Last year, I started using the iTunes Affiliate Program.
The program allows you to make a little money by linking to your apps with your affiliate token and lets you track where clicks and purchases come from, as well.
I thought it’d be interesting to do a little retrospective, now that a year has gone by.
Using Affiliate Links
Turning an (Mac) App Store link (or almost any other iTunes – based link) into an affiliate link couldn’t be simpler.
All you need to do is append your affiliate token (like &at=your_token).
Additionally, you can provide context with your links so you can track them more easily later on.
For instance, I “tag” my links with “twitter”, “facebook”, “blog”, “website”, “newsletter”, “yoinkdemo” and so on.
That makes it very easy to track where your customers come from.
I use affiliate links for every iTunes link I share – be it an app of my own or that of another developer.
Tools and Info
There are tools available to you to make affiliate linking even easier, like John Voorhees’ Blink (for iOS).
I personally don’t use any extra software – I have a note in Notes.app with all my affiliate links and then just change the aforementioned context string.
If you’re interested in an in-depth look at the iTunes Affiliate Program, I recommend you read John Voorhees’ excellent comprehensive guide about it on MacStories.
It’ll get you up to speed on how to set it all up.
Where do Clicks Come From?
A very interesting aspect of the iTunes Affiliate Program is its tracking capabilities.
When someone clicks your link, you know:
- the country the user is in
- when the link was clicked
- the context string you provided for the link (like “website”, “blog”, etc)

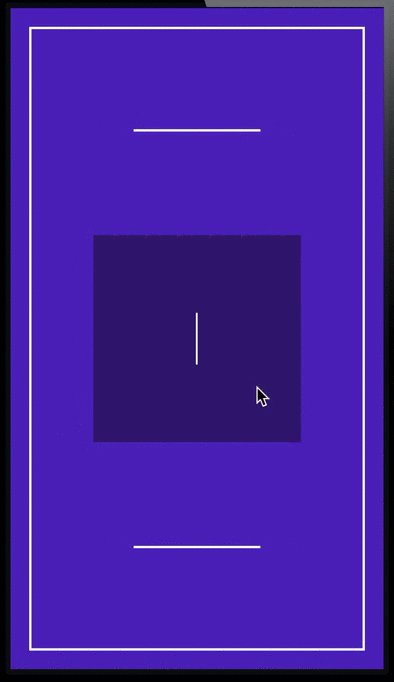
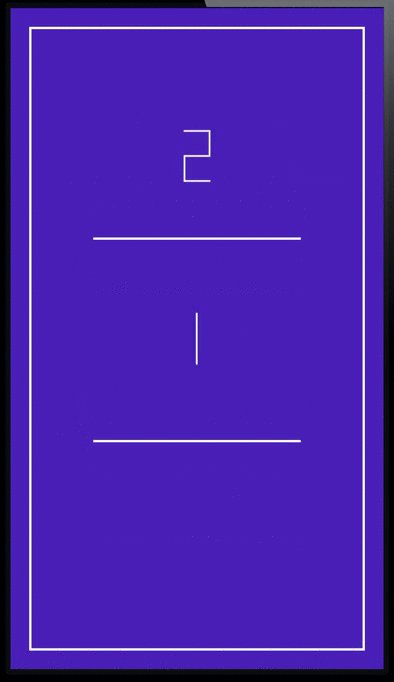
A click presented in the live-view of iTunes Affiliate Program’s dashboard. I can see the click came from the US, and from within Yoink‘s “Demo Expired” window.
Furthermore, it tracks what the user purchased – a Mac app, an iOS app, a song, a book, etc.
Top 5 Countries
Based on the number of clicks, the top 5 countries from where people click on my links are:
- United States
22,498 clicks
$254.15 - Brazil
924 clicks
$4.96 - Germany
570 clicks
$76.70 - United Kingdom
91 clicks
$46.10 - Spain
50 clicks
$19.17
Apparently, more clicks don’t automatically equal a higher payout.
Conversion Rates
The program allows you to see the conversion rates for your links.
Who really purchased after clicking my link? Here’s what I found out:
- 38.62% purchased an app after clicking a link on my website
- 25.70% purchased an app after clicking on the link from the “demo expired” window inside the app
(I haven’t had the affiliate link in the “demo expired” window in Yoink for the entirety of the year, more like only half a year) - 00.72% purchased something when they clicked on a link on my blog
I can’t be sure what the user purchased – once a user clicks a link with an affiliate token, that token is used for the next 24 hours for that user.
Which means that they might click on a link for Yoink, but don’t purchase it. Then, some hours later, they purchase a book on the iBook Store – that will count towards that link’s conversion rate.
A Year of iTunes Affiliate Program Links
Here’s the gist of my first year in the iTunes Affiliate Program:
- Clicks: 24,647
- Items Bought: 4,465
- Revenue Generated: $ 9791.12
- Payout: $ 685.38
- Average Conversion Rate: 18.12%
Granted, $685.38 isn’t a lot, but it’s money I wouldn’t have seen otherwise, and as an indie developer, every bit counts 😉

– – – Do you enjoy my blog and/or my software? – – –
Stay up-to-date on all things Eternal Storms Software and join my low-frequency newsletter (one mail a month at most).
Thank you 🙂