I’m very pleased to announce the immediate availability of Yoink v2.0 for iPad and iPhone.
It’s a a free upgrade for everyone who’s purchased before and has a lot of great, new features, like iCloud Sync, Handoff and Siri Shortcuts.
Yoink Overview
What’s Yoink?
Yoink is your storage space (or “shelf”, as some would call it) for everything you’d like to keep around for a little while – text snippets, images, files – just about anything you wish.
Use drag and drop with Yoink as a Slide-Over or Side-by-Side app to store files, or use the Action/Share extension, the Today Widget or the File Provider to get files into Yoink.

How does Yoink work?
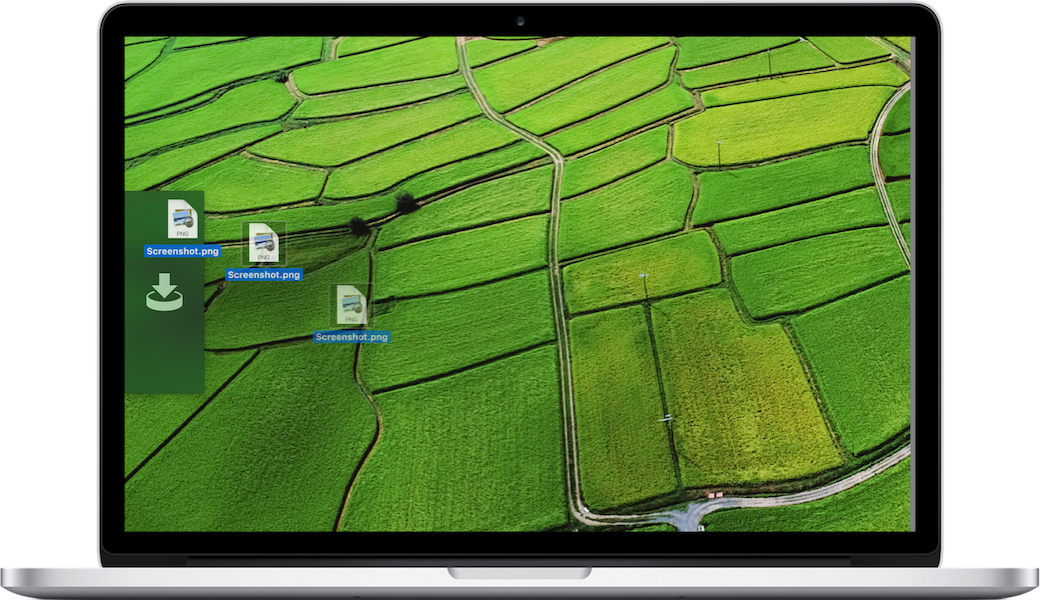
The most obvious use case is to drag and drop files to it from other apps, like selected text, or images from websites, or emails, or map locations, just to name a few.
However, there are a number of ways to save files in Yoink:
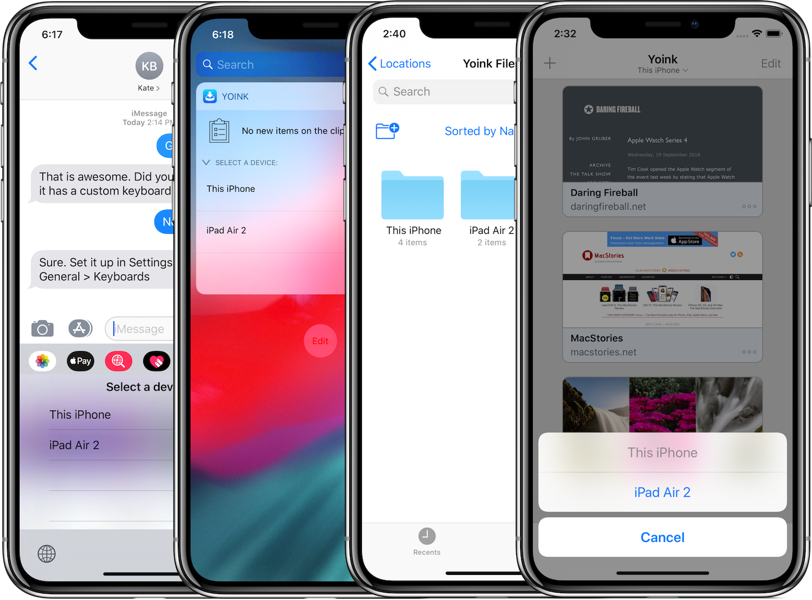
– Yoink’s Share/Action extension shows up in almost any share sheet.
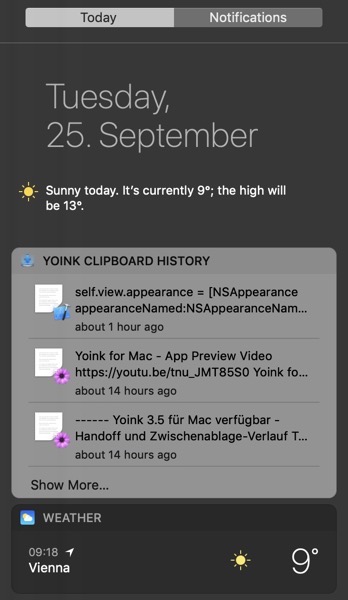
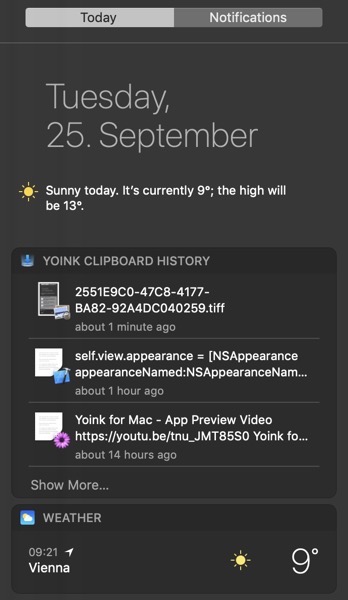
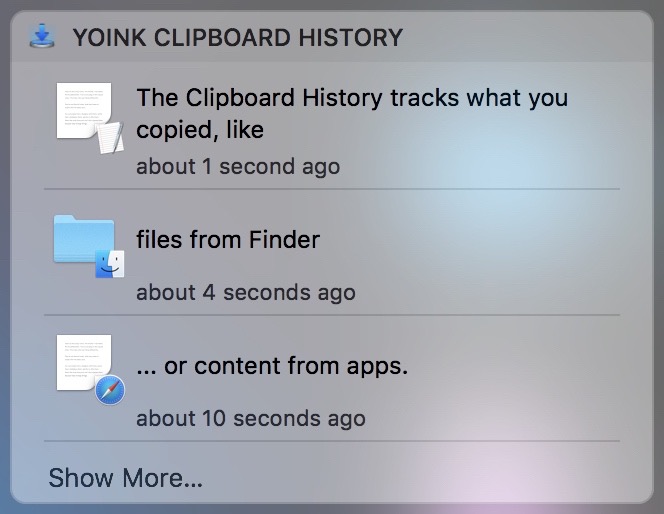
– The Today widget lets you quickly store your clipboard’s contents
– In the Files app, you can drag and drop files to Yoink’s file provider (and actually do that from any app that supports iOS 11’s files browser)
– Siri Shortcuts help you save your clipboard’s contents or start downloads with a simple voice command, and without having to activate Yoink
So, now that you’ve got all your files in Yoink, how can you get it out again?
– You can drag and drop anything from Yoink to any other app that supports drag and drop (and the dragged file types).
– Anything in Yoink can be copied to your clipboard.
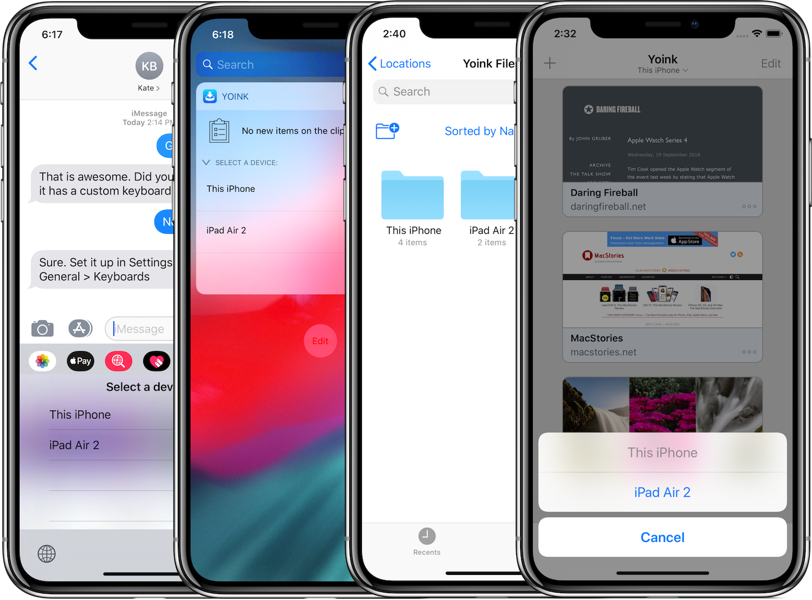
– Yoink’s keyboard: Wherever you’re editing text, Yoink is right there with you – in the form of a keyboard. On iPad, drag and drop items out to where you’d like them in your text; on iPhone tap to copy items.
– Yoink’s Today widget: Tap any item in the widget and it’s copied to your clipboard
– The file provider: Any app that support’s iOS 11’s Files browser can access items stored in Yoink
– Spotlight search: The system-wide search can find any item stored in Yoink and take you right to it in the app
What’s New in Yoink v2.0?
iCloud Sync

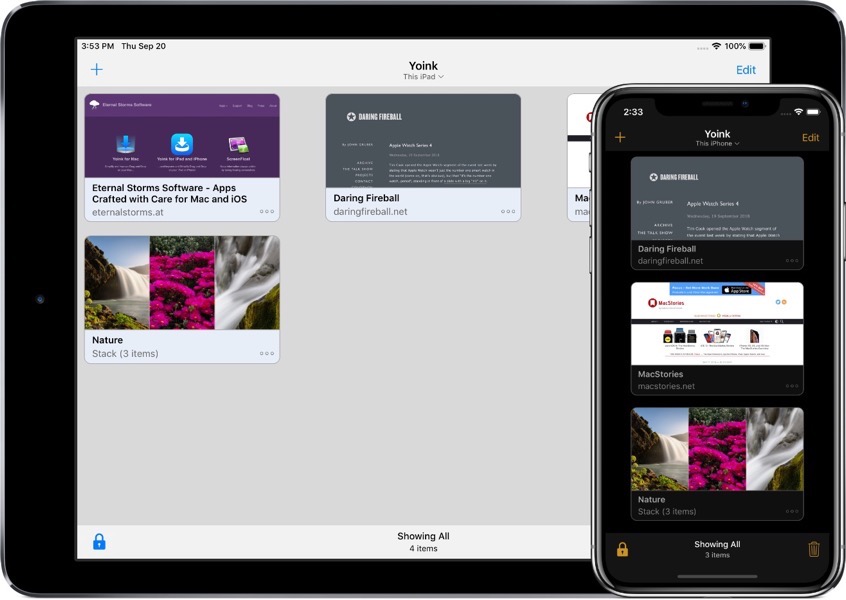
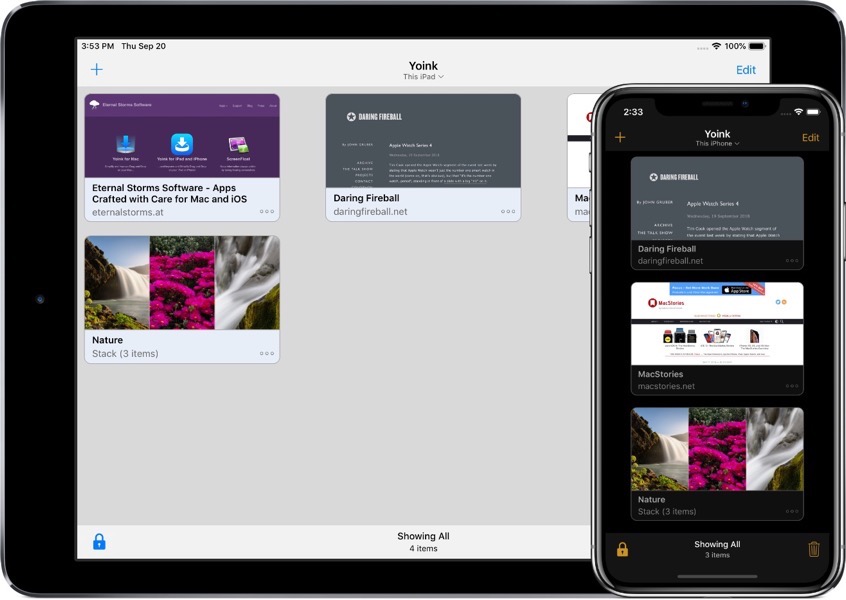
Yoink syncs your items across all your iOS devices using iCloud (Mac sync will follow at a later date).
Each device has its own “shelf” in Yoink, neatly grouping items together so you’ll always know where to find them.
Not only are synced files accessible via Yoink itself, but all relevant extensions as well: the keyboard, the today widget, Spotlight and the File provider.
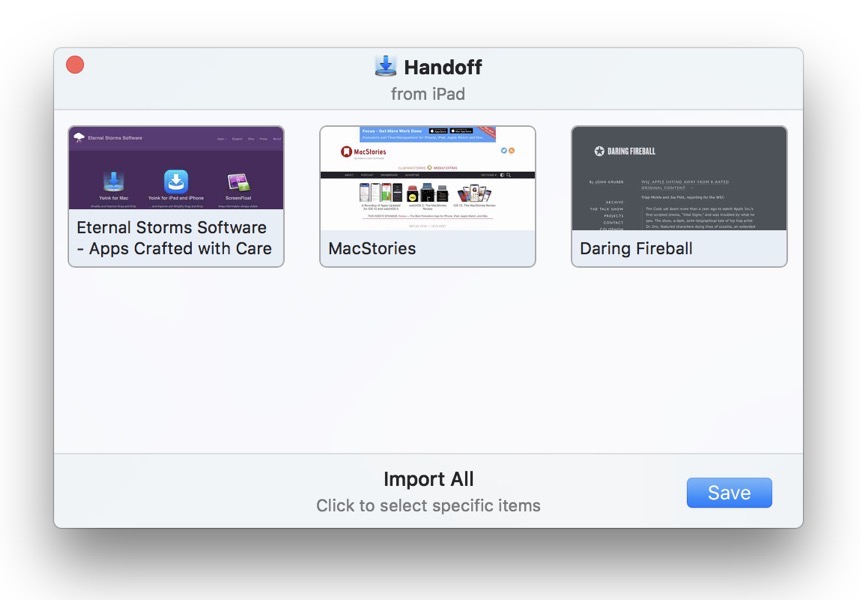
Handoff

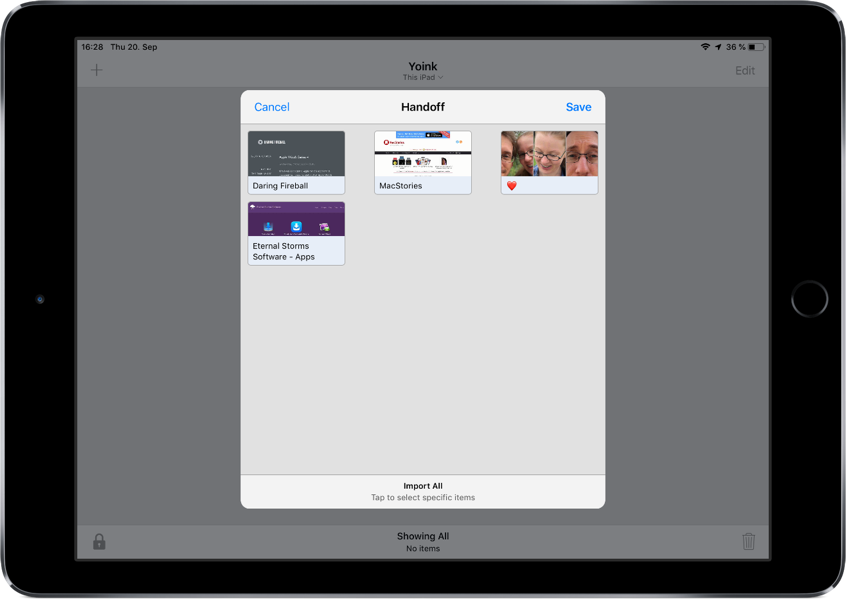
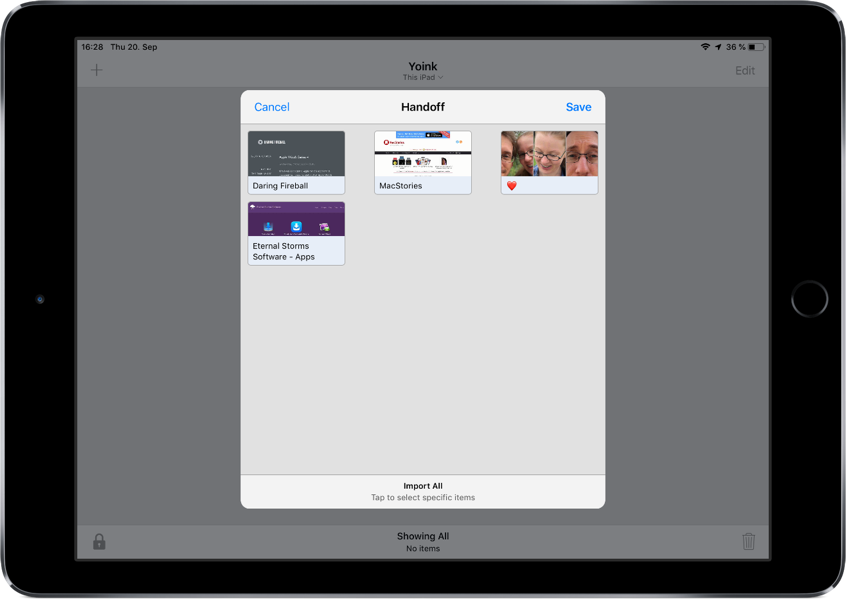
Transfer files between your iPads, iPhones and Macs (separate Yoink for Mac app v3.5 required) using Handoff.
When files are selected on the sending device, those are transmitted. If no selection is made, you’ll be able to select on the receiving device.
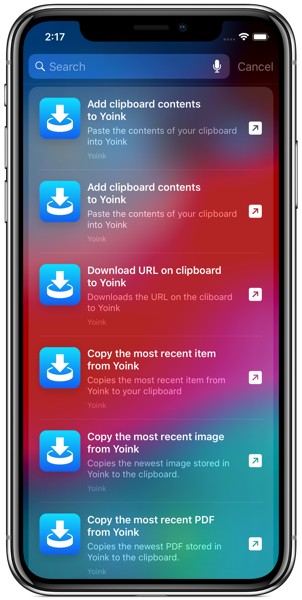
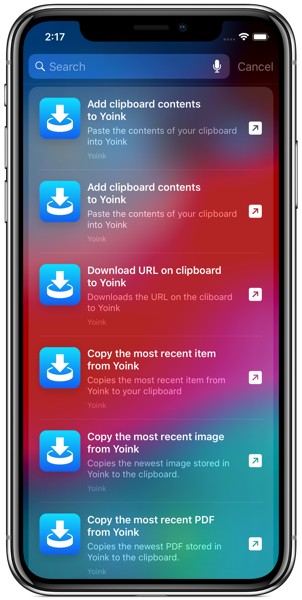
Siri Shortcuts

Using Siri on iOS 12, you can store your clipboard’s contents or download the link on your clipboard in Yoink, all without having to switch-to or activate Yoink.
You can also copy files from Yoink, for instance, the most recently added image, PDF, text or weblink.
Lastly, you can tell open to show you a specific sync’ed device with a simple voice command.
Keyboard commands
Yoink can now be almost completely controlled by external keyboards. Selecting items, viewing their contents, searching, copying, pasting can all be done without you having to touch your screen.
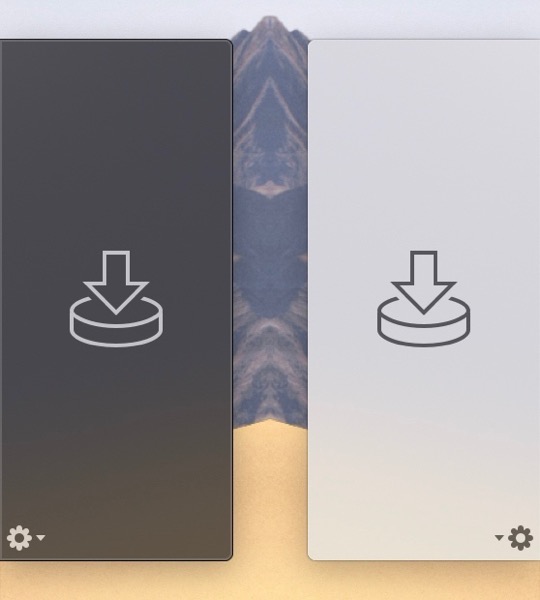
Dark Mode and smaller icons
Yoink can now be used in a beautiful dark mode.
You can also set it up to use smaller icons, so you can show more files at once.
… and much more!
There are lots of other improvements and bug fixes, like being able to edit text right from Yoink, improved download notifications, better and more efficient icon creation and Spotlight indexing, support for universal links or in-app search.
Basically, not one part of Yoink has gone unimproved. It uses less memory and has become more responsive and reliable.
Pricing and Availability
Yoink for iPad and iPhone is available on the App Store for the price of $5.99 / £5.99 / €6,99, with all features unlocked – there’s no subscription or in-app purchase.
Yoink requires an iPad or iPhone that runs iOS 11 or newer.
It’s available in English, German, Japanese, Simplified Chinese and Korean. More languages will follow.
Yoink is also available for (and originated on) Mac, exclusively available on the Mac App Store for the price of $6.99 / £6.99 / €7,99, with a free, 15-day trial available on its website.
Links
Yoink for iPad and iPhone – Website
Yoink for iPad and iPhone – App Store
App Preview Video – “Add”
App Preview Video – “Drag out”
Yoink for iPad and iPhone – Usage Tips
Yoink for iPad and iPhone – Press Kit
Yoink for Mac – Website
Yoink for Mac – Mac App Store
Eternal Storms Software – Website
Eternal Storms Software – Blog
Eternal Storms Software – Twitter
Eternal Storms Software – YouTube
Eternal Storms Software – Facebook
Eternal Storms Software – Instagram
I’m looking forward to seeing and hearing what you think about this update. I hope you’ll enjoy it 🙂
If you have any feedback or questions, please don’t hesitate to write me!
With warm regards
– Matt