![]()
Yoink v2.0.1 for iPad and iPhone brings many bug fixes and improvements, increasing the overall stability and performance of the app. It is a free update for existing customers.
Yoink Overview
What’s Yoink?
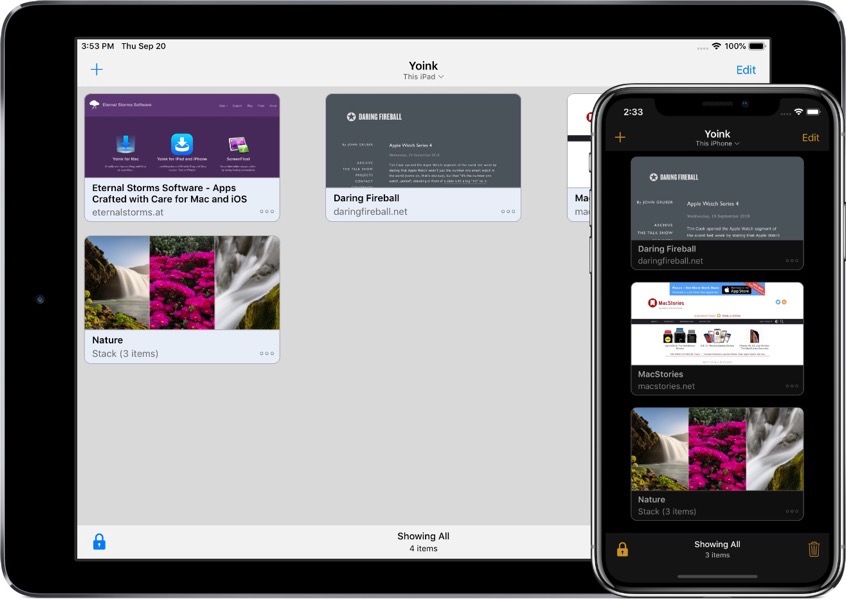
Yoink is your storage space (or “shelf”, as some would call it) for everything you’d like to keep around for a little while – text snippets, images, files – just about anything you wish.
Use drag and drop with Yoink as a Slide-Over or Side-by-Side app to store files, or use the Action/Share extension, the Today Widget or the File Provider to get files into Yoink.

How does Yoink work?
The most obvious use case is to drag and drop files to it from other apps, like selected text, or images from websites, or emails, or map locations, just to name a few.
However, there are a number of ways to save files in Yoink:
– Yoink’s Share/Action extension shows up in almost any share sheet
– The Today widget lets you quickly store your clipboard’s contents
– In the Files app, you can drag and drop files to Yoink’s file provider (and actually do that from any app that supports iOS 11’s files browser)
– Siri Shortcuts help you save your clipboard’s contents or start downloads with a simple voice command, and without having to activate Yoink
So, now that you’ve got all your files in Yoink, how can you get them out again?
– You can drag and drop anything from Yoink to any other app that supports drag and drop (and the dragged file types).
– Anything in Yoink can be copied to your clipboard.
– Yoink’s keyboard: Wherever you’re editing text, Yoink is right there with you – in the form of a keyboard.
On iPad, drag and drop items out to where you’d like them in your text; on iPhone tap to copy items.
– Yoink’s Today widget: Tap any item in the widget and it’s copied to your clipboard
– The file provider: Any app that support’s iOS 11’s Files browser can access items stored in Yoink
– Spotlight search: The system-wide search can find any item stored in Yoink and take you right to it in the app
What’s New in Yoink v2.0.1?
Being a maintenance update, there are no flashy new features. Instead, the update focuses on stability, reliability and performance.
Apart from fixing a couple of crashes, improving the reliability of iCloud sync and saving items in Yoink in general and many minor improvements and bug fixes, the update now (finally! – I know) fully supports the new iPads’ screen sizes, makes it easier to access Yoink’s settings and switch to Dark/Light mode, and, when sharing a URL to Yoink, it tries to figure out for you if you’d like to download a file, or just save the link in Yoink.
You can find the full list of changes on Yoink’s App Store page.
Pricing and Availability
Yoink for iPad and iPhone is available on the App Store for the price of $5.99 / £5.99 / €6,99, with all features unlocked – there’s no subscription or in-app purchase.
Yoink requires an iPad or iPhone that runs iOS 11 or newer. It’s available in English, German, Japanese, Simplified Chinese and Korean. More languages will follow.
Yoink is also available for (and originated on) Mac, exclusively available on the Mac App Store for the price of $6.99 / £6.99 / €7,99, with a free, 15-day trial available on its website.
Links
Yoink for iPad and iPhone – Website
Yoink for iPad and iPhone – App Store
App Preview Video – “Add”
App Preview Video – “Drag out”
Yoink for iPad and iPhone – Usage Tips
Yoink for iPad and iPhone – Press Kit
Yoink for Mac – Website
Yoink for Mac – Mac App Store
Eternal Storms Software – Website
Eternal Storms Software – Blog
Eternal Storms Software – Twitter
Eternal Storms Software – YouTube
Eternal Storms Software – Facebook
Eternal Storms Software – Instagram
I’m looking forward to seeing and hearing what you think about this update. I hope you’ll enjoy it 🙂
If you have any feedback or questions, please don’t hesitate to write me!
With warm regards,
– Matt