At the end of September 2014, I wrote about upcoming changes in Transloader for iOS.
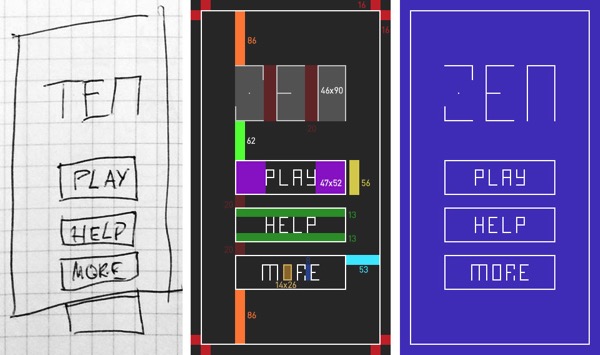
![]()
Today Widget
In that blog post, I wrote about a Today Widget that you could use to easily paste URLs you had copied to your pasteboard on iOS.
It would look like this:

I was pretty sure this would be the way to go, but after using it for a while and iterating on it, I became more and more convinced that this was not an optimal solution.
It’s not optimal for a couple of reasons.
– Although it’s far better than before iOS 8, where you had to open the Transloader app itself to get things going, the Today Widget approach is still a little cumbersome: copy the link, open Notification Center and tap the + button
– You’d have to do this for every link you’d like to add from a website, for example
– Doing that would erase your pasteboard contents you had copied before
– It takes you out of the app’s context
Action Extensions to the Rescue
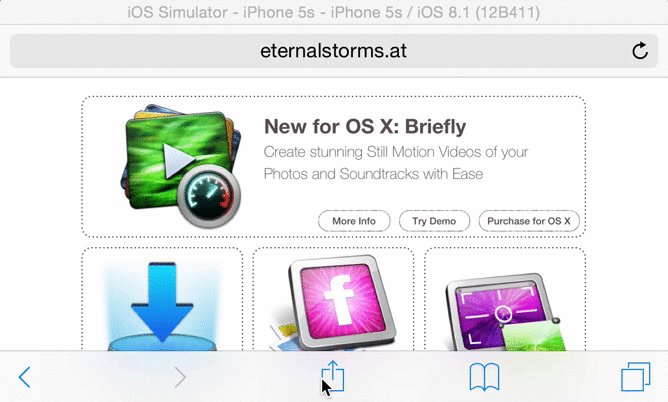
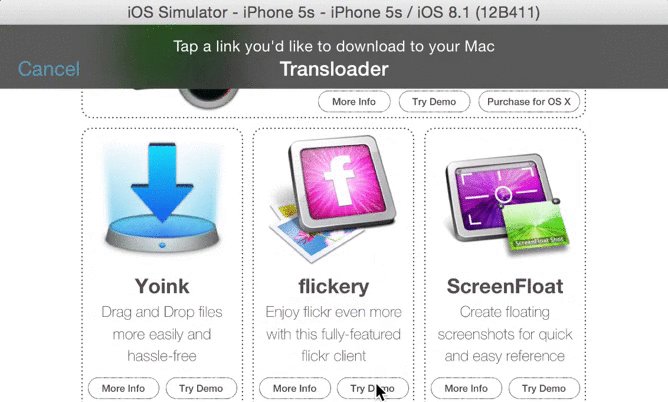
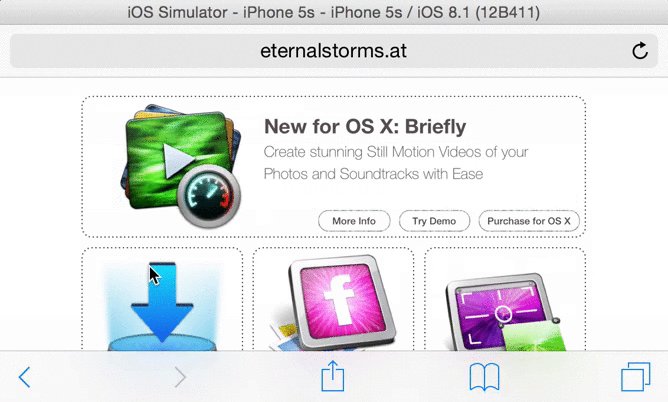
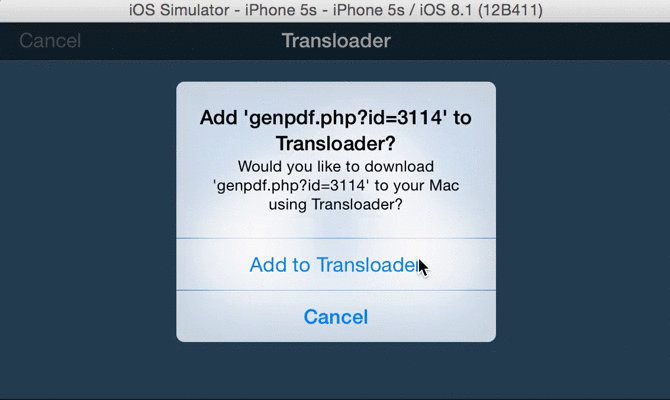
So I started looking into Action Extensions. And now, this is possible:

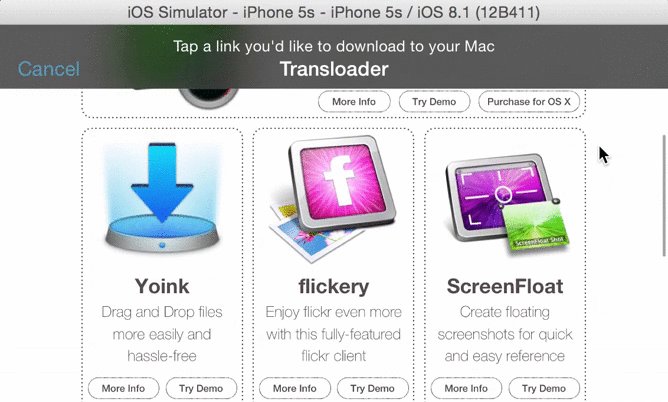
Exactly. Instead of going back and forth to copy several links from a website to add to Transloader, it can all be done on the website itself.
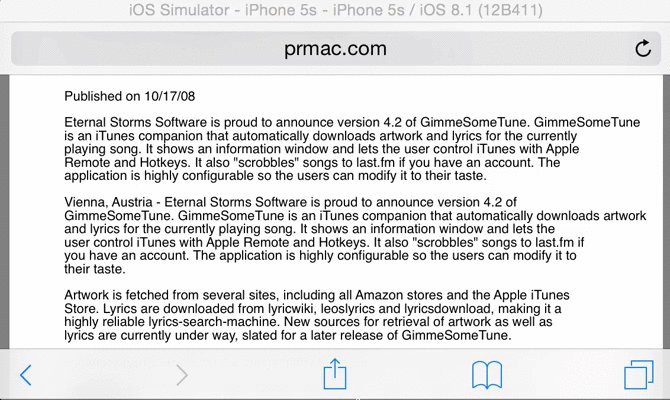
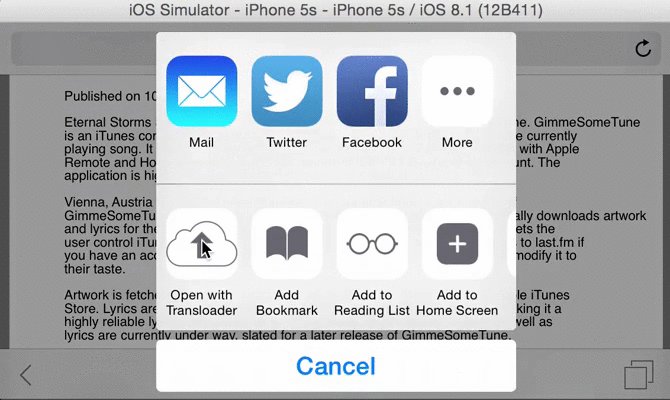
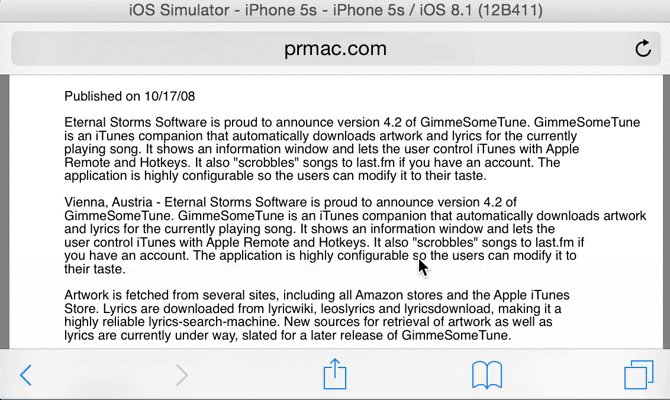
If you’re on a file site itself (for example, you’re viewing a PDF in your browser), you can add it to Transloader more easily as well:

Conclusion
I think the combination of these two, the Today Widget (where you’ll still be able to paste links into Transloader, because I think it might still be useful to a lot of users) and the Action Extension will make Transloader very accessible and easy to use on iOS 8.
It will be available soon on the App Store.
—-
My name is Matt, I’m the developer of Eternal Storms Software. If you’d like to comment, you can catch me on twitter here: [twitter-follow screen_name=’eternalstorms’ show_count=’yes’] or by eMail.