You know how they say it’s good to keep a journal of things you do to see how far you’ve come, what you’ve achieved, where you’ve been, etc (the raison d’être for DayOne).
I’d like to try something new and decided to do just that here on my blog to keep a reference for my future self and for everyone else who’s interested.
What I…
… Did
Briefly 1.6 (or 2.0, haven’t decided yet; work in progress) (click)
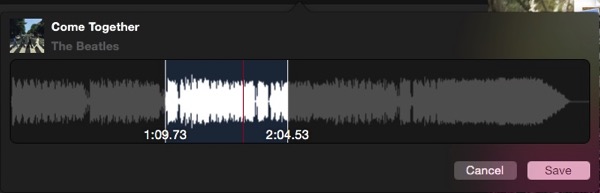
I got a lot of work done on the next update for Briefly. Especially the new soundtrack option trimming (with a neat audio wave form) took a lot of time and only now is done. But I’m pretty proud of how it turned out and it was well worth the time investment.

The Audio Wave Form View (aka ESSAudioWaveView, a separate blog post will follow) makes heave use of the AVFoundation framework for creating the audio wave form (AVAssetReader), playback (AVPlayer) and actual trimming of the audio asset (AVAssetExportSession) (which will not be used in Briefly, as the app already has a system in place for trimming and fading out the audio for the still motion video. Why implement it then? For completeness. I might use it in a different project and it might come in handy there. Plus, trimming is kind of the point of this view. In Briefly, however, I only use the range the user selected in ESSAudioWaveView and pass it into the system already in place).
Quartz 2D / Core Graphics (mostly NSBezierPath) is used to do its drawing, NSAnimation for the couple of subtle animations (fading in/out the timing information, moving the selection markers).
I also implemented Undo support, using NSUndoManager (a separate blog post will follow). It was far easier than I had anticipated – I only ever used it once in a private test project and it was a complete mess. But I was so much older then, I’m younger than that now. I’m sure there’s more complex scenarios, though. In ESSAudioWaveView, undo is supported for selections and zooming into them enabling more fine-grained selections. Undo comes in very handy when trying to find the right selection for later trimming. And because I had an animation system in place, all undos (except for zooming into/out of a selection) are animated, which makes it look more polished.
This upcoming new version is a major overhaul of the app, as it will also allow users to save their projects, opposed to the “one-shot” approach the app had until now.
Transloader 2.2 (Waiting for Developer Release) (click)
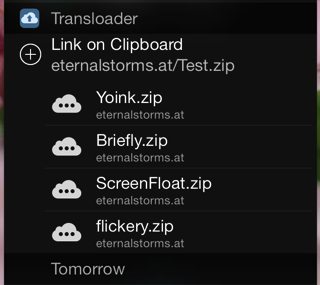
The next update for Transloader will bring a fix for iPhone 6 Plus and add a “Add to Transloader” button to Transloader’s Today Widget if a link is on the clipboard.

This will make the app even more useful (in addition to the Action Extension accessible from the browser, which was part of the 2.1 update).
Website Branding, Corporate Identity (blog post)
I redesigned my website, this blog and plan to update my apps so they have a great new About – window (see the blog post linked above). The first to have it will be the next update of Briefly, but it will roll out to all my other apps as well.
SPRITEplayer (private project for my brother)
My brother is dead-set on developing a 2D adventure game. He needed an app to test his sprites and backdrops together, so I whipped up this app for him. He can add backdrops and sprites, scale them, change the speed of the character animation and make it move around by dragging the mouse. Bare-bones, but it gets the job done.
I wish I had had the time to do it in SpriteKit. It would have been a perfect fit. But as I didn’t have the time to dive into a whole new framework I am not familiar with, I simply used two CALayers (one for the backdrop, one for the character/sprite) that draw an NSImage into their bounds rectangle and NSTimer for the character animation (which basically only increases the index of the character image to be drawn). Not much to it.
Open Source Code: ESSProgressIndicator (blog post; github)

I already blogged about this, so I’ll be quick – I open sourced an indeterminate, square progress indicator, developed for the iOS game Reach ZEN.
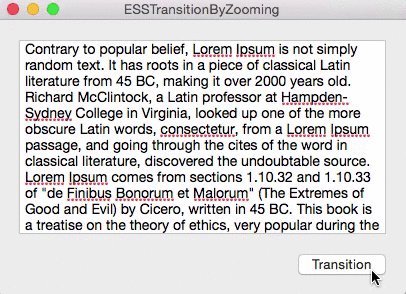
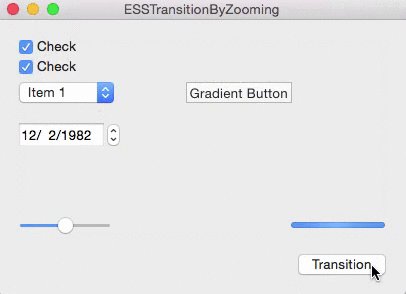
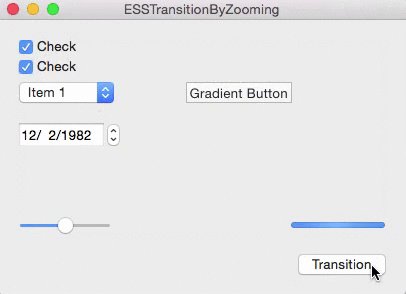
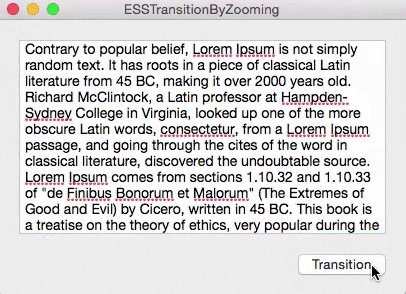
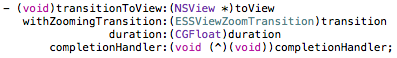
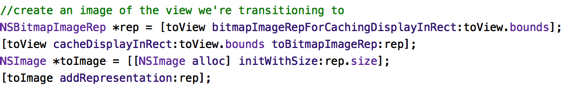
Open Source Code: Zoom-Transition between NSViews (blog post; github)

Another Open Source Project I already blogged about – this lets you easily transition between two NSViews with a nice zoom-animation as seen in OS X 10.10.3’s Photos.app.
… Downloaded
 Torchlight II (Mac)
Torchlight II (Mac)
I finally purchased Torchlight 2. I missed the release-sale when it was released for Mac so I waited for another sale, and sure enough, last week, it was on sale for $4.99 on the Mac Game Store. I loved the first game (although once you were done with the campaign, it got stale pretty rapidly), so to get the second game was a no-brainer for me. I don’t have a lot of time to play, but what I’ve seen so far, I like.
![]() Review Times (Mac)
Review Times (Mac)
My fellow Austrian Frank Gregor (@thecocoanaut on twitter) recently released his app Review Times that puts a display of how long it’s currently taking Apple on average to review apps on the Mac- and iOS App Store (based on data from appreviewtimes.com) in the menu bar and Notification Center (which I prefer, as my menu status bar is terribly crowded).
OS X 10.10.3 with Photos.app (Mac, duh)
I know, everybody downloads that one. But I thought I’d take the opportunity to quickly jolt down some notes on Photos.app. It’s especially interesting to me as I work on two photo-apps, flickery and Briefly. It’s very responsive, compared to iPhoto (I never used Aperture, aside from quickly testing flickery’s plugin for it from time to time). The interface is very clean with a clear, uncompromising focus on the content. I’ll be taking some clues from it for flickery 2.0 for sure.
What I didn’t like was the import process from iPhoto. I started off with a clean slate first for Photos.app (it started downloading photos from the iCloud Photo Stream immediately – plus points). But for an app that’s supposed to replace iPhoto (and Aperture), it’s surprisingly obscure to import the iPhoto library. The Import… menu item doesn’t help, it’ll only import photo and video files as far as I could tell, I couldn’t select the iPhoto Library, which was very odd to me.
What you have to do is press the option-key on your keyboard during launch. Yes, that’s very user-friendly (not). Then it takes the iPhoto library and turns it into a Photos.app library. And after that, you’re not done. Because for some reason, iCloud Photo Stream and iCloud features in general are disabled by default. You have to dig into Photo.app’s preferences to finally see that you have to make your newly created Photos.app library the default library for iCloud to work (why wouldn’t it be when I import all my iPhoto photos. And if it isn’t, why not ask me right away after the import?)
![]() Also, I find the borders around these buttons kind of weird. And they are only visible if there’s something blurred in the background.
Also, I find the borders around these buttons kind of weird. And they are only visible if there’s something blurred in the background.
Apart from that, I think the app is very well done and I haven’t had any trouble since. I like the icon, too. Would be nice if it imported Photo Booth’s photos, too.
… Read
 Book “Das Gemini Programm”
Book “Das Gemini Programm”
In a fit of “I have to learn something about the Space Program”, I ordered a couple of books about Gemini and Apollo. The book is very interesting, albeit extremely technical, which I hadn’t anticipated.
Link: Writing a Great App Store Description (click)
App Store Descriptions are extremely important, without a doubt. I’m always trying new things to improve mine and this article has some interesting pointers of places of improvement.
Link: Create Space Invaders with Swift and SpriteKit (click)
Before I started work on SPRITEplayer for my brother (see above), I thought of implementing it on top of SpriteKit, as it definitely would be a perfect fit. However, for a side project that had to be done very quick (as I kept postponing for quite some time before actually doing any work) I didn’t have the time to learn a new framework. But if his game does make some progress and I do the programming, that link will come in very handy.
Link: Is Deus Ex Still the Best Game Ever (click)
I am a huge fan of (the first) Deus Ex and indeed think it’s the best game ever. I only played the first and the newest part (Human Revolution as of this writing).
… Listened To
Inquisitive Podcast #35 – Behind the App: Working with the Press (click)
I usually don’t listen to podcasts much, but this one interested me and is well worth 45 minutes of your time if you need to work with the press ;), featuring Federico Viticci (@viticci on twitter) of MacStories.
… Watched
 PK (India 2014; Aamir Khan, Anushka Sharma) (click)
PK (India 2014; Aamir Khan, Anushka Sharma) (click)
My girlfriend turned me on to Bollywood and I must say, I enjoy it quite a lot. It’s something different for a change. PK is about an alien (Aamir Khan) coming to Earth. A stranger robs his space ship remote control without which he can not get back to his home planet. So he has to adjust to life on Earth to retrieve it. People tell him he just has to turn to God and pray and he will receive what he is looking for. Not having a notion of what God is, thinking God is a person, he goes around and starts handing out Wanted-signs. A movie that has a nice message to make you think, and funny songs with dance numbers.
 Rosemary’s Baby (USA 1968; Mia Farrow, John Cassavetes) (click)
Rosemary’s Baby (USA 1968; Mia Farrow, John Cassavetes) (click)
I’m probably late to the party, but I finally watched it. I found it entertaining, but it’s not a horror movie by today’s standards. It’s very creepy, though. The neighbors, the house, the husband… The scene I cringed the most was where Rosemary eats raw chicken liver. Eew. I rented it on AppleTV (the first time I did that) and it works very well. No hassle what-so-ever. Very enjoyable experience.
… Ate
 Chicken Curry with Rice, Naan. Not as spicy/hot as I had feared.
Chicken Curry with Rice, Naan. Not as spicy/hot as I had feared.
… Went to See
 Kurpark Oberlaa, a nice park at the edge of Vienna
Kurpark Oberlaa, a nice park at the edge of Vienna
 Water Reservoir Simmering, a new project to combat floods
Water Reservoir Simmering, a new project to combat floods










 We start at this position. The line to the left is layer2(strokeStart:0.875, strokeEnd:1.0), the line at the top is layer1(strokeStart:0.0, strokeEnd:0.125).
We start at this position. The line to the left is layer2(strokeStart:0.875, strokeEnd:1.0), the line at the top is layer1(strokeStart:0.0, strokeEnd:0.125). The transition to this is the reason we need two layers as we can not animate one layer beyond the 1.0 value.
The transition to this is the reason we need two layers as we can not animate one layer beyond the 1.0 value.
 Lastly, we animate with two layers again to get to the initial position so we can repeat the whole thing from there on.
Lastly, we animate with two layers again to get to the initial position so we can repeat the whole thing from there on.