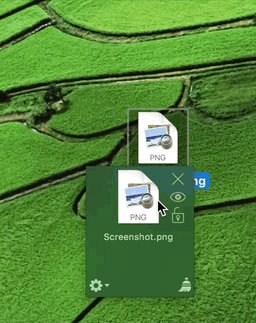
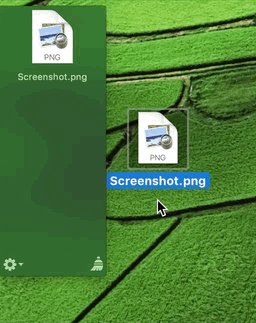
When you start moving a file in Finder, or app-content like an image from a website, Yoink appears at the edge of your screen, offering a temporary place for you to drag the files to. Without having to keep the mouse button pressed, you can now get to the destination of your file quicker and easier.
Improve.
Drag and drop is improved in several ways, including:
- Collect multiple files from different locations you’d like to move to one destination without having to go back and forth
- Split up a multiple-files-drag so you can move files to different places without having to go back and forth
- Copy files to multiple locations more efficiently
Customize.
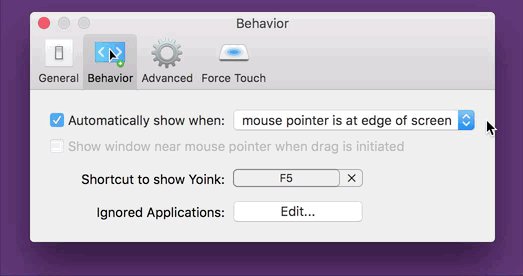
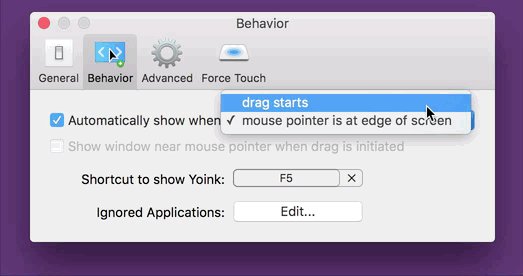
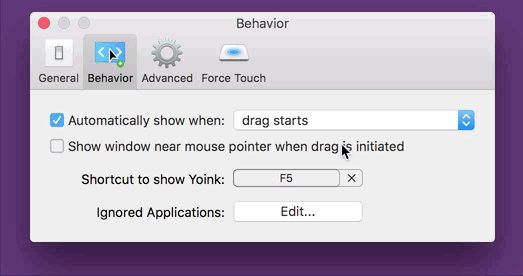
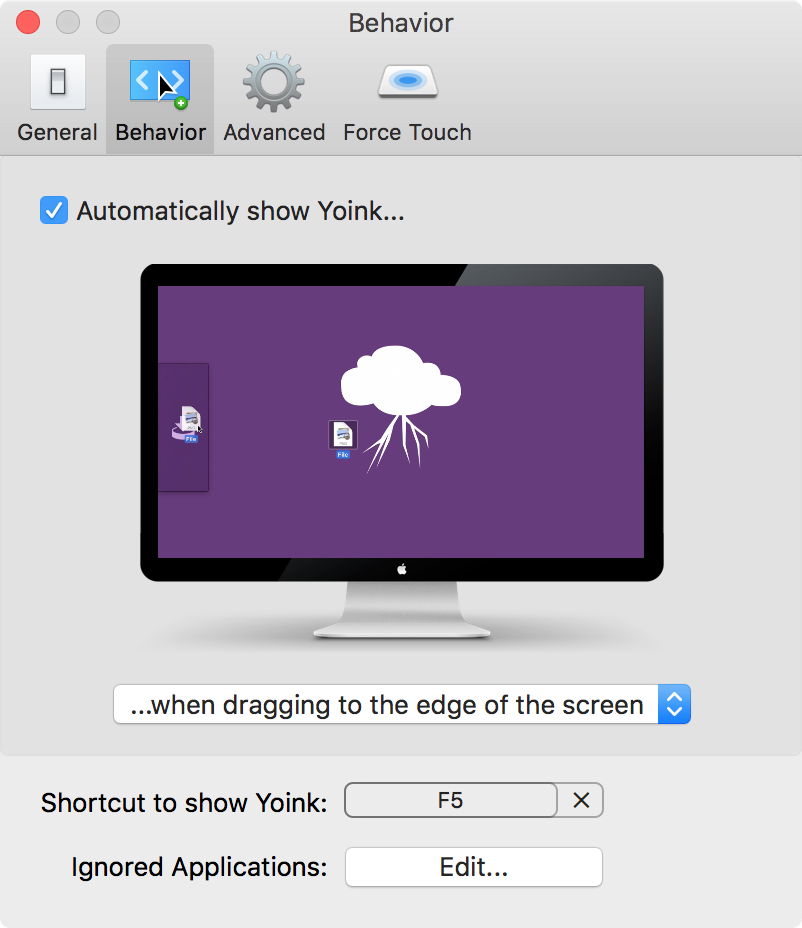
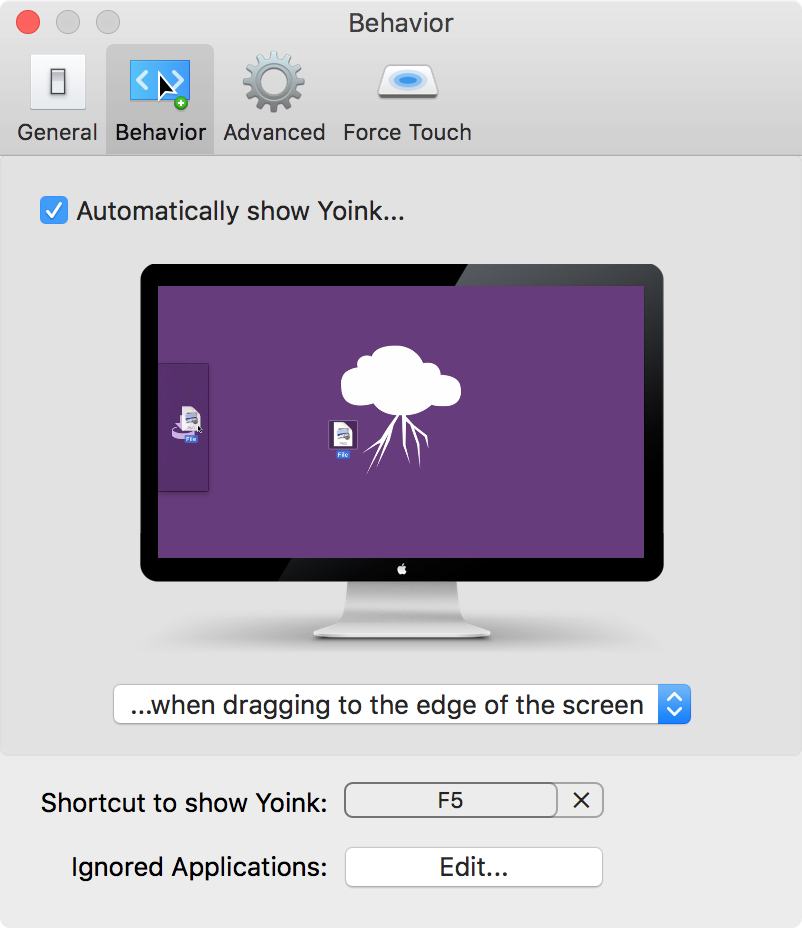
You can customize Yoink’s behavior so it fits in perfectly with your workflow. Aside from having to option to show it at either edge of your screen (at the top, center or bottom), you can set it up to only appear when you drag files to the edge of your screen or to appear directly at your mouse cursor when you start dragging, making drag and drop even faster.

For applications where you don’t need Yoink, add them to a “blacklist”, so Yoink doesn’t interfere with your work. A keyboard shortcut (by default, F5) lets you manually show or hide it, should you need it anyways.
What’s New in Yoink 3.2.5?
Version 3.2.5 improves support for photos dragged from Photos.app on macOS Sierra, reduces the app’s energy footprint and CPU usage during drags and improves the user experience throughout several parts of the app.
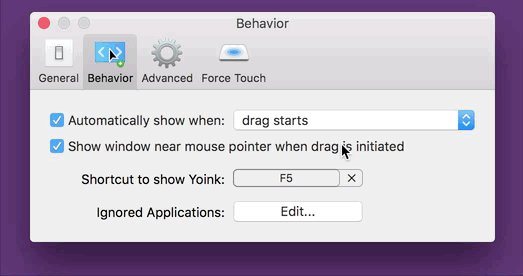
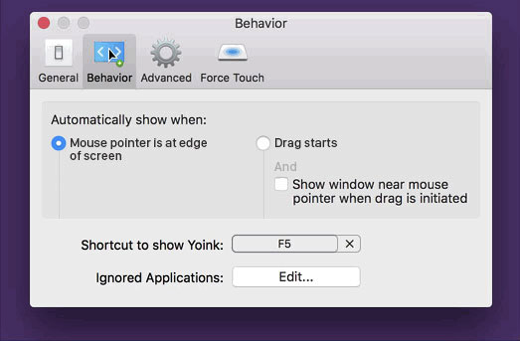
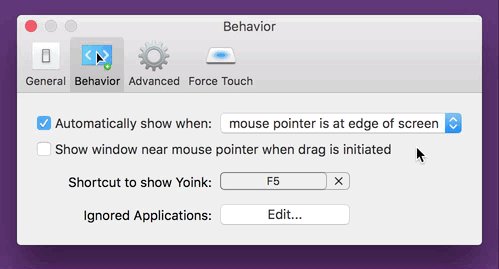
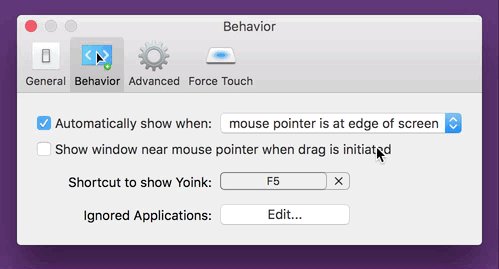
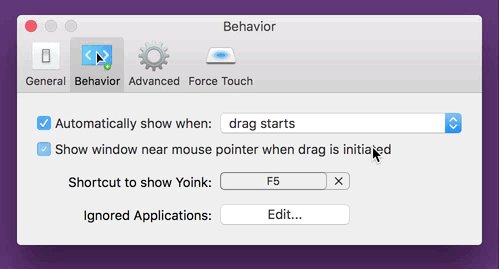
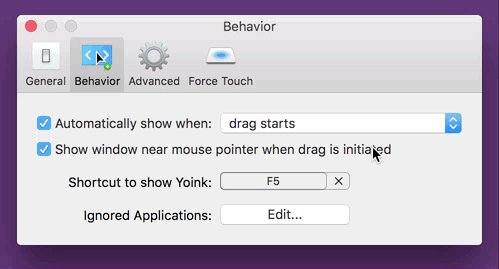
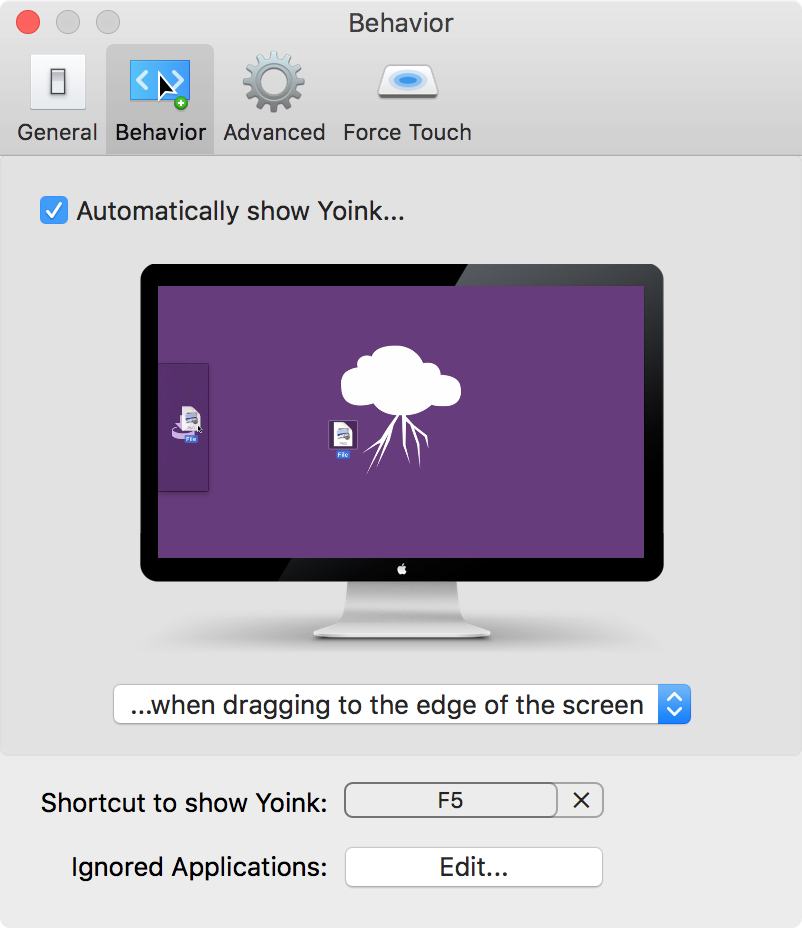
As a result of the discussion about disabled checkboxes being poor UX design (blog post), I updated Yoink’s “Behavior” preferences pane to have a more understandable UI:

Further Improvements
- Improved Yoink’s behavior if auto-recognition of drags is disabled
- Force-Touch-To-Select-All-Then-Drag-Out is now a more pleasant experience
- At first launch, Yoink now respects and reflects macOS Sierra’s “Reduce Motion” setting
- Several bug fixes regarding QuickLook, Force Touch and file cleanup
Pricing and Availability
Yoink 3.2.5 is available for purchase on the Mac App Store for the price of $6.99 / £4.99 / €6,99. It is a free update for existing customers of the app.
You can download a free, 15-day demo version here, even if you’ve tried Yoink before.
Yoink runs on Macs with OS X Lion 10.7.3 or newer. OS X Yosemite or newer is recommended.
If you’re interested in writing about Yoink, you can download the press kit here, which contains screenshots, links to a short video and further information. Promo codes are available to members of the press at press (at) eternalstorms (dot) at.
Yoink Usage Tips
To get the most out of Yoink, I’m collecting useful tips and tricks for you on this website.
I’m looking forward to hearing from you and to see what you think about Yoink v3.2.5. If you like the app, please consider leaving a little review on the Mac App Store, it would help me out a lot! Should you have trouble with it or have any feedback or questions, please be sure to get in touch, I’d love to hear from you! Thank you.

– – – Do you enjoy my blog and/or my software? – – –
Stay up-to-date on all things Eternal Storms Software and join my low-frequency newsletter (one mail a month at most).
Thank you 🙂