[ Note: This is a guest blog post written by Frank Gregor (@TheCocoaNaut on twitter), an OS X- and iOS developer based in Austria, about his Mac app Review Times ] 
Once upon a time… No, only fairytales start that way. And this is no fairytale. It is a “true story”, like, I’m sure, many other developers have experienced one way or another. (-:
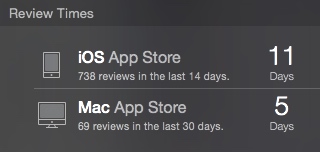
Some time around Christmas 2014, I stumbled upon a tweet, linking to appreviewtimes.com. Many of you may know about this website already. It gives you the average time Apple is currently taking to review apps for submission on the iOS and Mac App Stores.
I thought, hey, that would make a nice little Mac tool. So I asked a couple of developers on Twitter what they thought of such an app. The response I got was great. Without exception, everyone I asked wanted something like that. I had had some free time on my hands, so the idea manifested.
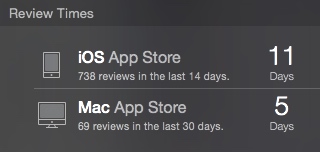
I wanted to build a small app that would live exclusively in the menu bar and offered a Today Widget. The information I would display in the app I would get from appreviewtimes.com. So I contacted Dave Verwer (@daveverwer on twitter), founder of Curated and publisher of the well-known iOSDevWeekly newsletter. He was the contact listed for the Shiny Development team, who are the creators of appreviewtimes.
I asked Dave if they perhaps already had such an app available or in development, and if that wasn’t the case, if they’d mind if I developed the app and used their data for it:
Hey Dave,
I found you as contact for Shiny Development, the maker of App-Review-Times. So I think it would be a great thing to have a little OS X tool that shows in an app extension the current review times via Notification Center. I’m building exactly such a tool and I have to grab and parse the website to get all the needed data.
So, to make things easier for development: Would it be possible to get all that raw data (iOS & OS X) as JSON or XML? Would be really great! (-;
Cheers, phranck
Dave answered promptly:
Hi Frank
I’m afraid that we don’t have either JSON or XML feeds of the information.
Please feel free to scrape the HTML though, as long as you include a link back to the original site.
Thanks Dave
Great! Now nothing stood in the way of me selling this App on the App Store (though I would learn better later). I got to work and within two days, I had a working prototype.
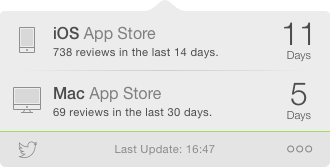
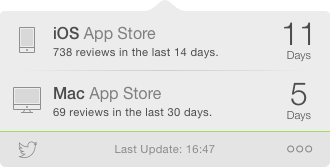
The fact that this app would run as a menu bar tool was very beneficial to me. I had been working on a piece of open source code, which does exactly that: place an icon in the menu bar and display a popover when clicked. This gave me a very good reason to further develop and improve the open source code.

Now was the time to tweet some screenshots, to whet the appetite of potential customers. It worked well. I received a lot of inquiries about what the app was about. This way, I got my first beta testers.

All in all, about three to four weeks went into developing the app and I believed the app was ready. I needed a nice icon that should really catch the eye. I made the acquaintance of Dan (@derpixeldan on twitter) and he created something truly wonderful at an unbeatable price… (-;
Around Mid-January, I submitted the app to the Mac App Store. Excitedly I waited for the notification on my iPhone that the review process had begun. About three weeks later, I received the message I longed for.
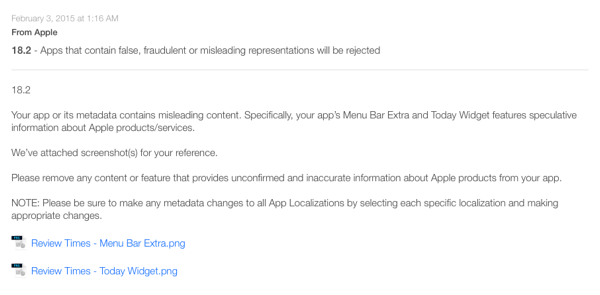
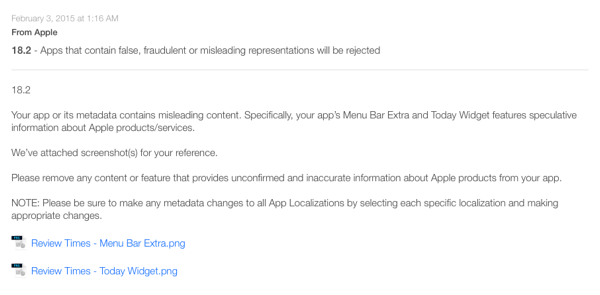
It didn’t take long and the review team contacted me again. But this message wasn’t what I had hoped for. My app got rejected! The reason Apple gave me was
…featuring speculative information about Apple products/services…
which I didn’t find reasonable at all. I was shocked. Every developer who ever received a “Rejected” notice knows this feeling of unease. I was annoyed and angry at the same time. Why in the world… ?!?! Did I go about this entire thing too naively?

If you are familiar with Apple, you know they like to have control. And speculative information – like the average time it may take for Apple to review an app until submission to the App Store, shown by an app by some developer – well, that was completely out of their control. So Apple showed me, who’s boss.
That took the wind out of my wings in respects to this tool. I didn’t want to get into a discussion with Apple, it wouldn’t have lead anywhere anyway. I vented on twitter and let the whole thing rest for a couple of days – until, again on twitter, I received inquiries about what had happened to the app and how I would proceed with it. There were two possible options for me: 1) publish it as open source code 2) sell it outside of the Mac App Store from my website
On Twitter, I asked for input.
Since previously, people had stated their interest in paying for this app, I decided to go with option 2. After some research and testing how to best implement selling it from my website, I came to the conclusion that I should use Paddle. Their integration into an app is absurdly easy to do and they have first-class support.
All said and done, it took three more days of coding and testing and then everything was ready. I built a one-page website, wrote to many Mac-Blogs and magazines (none of whom replied!) and announced the release on twitter. Since so many developers wanted this tool, I was preparing for incredible sales-days… (-:
Poppycock. Virtually nothing happened. I sold a couple of copies, but all in all it went very, very slowly. Even after two months – with heavy-duty tweeting about it – I didn’t even make up for the cost of the icon. Reality had its grip on me again. So I had to act. Without thinking about it too long, I deleted all license- and purchase-handling code and released the app for free from my website.
Now everyone can download and install the app from http://reviewtimes.cocoanaut.com. Since then, I’ve had about 1-2 downloads a day.
—
Frank Gregor (@TheCocoaNaut on twitter) is an OS X- and iOS developer based in Austria. Among others, he is responsible for the Mac apps Review Times, Nekrologger and the iOS app f4analyse.