![]()
A maintenance (and minor feature-) update for Yoink for Mac is now available on the Mac App Store.
What’s new in Yoink v3.5.2?
– Support for system services (right-click a file or Stack in Yoink and it will show the available services for it)
– Yoink’s optional menu bar icon now also accepts drags
– Improved support with apps Discord, VSCode and Photos
– Improved Yoink’s Share extension to better handle text and other content
– Many bug fixes and improved support for older versions of macOS
New Usage Tips
On this website, I collect useful tips to get the most out of Yoink for Mac – I’ve added a couple of new tips to it!
Tips are also available for the iOS version of the app here.
Eternal Storms Software Productivity Bundle
New on the Mac App Store are bundles. Yoink is part of the “Eternal Storms Software Productivity Bundle”, where you get Yoink, ScreenFloat and Transloader at ~25% off!
You can check it out here (macOS Mojave required – though apps purchased with a bundle on macOS Mojave are available on earlier versions of macOS for free re-download).
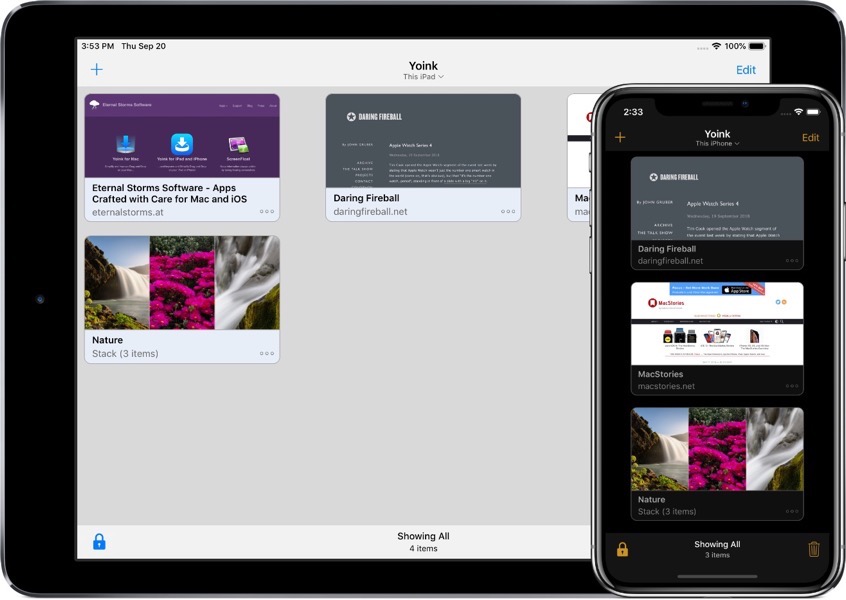
Yoink Overview
What is Yoink?
Yoink offers a temporary place for file- and app-content drags to free your mouse so you can more easily and quickly navigate to the actual destination of your drag.
This is especially helpful when it comes to moving and copying files between different windows, spaces or (fullscreen-) apps.
How does Yoink fit into my workflow?
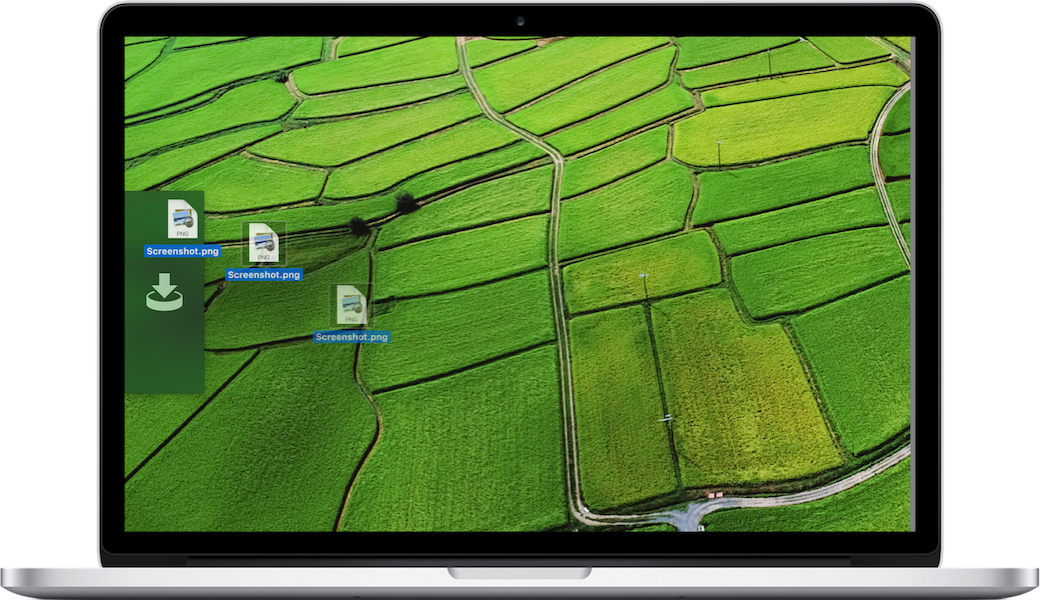
Yoink stays in the background most of the time, waiting for you to drag someting. The app fades in at the edge of your screen when you start a drag, like a file in Finder, or app-content like an image from a website, or text from a document.
Drag your files to Yoink, and your mouse is free for you to navigate more easily and comfortably.
Yoink will hold on to the files you drag to it until you drag them out again.
The app can be customized in a number of ways. You can set up where it should appear (at either side of your screen, top, center or bottom; or at the mouse cursor), when it should appear (when a drag starts, or when a drag reaches the edge of your screen) and what apps it should (or should not) appear in.
If a file drag contains multiple files, a Stack is created so you can drag them out together again easily.
Stacks can also be split up if you’d like to drag out one specific file in that drag.
QuickLook is available for all files you add to Yoink, as icon previews for quick identification and as full previews for a detailed look. A keyboard shortcut lets you hide Yoink if you currently don’t need it, and show it again when you do.
Pricing and Availability
Yoink for Mac is available on the Mac App Store for the price of $7.99 / £7.99 / €8,99, with a free, 15-day trial available on its website.
Yoink is also part of the “Eternal Storms Software Productivity Bundle” – together with ScreenFloat and Transloader at ~25% off on the Mac App Store (macOS Mojave required – though apps purchased with a bundle on macOS Mojave are available on earlier versions of macOS for free re-download).
It requires at least macOS Lion 10.7.3, macOS High Sierra 10.13 or newer is recommended.
The app is localized in English, German, French, Italian, Chinese (Simplified), Korean, Japanese, Portuguese (Portugal) and Portuguese (Brazil).
Yoink is also available for iPad and iPhone, exclusively available on the App Store for the price of $5.99 / £5.99 / €6,99.
Links
Yoink for Mac – Website
Yoink for Mac – Mac App Store
Yoink for Mac – Usage Tips
Yoink for Mac – Press Kit
Yoink for Mac – App Preview Video (Basic Functionality)
Yoink for Mac – App Preview Video (Today Widget)
Yoink for iPad and iPhone – Website
Yoink for iPad and iPhone – App Store
Eternal Storms Software – Website
Eternal Storms Software – Blog
Eternal Storms Software – Twitter
Eternal Storms Software – YouTube
Eternal Storms Software – Facebook
Eternal Storms Software – Instagram
I’m looking forward to seeing and hearing what you think about this update. I hope you’ll enjoy it 🙂
If you have any feedback or questions, please don’t hesitate to write me!
With warm regards,
– Matt