[Note: This is a guest blog post written by my cousin, Sebastian Gansrigler, about the iOS game ZEN (App Store) he and I developed during 2014]
It was around March 2014, I started to set up a basic idea for a game I wanted to create in my spare time. How about combining a Rubik’s Cube and 3D game mechanics with complex mathematical theory and provide all of this with minimalistic pixel art on a touch interface? ZEN was born.
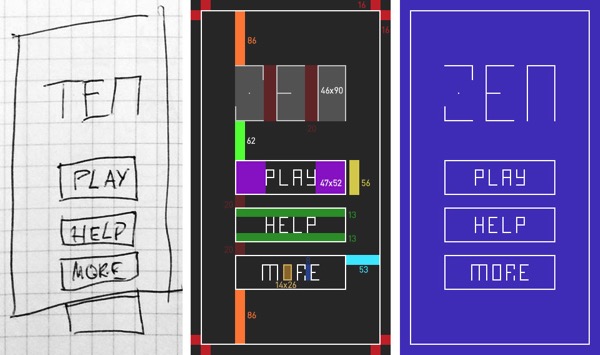
 Basic concept on paper, pixel measurements, final screen
Basic concept on paper, pixel measurements, final screen
I can’t really say where the idea came from, the game was always based on the concept of a rotating cube, about revealing something that’s hidden, about stress, learning, advancing and getting better and better by repeating it over and over again. ZEN was a good name: …a school of Mahayana Buddhism that developed in China during the 6th century. The word might be translated as something like “absorption” or “meditative state”.
Since I didn’t want to use any fonts, plugins or other preset assets, I created everything from scratch. Beginning with first scribbles on paper, I subsequently moved on to Photoshop and Illustrator to build a basic grid system, alignment rules, colors, etc. I tried to treat pixels like real pixels, there’s not one element in the game that’s round or off grid. Everything had to be perfectly consistent and at the end, of course, fun to play. From then on I went into After Effects for animations and interactions.
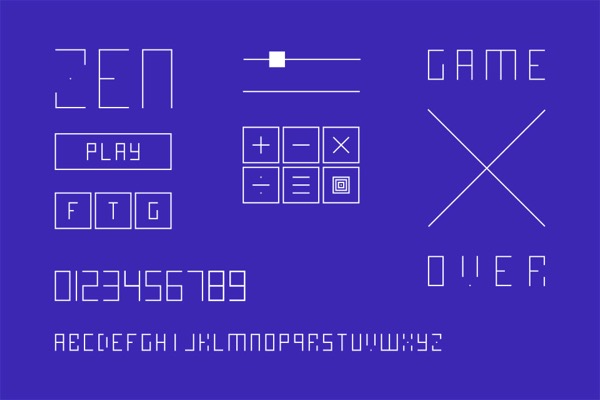
 All game elements
All game elements
One musician I had in mind for ZEN’s sound design was Brian Grainger aka Milieu. He created the original score for “Eufloria”, which I played a few years ago on PS3 and totally loved. I wanted something relaxing, yet stressful and packed with tension. Somewhere between Mount Kimbie, Kavinsky and Baiyon. I wrote him, Brian got on board and created an amazing soundtrack (soon available on his Bandcamp) and all sound effects.
Matthias Gansrigler, my cousin, has created some great apps for OS X and iOS, so I contacted him about the game. He did all the code and actual implementation of graphics and animations. The bug fixing was most fun, as soon as something had been fixed, something else came up. Special thanks to Das Möbel in Vienna for a great location to brainstorm and discuss (and of course for the ham & cheese toasts).
 Funny button bug
Funny button bug
After quite a bit over half a year of production, the game was completed and went online on December 21 2014 on the App Store for iPhone and iPad.
—
Sebastian Gansrigler is a 20-year old photographer and designer in Vienna, Austria. He works for WDM responsible for web and graphic design. You can reach him on twitter under @gansrigler.
Comments are closed.