
ScreenCastsOnline has published a great tutorial on Transloader, my app that allows you to manage your downloads on your Macs, remotely from your other devices (like an iPhone, iPad, or another Mac).

ScreenCastsOnline has published a great tutorial on Transloader, my app that allows you to manage your downloads on your Macs, remotely from your other devices (like an iPhone, iPad, or another Mac).
Tameno v1.0.6 is now available, implementing a bunch of improvements and fixes.
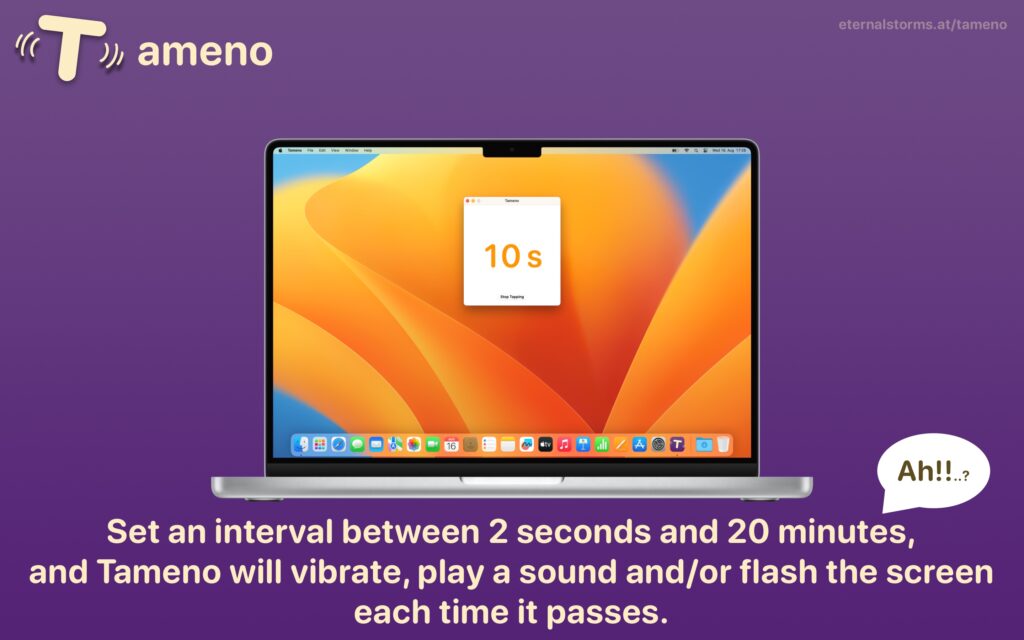
Tameno is your interval-based, self-repeating timer.
You want to stretch parts of your body 15 seconds each? Tameno.
You’d like to do Yoga poses for 30 seconds each? Tameno.
You want to water each of your hedge-plants for 45 seconds each? Tameno.
You want to brush each side of every quadrant of your teeth equally for 10 seconds? Tameno.
You want to make sure to look away from your screen every 20 minutes? Tameno.
You meditate and re-align every couple of minutes? Tameno.
You want to advance your slideshow at an even pace? Tameno.
The point is: Tameno – Stop counting. Start doing.





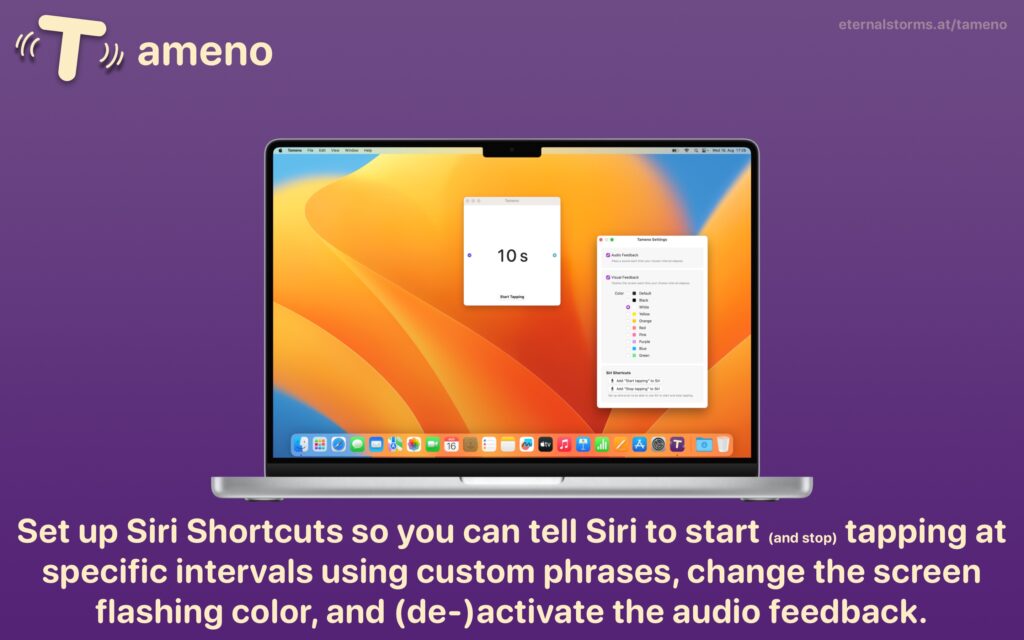
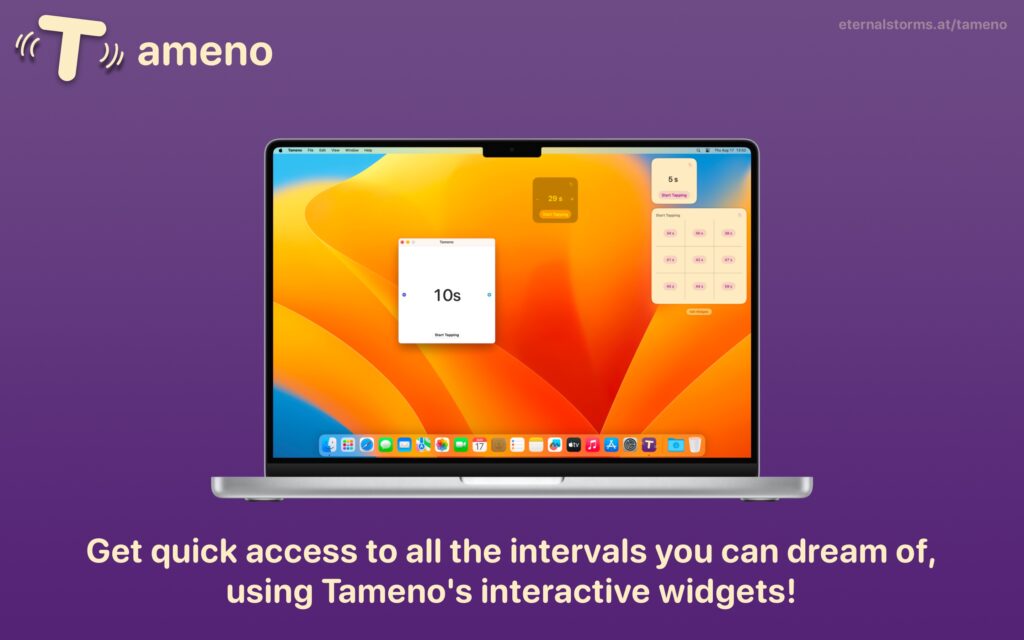
It features Siri Shortcuts integration, interactive Widgets, and syncs your recently used intervals across all your devices.
“I’ve been looking for exactly this app!”
Bernd, by eMail
“The only app of its kind! It’s great because of its versatility.”
MolluscaPhylum, Mac App Store (US)
Bug fixes aside (in some translations, the interval could be cut off, or on the Watch, the Settings screen was not immediately scrollable using the Digital Crown), the following improvements have been made:
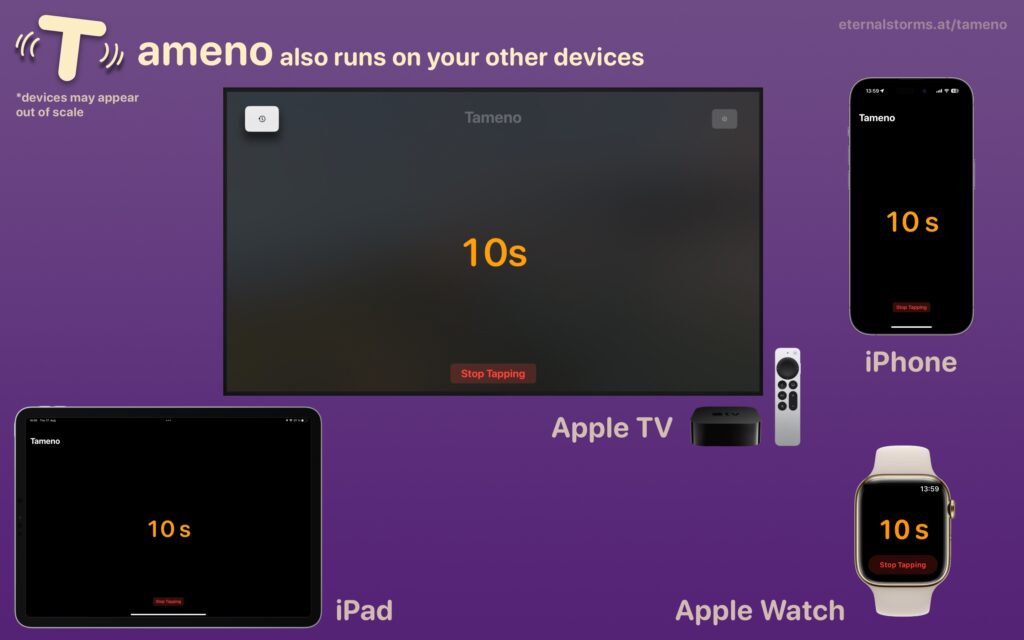
Tameno is a universal purchase: buy it on one platform (Apple Watch, iPhone, iPad, Mac, or Apple TV) and use it on all the others without an additional purchase.
The app is a one-time purchase on the App Stores, at the price of USD/EUR/GBP 3.99, currently available in English and German.
Tameno Website
Tameno on the Mac App Store
Tameno on the iOS App Store
Tameno – Stop counting. Start doing.
Enjoy : )
Transloader v3.1.6 is now available.
The update improves the placement and display of the popover if you use the app’s menu bar icon, syncing and handling of download states, and the visual feedback when adding a download to the local Mac. Additionally, it fixes a localization issue in the “Added from device” informational overlay.
With Transloader, you manage downloads on your Macs, remotely from your iPhones, iPads, and other Macs.
Transloader Website
Transloader on the Mac App Store (USD 9.99 / EUR 10.99)
Transloader for Mac on Setapp
Transloader on the iOS App Store (free)
Eternal Storms Software Productivity Bundle (includes Transloader, Yoink and ScreenFloat at ~25% off)
Get to Know Transloader Blog Post Series
Transloader Usage Tips
Enjoy : )
Tameno – your self-repeating tapping interval timer – is now available in version 1.0.5 and brings a couple of nice additions to the Mac app.
Here’s what’s new in the Mac app:

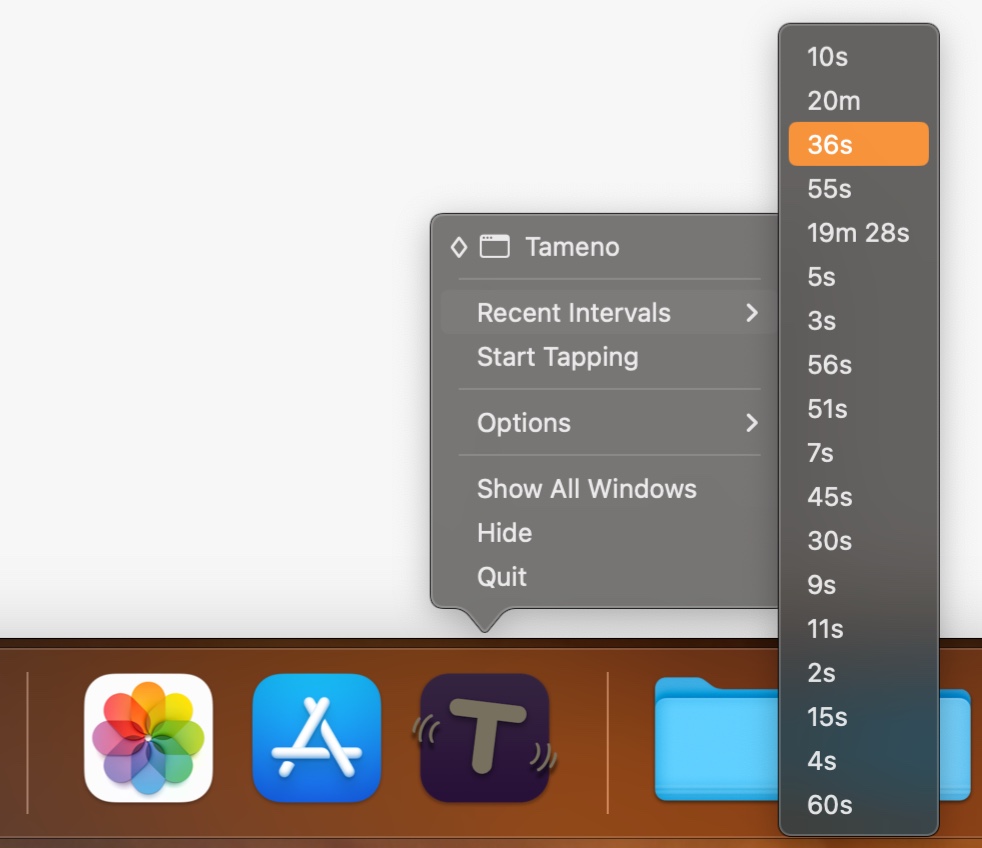
Start and stop intervals from Tameno’s icon in your Dock, or change it to one of your recent ones.

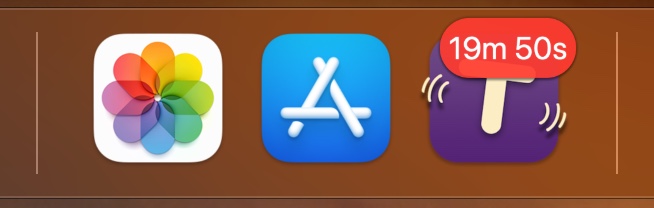
See at a glance how much time is left in your interval by looking at Tameno’s icon in your Dock (you can turn it on and off in the app’s settings).

Additionally to the Dock icon badge, or alternatively to it, you can enable Tameno’s display in your menu bar (which only appears when the app is tapping you; there’s a toggle for this, too, in the app’s settings).
Tameno is exclusively available on the App Stores for Apple Watch, iPhone, iPad, Mac and Apple TV.
It’s a universal one-time purchase, for USD 3.99 / EUR 3,99 / GBP 3.99.
Tameno is currently available in English and German and requires watchOS 9.4, iOS 16.6, iPadOS 16.6, macOS 13.5, or tvOS 16.6.
Tameno Website
Tameno on the Mac App Store
Tameno on the iOS App Store
Tameno on ProductHunt
Enjoy : )
If you have any feedback or questions, please don’t hesitate to contact me. I’d love to hear from you!